Applicazione della formattazione dello stato ai widget
Applicazione di definizioni di stato ai widget
È possibile modificare e applicare la formattazione dello stato a un widget facendo clic sul pulsante Renderer e stato o Formattazione stato nel pannello Proprietà.
|
|
Alcuni widget, ad esempio Griglia avanzata, elencano le opzioni di formattazione dello stato quando si apre la finestra di dialogo di configurazione del widget.
|
Nella tabella seguente sono elencati i nomi delle proprietà che è possibile utilizzare per applicare la formattazione dello stile ai widget con tema in ThingWorx 9.1 e versioni successive:
|
Widget
|
Nome proprietà
|
Configurazione disponibile
|
|---|---|---|
|
Grafico a linee
Grafico a barre
Grafico di Pareto
|
DataSeriesStyle
|
Solo formattazione stato
|
|
Visualizzazione valore
|
ValueFormat
|
Renderer e formattazione dello stato
|
|
Griglia avanzata
|
RowFormat
|
Renderer e formattazione dello stato
|
|
Elenco
Generatore elenco
Elenco a discesa
|
ListFormat
|
Renderer e formattazione dello stato
|
|
|
Prima di poter applicare una definizione di stato ai widget Elenco e Generatore elenco, è necessario associare il widget a un'origine dati.
|
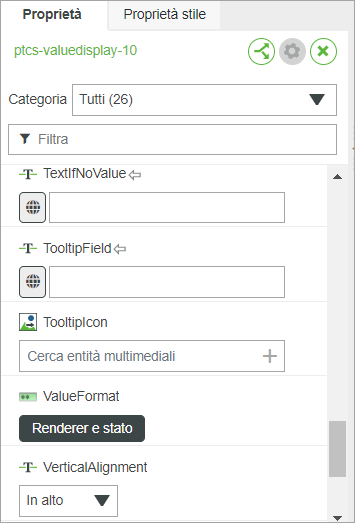
Nell'immagine riportata di seguito viene illustrata la proprietà ValueFormat del widget Visualizzazione valore. Per aprire la finestra di dialogo di formattazione di dati e stato, fare clic su Renderer e stato.

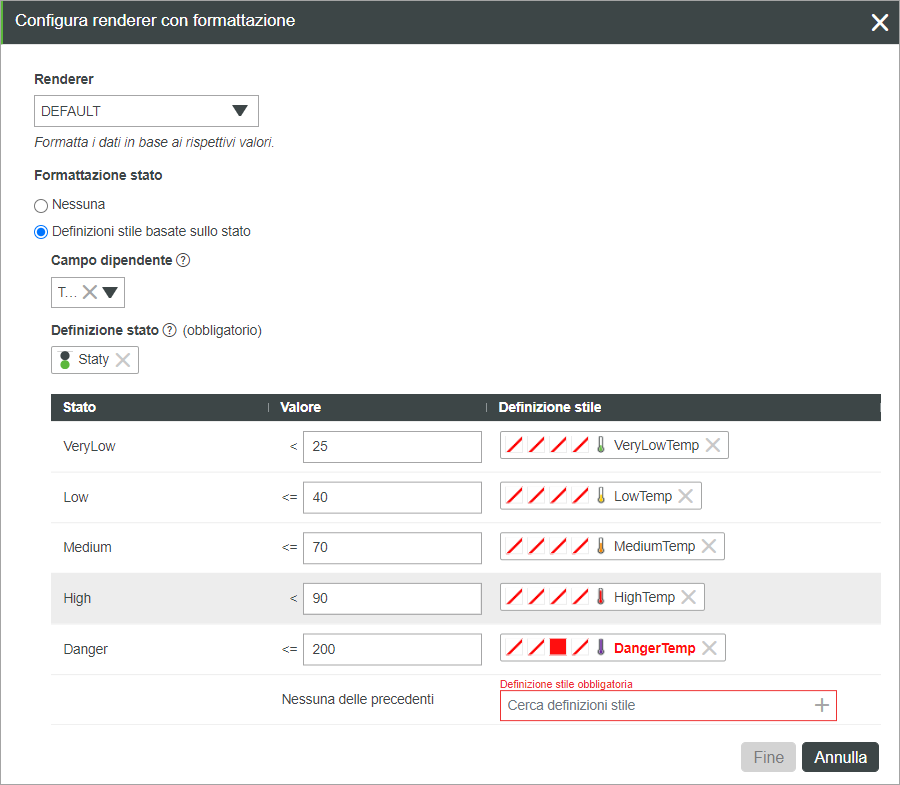
Quando si apre la finestra di dialogo di formattazione dello stato, vengono visualizzate diverse opzioni a seconda delle categorie di widget.
Per i widget legacy e standard che utilizzano le definizioni di stile sono disponibili le opzioni seguenti:
• Nessuna - Vengono utilizzate le definizioni di stile impostate nel pannello Proprietà stile.
• Definizione stile fisso - Imposta uno stile fisso per il widget in fase di esecuzione. Questa opzione sostituisce gli altri stili definiti nel pannello Proprietà stile.
• Definizioni stile basate sullo stato - Specifica l'entità di definizione di stato da applicare al widget. È possibile modificare e configurare le definizioni di stile all'interno dell'entità di definizione di stato per il widget corrente.
Per i widget standard a cui viene applicato lo stile utilizzando un tema di stile sono disponibili e opzioni seguenti:
• Nessuna - Utilizza gli stili del tema di stile del mashup ed eventuali sostituzioni nel pannello Proprietà stile.
• Definizioni stile basate sullo stato - Specifica l'entità di definizione di stato da applicare al widget. Lo stile dello stato sostituisce il tema di stile e le proprietà di stile.
Alcuni widget, ad esempio Visualizzazione valore ed Elenco, visualizzano l'elenco a discesa Renderer. Questo elenco consente di specificare il tipo di dati, ad esempio numero, stringa, HTML, XML e altro, da visualizzare nel widget. Quando si seleziona un'opzione, vengono visualizzate opzioni di formattazione aggiuntive che dipendono dalla selezione.

