Utilizzo del pannello Proprietà stile
Per default, il pannello si trova nella sezione inferiore dell'ancora di sinistra. È possibile utilizzarlo per eseguire le operazioni indicate di seguito.
• Modificare il tema di stile per il mashup corrente scegliendo da un elenco o utilizzando un'associazione.
• Sostituire le proprietà del tema di stile per un elemento specifico.
• Modificare le definizioni di stile per gli elementi a cui non è possibile applicare temi di stile.
Il tema di stile del mashup applica le proprietà di stile che controllano l'aspetto di tutti gli elementi in un mashup. Per default, tutti gli elementi che supportano l'applicazione di temi in un mashup derivano le rispettive proprietà di stile dal tema di stile applicato. I temi di stile sono globali e si consiglia di personalizzare in modo diverso un widget specifico. È possibile utilizzare il pannello Proprietà stile per modificare lo stile di singoli elementi nel mashup. Ogni elemento supportato dispone di un proprio insieme di proprietà di stile. È possibile modificare le proprietà di stile per sostituire il tema di stile e creare un aspetto diverso per due widget dello stesso tipo.
Nel pannello sono disponibili due tipi di proprietà di stile:
• Proprietà predefinite - Proprietà di stile impostate utilizzando i valori e le impostazioni del tema di stile corrente.
• Proprietà vuote - Proprietà di stile aggiuntive che è possibile modificare per personalizzare l'aspetto del widget selezionato. Queste proprietà non sono impostate nel tema stile e sono elencate solo nel pannello. È possibile utilizzare queste proprietà per eseguire la configurazione avanzata dello stile di ciascun widget in un mashup.
|
|
Non è possibile modificare le impostazioni del tema di stile nel pannello Proprietà stile. Per ulteriori informazioni, vedere Modifica di un tema di stile e Utilizzo della scheda Stili.
|

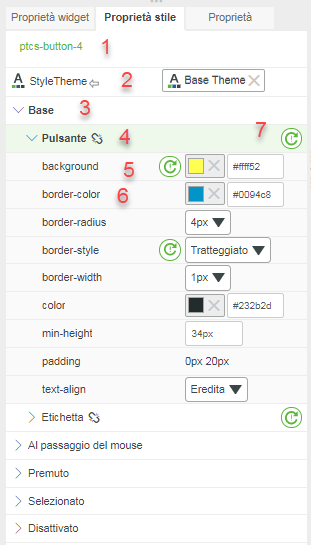
L'interfaccia del pannello
1. Il nome dell'elemento selezionato.
2. La proprietà del tema di stile del mashup.
3. Lo stato dell'elemento.
4. L'elemento al suo interno.
5. Una proprietà di stile.
6. Una proprietà di stile con sostituzioni attive.
7. Reimposta tutte le proprietà nell'elemento.
Selezione di elementi per lo stile
È possibile selezionare un elemento per modificarne le proprietà di stile in uno dei modi indicati di seguito.
• Selezionare un elemento dall'elenco nel pannello Navigatore.
• Fare clic su un elemento direttamente nel mashup.
Le proprietà di stile dell'elemento vengono visualizzate nel pannello Proprietà stile.
Modifica delle proprietà di stile
Per personalizzare l'aspetto di un elemento specifico, attenersi alla procedura descritta di seguito.
1. Selezionare l'elemento.
2. Fare clic sul pannello Proprietà stile.
Ad esempio, lo stile di default per un widget Pulsante nello stato base è il seguente:

Per personalizzare il widget Pulsante, nel pannello Proprietà stile, espandere lo stato Base e quindi modificare le proprietà di stile negli elementi indicati di seguito.
• Pulsante
◦ background - Specifica il colore di sfondo del widget.
Immettere #ffff52 nel campo del valore.
◦ border-style - Specifica lo stile dei bordi del pulsante.
Selezionare Tratteggiato dall'elenco.
• Etichetta
◦ font-family - Imposta il carattere utilizzato per l'etichetta del pulsante.
Selezionare Courier dall'elenco.
Le modifiche vengono applicate automaticamente nel mashup. L'aspetto del pulsante cambia come mostrato di seguito.

Diversi tipi di widget hanno stati e proprietà di stile diversi, a seconda della funzione e della struttura del widget. Ad esempio, il widget Dispositivo di scorrimento ha più stati del widget Pulsante.
Reimpostazione delle proprietà di stile
L'icona  indica che una proprietà di stile è stata modificata. È possibile ripristinare il valore del tema di stile per una singola proprietà o per tutte le proprietà in un elemento.
indica che una proprietà di stile è stata modificata. È possibile ripristinare il valore del tema di stile per una singola proprietà o per tutte le proprietà in un elemento.
• Per reimpostare una singola proprietà, fare clic su  accanto alla proprietà.
accanto alla proprietà.
 accanto alla proprietà.
accanto alla proprietà.• Per reimpostare tutte le proprietà in un elemento, fare clic su  accanto al gruppo di elementi.
accanto al gruppo di elementi.
 accanto al gruppo di elementi.
accanto al gruppo di elementi.