Applicazione di stili CSS personalizzati a widget di tipo componente Web
Si consiglia di applicare stili ai widget dei componenti creando temi di stile personalizzati o utilizzando le proprietà di stile disponibili nel pannello Proprietà stile in Mashup Builder. L'applicazione di stili CSS personalizzati a widget dei componenti Web non è consigliato. Per ulteriori informazioni, vedere Temi stile e Utilizzo del pannello Proprietà stile.
Quando si applica CSS a un widget del componente Web, è necessario considerare le linee guida riportate di seguito.
• Se la struttura DOM di un componente Web cambia in una versione futura di ThingWorx, è possibile che il CSS personalizzato smetta di funzionare. Dopo l'aggiornamento, è necessario esaminare e aggiornare manualmente le regole CSS personalizzate.
• A differenza dei widget legacy, la funzionalità, il comportamento e lo stile dei componenti Web sono incapsulati all'interno di un albero nascosto allegato al DOM principale. L'albero nascosto è denominato shadow DOM. È possibile che il CSS semplice non funzioni quando si applicano stili a widget complessi contenenti sottocomponenti. Per ulteriori informazioni sui concetti di shadow DOM, fare riferimento all'articolo Using shadow DOM - Web Components | MDN (mozilla.org).
• Per applicare CSS personalizzato, è necessario conoscere la struttura dei componenti Web, inclusi i sottocomponenti, i nomi della parte, gli stati disponibili e le proprietà di stile. Per ulteriori informazioni sui componenti Web e proprietà di stile, varianti e stati corrispondenti, fare riferimento alla documentazione ThingWorx Web Component SDK.
• Per applicare lo stile alle parti sottocomponente che vengono esposte utilizzando l'attributo part, utilizzare lo pseudo selettore CSS ::part().
• Per supportare l'applicazione di stili a elementi all'interno dello shadow DOM, la maggior parte dei componenti Web complessi supporta l'aggiunta di moduli di stile esterni nel componente. Questi moduli di stile possono avere come destinazione le sottoparti del componente e uno qualsiasi dei relativi stati utilizzando selettori CSS.
• Poiché le funzionalità CSS non sono supportate in modo coerente in tutti i browser, è possibile che gli stili vengano visualizzati in modo diverso per utenti che utilizzano browser differenti. È possibile aggiungere un ptcs-style-unit quando la sintassi CSS di parti semplici o shadow non si applica correttamente a un componente Web.
Utilizzo di CSS semplice
È possibile utilizzare un CSS semplice per applicare lo stile all'elemento a cui è allegato l'albero shadow DOM. L'esempio seguente illustra l'utilizzo di CSS semplice per applicare lo stile a ptcs-button come un pulsante di grandi dimensioni:
ptcs-button
{
color: #FAFAFA;
background-color: #2B80D5;
padding: 0px 60px;
font-size: 24px;
font-weight: bold;
height: 80px;
border-radius: 6px;
}
{
color: #FAFAFA;
background-color: #2B80D5;
padding: 0px 60px;
font-size: 24px;
font-weight: bold;
height: 80px;
border-radius: 6px;
}
Anteprima

È possibile utilizzare CSS semplice solo per applicare lo stile al componente Web principale o per specificare le proprietà ereditabili. Questo metodo non funziona durante l'applicazione di stili a componenti contenenti più sottocomponenti. Le sezioni riportate di seguito descrivono come applicare stili ai sottocomponenti utilizzando ptcs-style-unit all'interno dello shadow DOM.
Aggiunta di un elemento ptcs-style-unit
È possibile utilizzare la regola CSS @supports standard per aggiungere un elemento ptcs-style-unit all'interno di un componente Web quando il CSS parti semplici o shadow non funziona. Questo elemento consente di applicare CSS ai sottocomponenti all'interno dell'albero shadow DOM. Utilizzare l'attributo part per specificare l'elemento cui applicare lo stile all'interno della gerarchia dello shadow DOM. Ad esempio:
@supports (ptcs-style-unit: "PTCS-DATEPICKER") {
[part=date-field] {
background-color: red;
}
}
[part=date-field] {
background-color: red;
}
}
È inoltre possibile aggiungere selettori variante e stato. Le sezioni descritte di seguito illustrano esempi di utilizzo di ptcs-style-unit per applicare CSS personalizzato a diversi widget in Mashup Builder.
Utilizzando le proprietà di stile è possibile ottenere alcuni degli stili riportati di seguito. Quando possibile, si consiglia di utilizzare proprietà di stile anziché CSS. |
Per ulteriori informazioni su ptcs-style-unit e i selettori disponibili, vedere ptcs-style-unit - ThingWorx Web Component SDK.