Quando si seleziona una definizione di stato, vengono elencati i relativi stati definiti in una tabella. Accanto alla condizione viene visualizzato il valore di default di ogni stato in base ai valori nell'entità di definizione di stato. La specifica di uno stato di default è facoltativa all'interno di ciascuna entità di definizione di stato. Tuttavia, è necessario selezionare una definizione di stile quando si applica una definizione di stato a un widget. Quando si seleziona una definizione di stato, è necessario specificare una definizione di stile da utilizzare quando non esiste corrispondenza con nessuno dei valori dello stato.
Campo dipendente è un'opzione obbligatoria per la maggior parte dei widget. Il campo specifica la colonna della infotable da utilizzare quando si valutano le condizioni di formattazione dello stato. Per alcuni widget, ad esempio grafici con tema, il campo dipendente è facoltativo ed è possibile lasciare questa opzione vuota. In questo modo è possibile applicare la formattazione dello stato in base al valore di ciascuna serie di dati separatamente anziché utilizzare una colonna specifica.
Per applicare uno stile personalizzato senza creare un'entità o utilizzare un'entità esistente, fare clic su Nuovo stile personalizzato nel selettore entità. Viene visualizzata la finestra di dialogo Definizione stile personalizzato, in cui è possibile creare una definizione di stile personalizzata.
Quando si rimuove o si reimposta la formattazione dello stato, le definizioni di stile personalizzate create utilizzando la finestra di dialogo non vengono salvate. |
Per modificare il valore di default per stati diversi all'interno dell'entità di definizione di stato, digitare un nuovo valore nella colonna Valore. I nuovi valori sostituiscono i valori di default per il widget corrente.
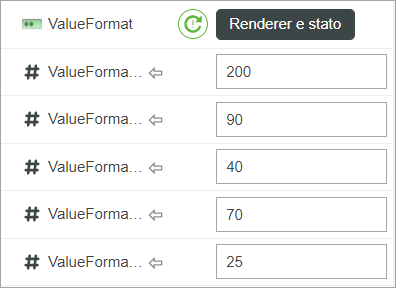
Dopo avere applicato la definizione di stato, vengono aggiunte le proprietà di ogni stato al pannello Proprietà. Queste proprietà vengono denominate utilizzando lo schema seguente: <PropertyName>_<StateName>, dove StateName è il nome definito per ogni stato. Ogni proprietà mostra il valore corrente per lo stato. Per ignorare i valori nella finestra di dialogo di formattazione dello stato, digitare un valore manualmente oppure associare un valore di un servizio o di un altro widget. Ad esempio, l'immagine seguente mostra le proprietà dei valori di stato associabili per il widget Visualizzazione valore.

Ogni stato della definizione di stato applicata viene elencato come proprietà associabile: è possibile utilizzare queste proprietà per ignorare i valori definiti nella finestra di dialogo di formattazione dello stato.
Per reimpostare i valori dello stato, rimuovere e quindi aggiungere la definizione di stato oppure fare clic su  accanto alla proprietà di formattazione dello stato. accanto alla proprietà di formattazione dello stato. |