Configuration des colonnes d'une grille
Une fois que vous avez lié une source de données à une grille, vous pouvez utiliser la boîte de dialogue Configurer le widget dans Mashup Builder pour personnaliser la grille :
• Ajoutez des titres de colonne personnalisés.
• Alignez le contenu dans l'en-tête et dans les cellules.
• Définissez la largeur minimale et maximale des colonnes.
• Personnalisez le programme de rendu et appliquez le formatage de l'état.
• Excluez des colonnes spécifiques de la source de données et réorganisez l'ordre des colonnes sur la grille.
• Contrôlez la largeur des colonnes en utilisant des pixels, des pourcentages ou des fractions.
• Activez la modification pour des colonnes spécifiques lorsque le mode d'édition est activé pour la grille.
• Appliquez la validation des entrées pour des colonnes spécifiques lorsque le mode d'édition est activé.
Pour configurer une colonne d'une grille, procédez comme suit :
1. Sélectionnez un widget Grille dans le canevas ou utilisez le panneau Explorateur.
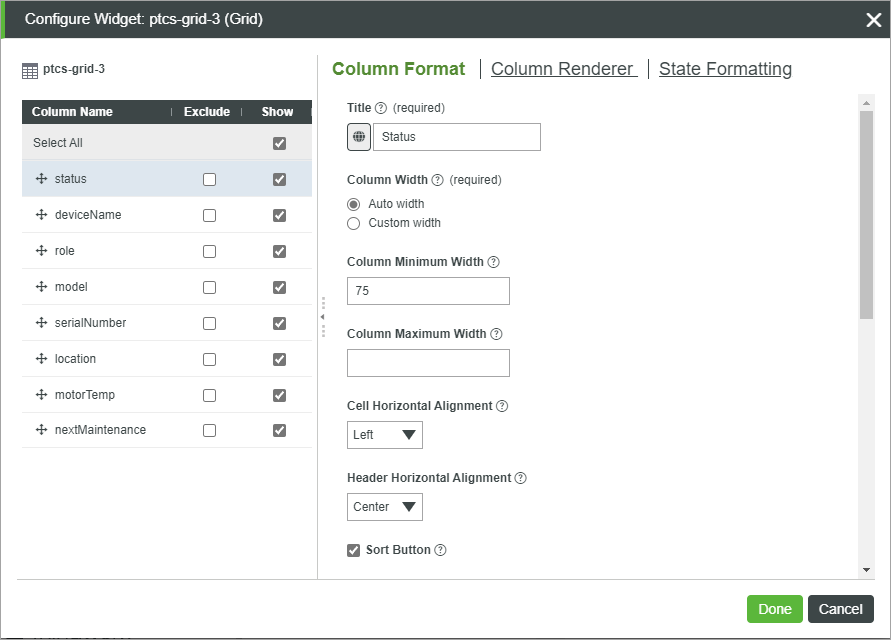
2. Dans le panneau Propriétés, cliquez sur  . La boîte de dialogue de configuration des colonnes de la grille s'ouvre et les colonnes de la table d'informations sont répertoriées.
. La boîte de dialogue de configuration des colonnes de la grille s'ouvre et les colonnes de la table d'informations sont répertoriées.
 . La boîte de dialogue de configuration des colonnes de la grille s'ouvre et les colonnes de la table d'informations sont répertoriées.
. La boîte de dialogue de configuration des colonnes de la grille s'ouvre et les colonnes de la table d'informations sont répertoriées.
3. Dans le volet de gauche, vous pouvez réaliser les configurations suivantes :
◦ Pour modifier l'ordre d'affichage des colonnes dans la grille, faites glisser et classez les noms de colonne dans la liste.
◦ Pour exclure une colonne de la grille, cochez la case Exclure disponible à droite.
◦ Pour masquer une colonne de la vue de grille par défaut, décochez la case Afficher. Vous pouvez contrôler la visibilité des colonnes masquées au moment de l'exécution à l'aide du menu Afficher ou en faisant glisser les en-têtes de colonne lorsque la propriété ReorderColumns est activée.
4. Sélectionnez une colonne dans le panneau de gauche, puis configurez les options suivantes à droite :
◦ Format de colonne : options générales relatives au format de colonne dans la grille.
▪ Titre : nom convivial du titre de la colonne.
Par défaut, le nom de la définition du champ s'affiche dans l'en-tête de colonne. Pour modifier le texte de l'en-tête, vous devez entrer un titre ou sélectionner un jeton de localisation. |
▪ Largeur de colonne : définit la largeur de la colonne. Par défaut, l'espace disponible est réparti équitablement entre les colonnes.
▪ Largeur minimale de colonne : définit la largeur minimale applicable à la colonne.
