Creazione di definizioni di stile
Per applicare la formattazione dello stato, è necessario creare definizioni di stile per i widget o utilizzare quelle esistenti. È possibile applicare le definizioni di stile in uno dei due modi descritti di seguito.
• Creazione o utilizzo di entità di definizione di stile esistenti.
• Creare una definizione di stile personalizzata all'interno del selettore entità. Questo tipo di definizione di stile non viene salvato e non è possibile applicarlo ad altri widget o stati. Per ulteriori informazioni, vedere Applicazione della formattazione dello stato ai widget.
Per creare un'entità di definizione di stile, attenersi alla procedura descritta di seguito.
1. In Composer fare clic su > .
2. Digitare un nome per l'entità, quindi selezionare un progetto associato.
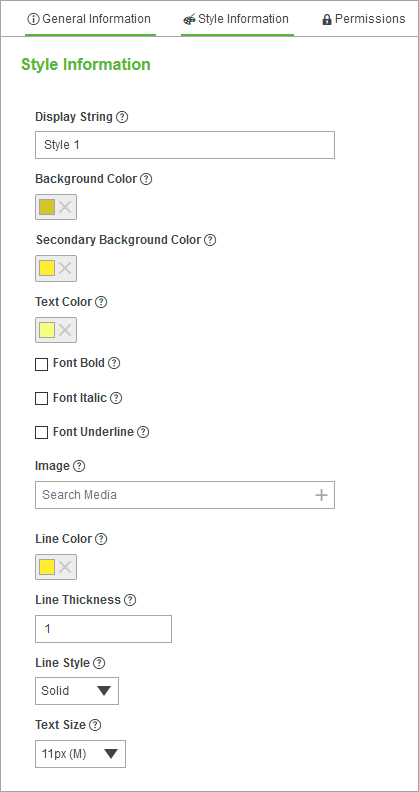
3. Nella scheda Informazioni stile impostare i valori per impostazioni di stile diverse, ad esempio i colori di sfondo principali e secondari.

◦ Stringa visualizzata - Il nome che viene visualizzato quando si applica la definizione di stile a un widget.
◦ Colore sfondo - Il colore di sfondo principale del widget. Per visualizzare il gradiente per lo sfondo nei widget supportati, impostare un valore per l'opzione Colore sfondo secondario. Vengono utilizzati entrambi i valori di colore per creare una sfumatura.
◦ Colore sfondo secondario - Un colore di sfondo secondario utilizzato per la sfumatura. Lasciare vuota questa opzione se si desidera creare un colore di sfondo a tinta unita.
◦ Colore testo - Il colore del testo all'interno dei widget.
◦ Carattere grassetto, Carattere corsivo e Carattere sottolineato - Stile dei testi all'interno dei widget.
◦ Immagine - Immagini visualizzate all'interno di un widget.
◦ Stile linea - Stile delle linee visualizzate all'interno degli elementi del widget, ad esempio griglie.
◦ Dimensione testo - Dimensione del testo all'interno dei widget.
Il colore di sfondo secondario viene utilizzato per applicare lo stile ai widget che supportano la sfumatura di colore. Lasciare vuota questa opzione per applicare colori a tinta unita. |
4. Fare clic su Salva.
La definizione di stile ora è presente nell'elenco per la creazione o la modifica degli stati in Composer e in Mashup Builder.