Repository di file
L'editor CSS consente di importare le regole, ma il file deve provenire da un repository di file ThingWorx o da una cartella di estensione.
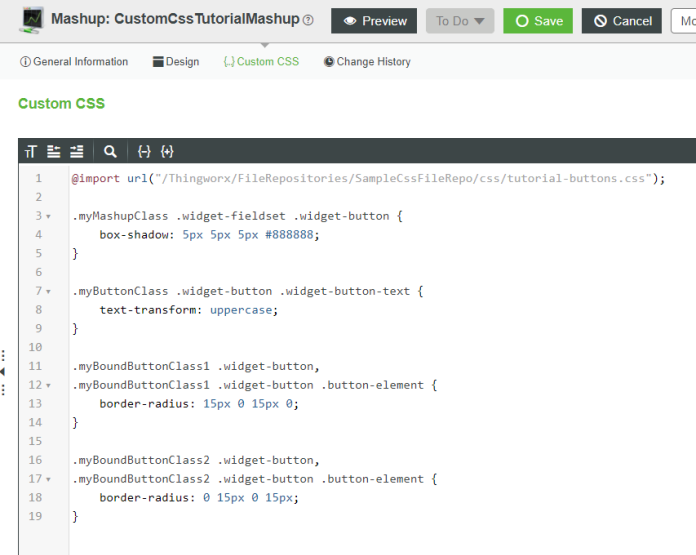
Importazione del formato dell'URL
Per importare il formato dell'URL, attenersi alle regole riportate di seguito.
• Deve iniziare con una barra ("/").
• Deve contenere ThingWorx/FileRepositories/[repository di file personale] nel percorso.
• Il percorso al file CSS deve essere corretto.
@import url("/Thingworx/FileRepositories/SampleCssFileRepo/css/grid-styles-customclass.css");

Il formato dell'URL da importare da una cartella di estensione è il seguente:
@import url("/Thingworx/extensions/extension-name/resources/css/file.css");
Assicurati che le regole di importazione siano posizionate all'inizio del codice di blocco CSS personalizzato. Qualunque errore nel formato della regola di importazione potrebbe non consentire il salvataggio del CSS personalizzato. |
Prerequisiti per l'importazione di un CSS in un mashup
Per visualizzare il mashup con il CSS importato, sono necessari i prerequisiti indiati di seguito.
• Visibilità in un mashup.
• Visibilità nel repository di file dal quale viene importato il file.
• Assegnazione di organizzazioni appropriate alle autorizzazioni di visibilità per i mashup e il repository di file.
• L'utente appartiene a un gruppo che fa parte dell'organizzazione.
Gestione di un repository di file
Vedere Gestione dei repository di file.