▪ Largeur maximale de colonne : définit la largeur maximale applicable à la colonne.
Les valeurs de largeur minimale et maximale sont ignorées lorsque vous définissez une colonne sur une largeur fixe. |
▪ Alignement horizontal et vertical de la cellule : aligne le contenu des cellules du corps sur le haut, le milieu et le bas, ou la gauche, la droite et le centre.
▪ Alignement horizontal de l'en-tête : aligne le contenu des cellules du corps sur le haut, le milieu et le bas, ou la gauche, la droite et le centre.
▪ Bouton Trier : ajoute un bouton de tri à l'en-tête de colonne qui permet aux utilisateurs de trier les valeurs à l'exécution.
▪ Tri initial : permet de trier les valeurs d'une colonne dans un ordre décroissant ou croissant lorsque la grille est affichée à l'exécution.
▪ Modifiable : active le mode de modification pour le contenu de la colonne lorsque la grille est en mode de modification.
Pour plus d'informations sur la validation, consultez la rubrique Validation des entrées dans la grille.
▪ Obligatoire : spécifie si une valeur est obligatoire dans chaque cellule lors de la modification des données de la grille.
▪ Expression de critères de validation : spécifie l'expression à utiliser pour évaluer l'entrée lors de la modification de la colonne à l'exécution.
▪ Message de validation : message à afficher pour les critères d'entrée et en cas d'échec.
▪ Détails des critères de validation : détails supplémentaires à afficher sous les critères de validation ou le message d'échec.
▪ Message de succès de validation : message à afficher lorsque la validation est terminée.
▪ Détails du succès de validation : informations supplémentaires à afficher sous le message de succès.
▪ Exclure du formulaire de modification des lignes : exclut la colonne du formulaire de modification des lignes lorsque le mode d'édition de grille est défini au niveau ligne.
◦ Programme de rendu de colonne : permet de sélectionner et de configurer un programme de rendu pour les données de colonne. Pour plus d'informations, consultez la rubrique Options de rendu de colonne et formats.
◦ Formatage de l'état : applique le formatage de l'état à la colonne à l'aide d'une entité de définition d'état. Pour appliquer une définition d'état à une ligne, utilisez la propriété RowFormat du widget.
5. Cliquez sur Terminé pour appliquer les modifications à la grille.
Modification de l'ordre des colonnes de la grille
Vous pouvez trier les colonnes de la grille de l'une des manières suivantes :
• Ajoutez l'attribut ordinal lors de la définition dynamique des colonnes dans les données de la table d'informations. Par exemple :
.AddField({ name: column, baseType: "STRING", ordinal: 0.0})
L'attribut ordinal n'est pris en charge que dans ThingWorx 9.3.2 et versions ultérieures. Lorsque des données de configuration JSON sont utilisées pour définir l'ordre, la valeur ordinale est ignorée. |
• Spécifiez l'ordre à l'aide de la propriété columnIndex dans la configuration du widget JSON.
• Modifiez l'ordre des colonnes à l'aide de la boîte de dialogue de configuration des colonnes.
• Ajoutez un bouton Trier qui permet aux utilisateurs de trier les données des colonnes pendant l'exécution.
• Définissez la propriété ColumnsMenuOptions du widget sur Ordre, puis utilisez le menu de configuration des colonnes pendant l'exécution.
Déclenchement d'un événement lors d'un clic sur un lien hypertexte
Par défaut, l'URL liée s'affiche lors d'un clic sur un lien hypertexte sur la grille au moment de l'exécution. Dans ThingWorx 9.3.6 ou version ultérieure, vous pouvez configurer le widget pour qu'il déclenche plutôt un événement.
1. Dans la boîte de dialogue de configuration de grille, sélectionnez une colonne de table d'informations contenant des données de lien hypertexte.
2. Dans l'onglet Programme de rendu de colonne, sélectionnez Liens de routage utilisant un événement.
3. Cliquez sur Terminé pour fermer la boîte de dialogue.
Les propriétés suivantes sont alors répertoriées dans le panneau Propriétés.
• LinkClicked : événement qui se déclenche lors d'un clic sur un lien.
• ClickedLinkData : table d'informations contenant la ligne de données d'un lien cliqué.
• ClickedLinkColumn : renvoie le nom de colonne du dernier lien cliqué. Vous pouvez utiliser cette propriété lorsqu'une grille contient plusieurs colonnes avec des liens hypertexte.
Vous pouvez lier ces propriétés pour transmettre des données de lien aux services ou fonctions de l'application composite. Par exemple, vous liez les propriétés LinkClicked et ClickedLinkData à une fonction Navigation qui transmet des données à une nouvelle application composite.