Esempio: applicazione dello stile a un widget Pulsante
CSS | Descrizione | Anteprima |
|---|---|---|
@supports (ptcs-style-unit: "PTCS-BUTTON.primary") { :host { background-color: red !important; border-color: blue; border-width: 2px; } } | Imposta il colore sfondo del pulsante su rosso e applica un bordo blu. |  |
@supports (ptcs-style-unit: "PTCS-BUTTON.danger") { [part=label] { color: Blue; font-style: Italic; } } | Imposta il colore etichetta della variante avviso di pericolo del pulsante su blu e lo stile carattere su corsivo. |  |
@supports (ptcs-style-unit: "PTCS-BUTTON.primary") { :host(:not([disabled]):hover) { border-color: red; border-width: 2px; } } | Visualizza un bordo rosso intorno al pulsante quando lo stato Al passaggio del mouse è attivo. |  |
Esempio: applicazione dello stile a un campo di testo
CSS | Descrizione | Anteprima |
|---|---|---|
@supports (ptcs-style-unit: "PTCS-TEXTFIELD") { [part=clear-button] { color: red; } } | Imposta il colore del pulsante Cancella su rosso. |  |
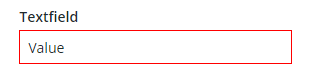
@supports (ptcs-style-unit: "PTCS-TEXTFIELD") { [part=text-box] { border-color: red; } } | Imposta il colore della casella di testo su rosso. |  |
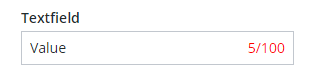
@supports (ptcs-style-unit: "PTCS-TEXTFIELD") { [part=counter] { color: red; } } | Imposta il colore del contatore caratteri su rosso. |  |
Esempio: applicazione dello stile a un widget Elenco a discesa
CSS | Descrizione | Anteprima |
|---|---|---|
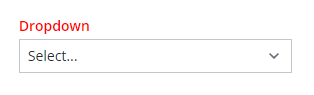
@supports (ptcs-style-unit: "PTCS-DROPDOWN") { [part=label] { color: red; } } |  | |
@supports (ptcs-style-unit: "PTCS-DROPDOWN") { [part=icon] { color: red; } } | ||
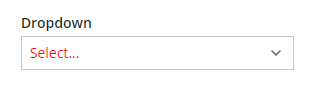
@supports (ptcs-style-unit: "PTCS-DROPDOWN") { [part~=selected-item-value] { color: red; } } | Imposta il colore del valore elemento selezionato su rosso. |  |
@supports (ptcs-style-unit: "PTCS-DROPDOWN") { [part=select-box] { background-color: red; border-color: blue; border-width: 2px; } } | Imposta il colore sfondo dell'elenco a discesa su rosso e il bordo su blu. |  |
Esempio: applicazione dello stile a un grafico a barre
CSS | Descrizione | Anteprima |
|---|---|---|
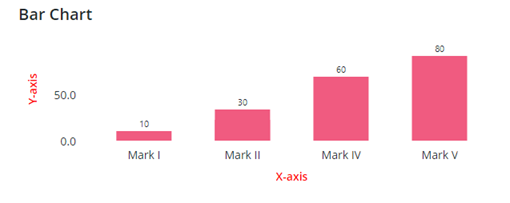
@supports (ptcs-style-unit: "PTCS-CHART-AXIS") { [part=label] { color: red; } } | Imposta il colore degli assi del grafico su rosso. |  |
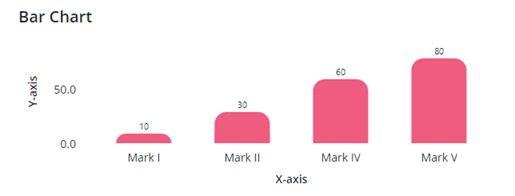
@supports (ptcs-style-unit: "PTCS-CHART-CORE-BAR") { [part=bar] { border-top-left-radius:15px; border-top-right-radius:15px; } } | Arrotonda gli angoli in alto a destra e in alto a sinistra delle colonne. |  |
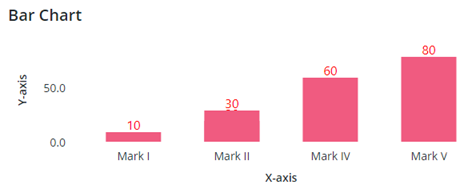
@supports (ptcs-style-unit: "PTCS-CHART-CORE-BAR") { [part=value] { color: red; font-style:bold; font-size:16px; } } | Imposta il colore e lo stile carattere delle etichette dei dati della colonna. |  |