Esempio: applicazione della formattazione di stato a un widget Elenco
Elenco
È possibile applicare un'entità di definizione di stato a un widget Elenco. Nell'esempio riportato di seguito viene utilizzata la formattazione dello stato per evidenziare lo stato corrente delle voci di elenco in base a un valore stringa. La figura seguente mostra il widget Elenco in un mashup con i widget Etichetta e Pulsante durante la fase di esecuzione e prima dell'applicazione della formattazione dello stato.

Nell'elenco vengono visualizzati i dati nella infotable associata. A ciascun elemento dell'elenco vengono applicati stili e colori utilizzando i valori di default di PTC Convergence Theme. In questo esempio viene applicata la formattazione dello stato per evidenziare lo stato di ogni task nell'elenco.
In questo argomento si presuppone che si abbia familiarità con la modalità di creazione e organizzazione dei dati all'interno delle infotable ThingWorx. |
Per applicare la formattazione dello stato, è necessario aggiungere una colonna di dati al widget Infotable, che permette di specificare lo stato di ogni task. È possibile utilizzare i dati di questa colonna per applicare la formattazione di stato al widget in Mashup Builder. Ogni task all'interno dell'elenco può trovarsi in uno dei quattro stati corrispondenti alle stringhe della colonna di formattazione dello stato:
Stato | Stringa corrispondente |
|---|---|
ToDo | |
InProgress | |
Done | |
Qualsiasi altro valore viene considerato un errore nei dati. In questo esempio il testo viene colorato in rosso e viene visualizzata un'icona accanto all'elemento di elenco. |
Per creare la definizione di stato e definire le condizioni, attenersi alla procedura descritta di seguito.
1. Caricare le icone per le definizioni di stile come entità multimediali.
2. In Composer creare un'entità di definizione di stato e quindi aprire la scheda Informazioni stato.
3. Aggiungere gli stati e selezionare gli stili per ogni stato.
4. In Stile selezionare le entità di definizione dello stile da utilizzare per ogni stato o specificare le definizioni di stile personalizzate.
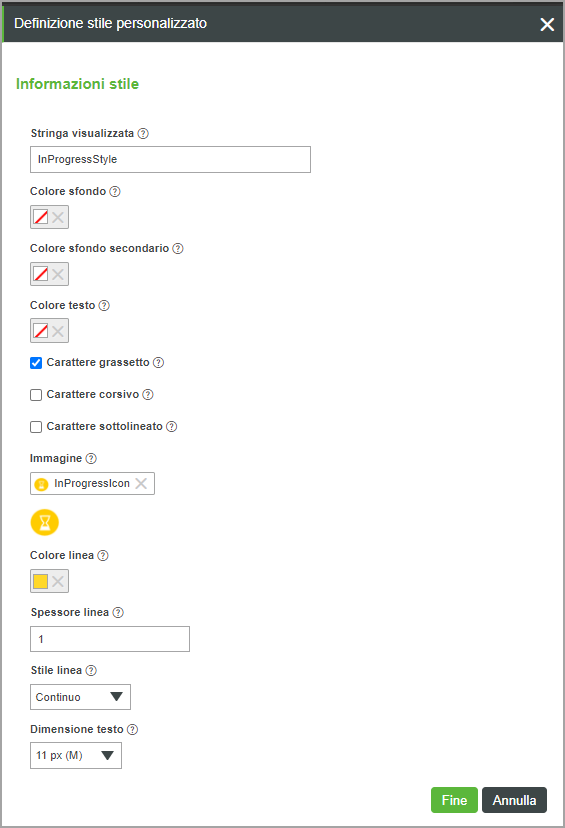
Per specificare una definizione di stile personalizzata, attenersi alla procedura descritta di seguito:
a. Nel selettore entità Stili fare clic su Nuova definizione stile. Viene visualizzata la finestra di dialogo Nuovo stile personalizzato.
b. Configurare le opzioni di stile e selezionare le entità multimediali create nel passo 1.

c. Fare clic su Fine per salvare la definizione dello stile.
5. Fare clic su Salva per salvare l'entità di definizione dello stato.
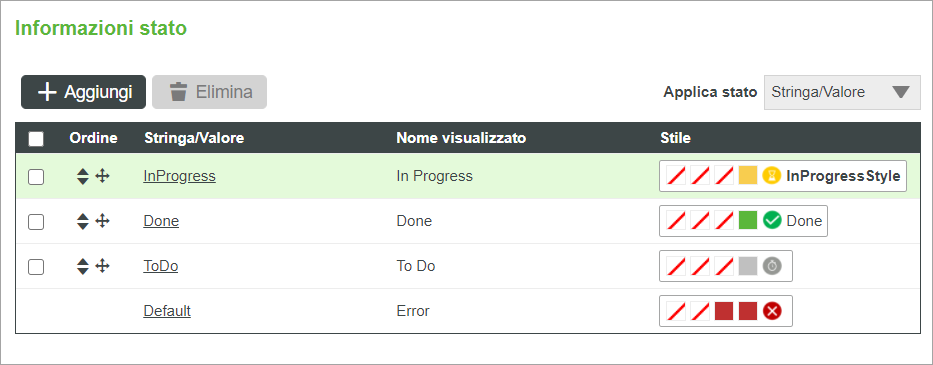
La figura seguente mostra gli stati elencati dopo la definizione delle condizioni di stile:

