Proprietà CustomClass
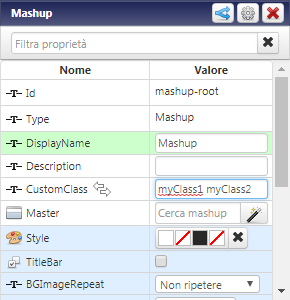
I mashup e molti altri widget forniscono una proprietà CustomClass nel pannello delle proprietà. Il valore è delimitato da spazio per essere trasmesso in più classi CSS.

La proprietà CustomClass è disponibile per tutti i widget che supportano il CSS personalizzato e il valore viene applicato al div della finestra di contenimento. Di seguito sono riportati alcuni widget che offrono la proprietà CustomClass.
• Pulsante
• Casella di controllo
• Etichetta
• Pulsante di opzione
• Casella di testo
• Area di testo
• Elenco
• Immagine
• Frame Web
• Navigazione
• Link
• Filtro dati
• Griglia
• Dispositivo di scorrimento
• Mashup incorporato
• Ripetitore
• Pannello
• Mashup
• Layout
• Grafico a bolle
• Grafico evento
• Grafico con etichette
• Grafico a torta
• Grafico proporzionale
• Grafico a intervalli
• Grafico serie temporale
• Dashboard
• Esportazione dati
• Selezione data e ora
• Divisore
• Selezione entità
• Set di campi
• Caricamento file
• Pannello riducibile
• Indicatore
• Display a LED
• Pulsante Disconnetti
• Casella di testo mascherata
• Menu
• Entità numerica
• Visualizzazione proprietà
• Accesso remoto
• Forma
• Schede
• Schede dinamiche
• Tag cloud
• Selettore intervallo
• Albero
La proprietà CustomClass è inoltre associabile. Il valore viene aggiornato in modo dinamico da servizi, parametri di mashup e altri widget.
Estensioni CSS
I file CSS possono essere aggiunti a ThingWorx tramite le estensioni. Se è incluso nel file metadata.xml, il CSS viene unito al CSS di esecuzione combinato.
Anche la proprietà CustomClass può essere aggiunta ai widget di estensione. È possibile aggiungere la proprietà al JavaScript IDE del widget come descritto di seguito.
this.widgetProperties = function () {
return {
'name': 'My Extension Widget',
'description': 'Extension widget that was imported.',
'category': ['Navigation'],
'defaultBindingTargetProperty': 'Data',
'supportsAutoResize': true,
'properties': {
'CustomClass': {
'description': 'Custom Class',
'baseType': 'STRING',
'isLocalizable': false,
'isBindingSource': true,
'isBindingTarget': true
},
• Impostare isBindSource e isBindingTarget su true per consentire modifiche di esecuzione dinamiche alla proprietà CustomClass.
• È possibile impostare isLocalizable su true, tuttavia la proprietà non funziona con i token di localizzazione.