Dopo aver creato la definizione di stato, applicare la formattazione dello stato al widget.
1. In Mashup Builder selezionare il widget Elenco nell'area di lavoro.
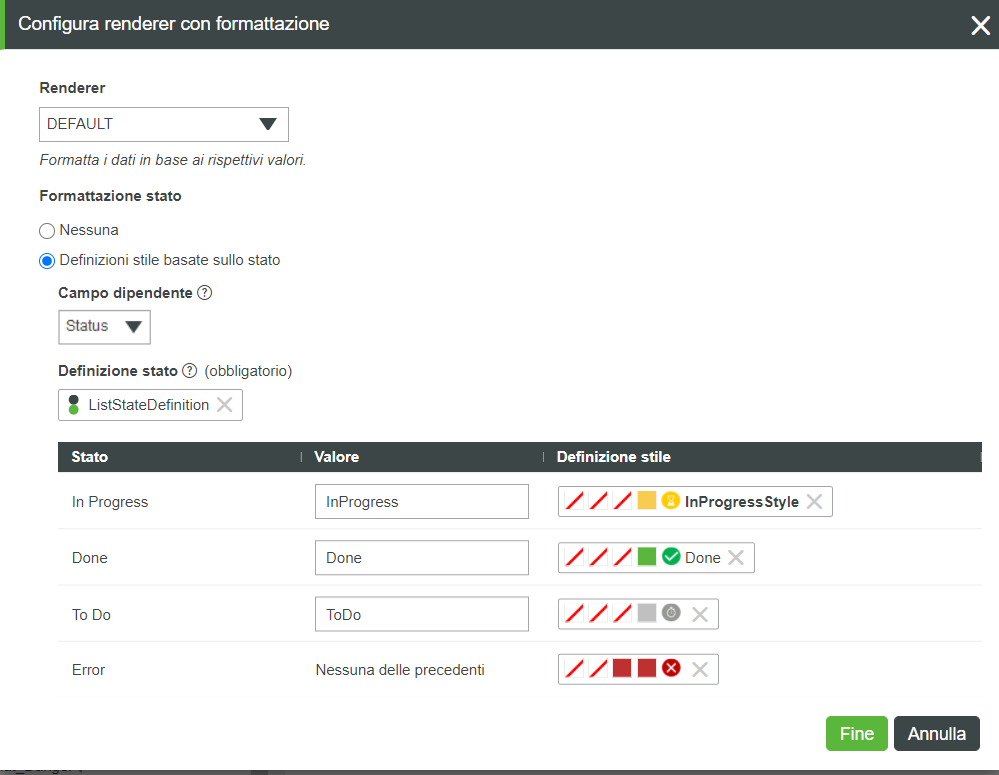
2. Nel pannello Proprietà fare clic su Formattazione stato accanto alla proprietà ListFormat. Viene visualizzata la finestra di dialogo di formattazione dello stato.
3. Fare clic su Definizioni stile basate sullo stato, quindi selezionare l'entità di definizione dello stato creata nella procedura precedente.
4. Selezionare il campo dipendente nella infotable associata. In questo esempio la colonna della infotable è denominata Status.

5. Fare clic su Fine per chiudere la finestra di dialogo, quindi visualizzare il mashup.
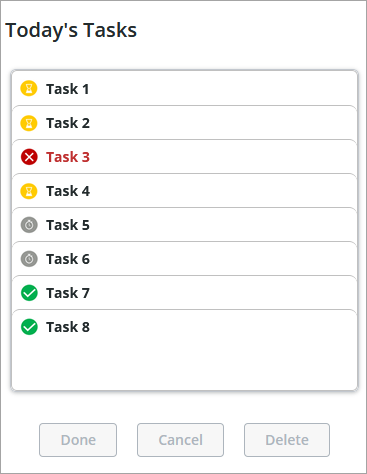
Durante la fase di esecuzione, vengono visualizzati gli elementi dell'elenco e ciascun elemento viene definito in base al valore all'interno della colonna Status. L'immagine seguente mostra il widget Elenco in un mashup a cui è applicata la formattazione dello stato:

Oltre alla formattazione dello stato, è possibile personalizzare le linee e le altre parti del widget utilizzando gli stili disponibili nel pannello Proprietà stile.