Widget Sélecteur de date/heure (thématisable)
Le sélecteur de date/heure permet à l'utilisateur de sélectionner des valeurs de date et d'heure dans une application composite. Au moment de l'exécution, les utilisateurs peuvent spécifier des dates en sélectionnant le mois, l'année et le jour. Si vous le souhaitez, vous pouvez configurer le widget pour qu'il inclue les heures, les minutes et les secondes. Cette rubrique comporte les sections suivantes :


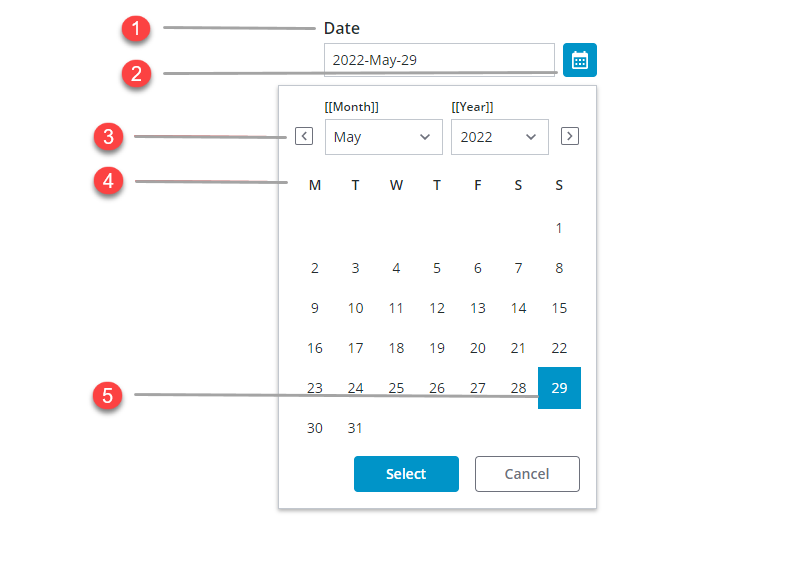
Anatomie du widget

1. Text field
2. Date de début
3. Date de fin
4. Liste déroulante du mois
5. Liste déroulante de l'année
6. Etiquette du jour
7. Date sélectionnée
Mode de sélection de plage
Pour activer la sélection de plage, définissez la configuration DateRange sur "vrai". Le mode de sélection de plage permet à l'utilisateur de limiter la date ou l'heure à une plage spécifique. Vous pouvez également limiter la sélection de plage en saisissant une valeur numérique dans la propriété YearRange.

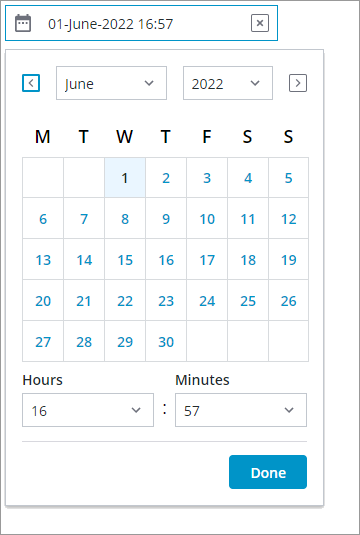
Sélection temporelle
Par défaut, le sélecteur de date et d'heure vous permet de sélectionner des dates. Pour activer la sélection temporelle, définissez la propriété DateOnly du widget sur "faux". La désactivation de la propriété permet aux utilisateurs de sélectionner à la fois l'heure et la date. Pour ajouter des secondes, définissez la propriété DisplaySeconds sur "vrai".
Propriétés de l'intervalle
Utilisez la propriété Interval pour décaler la valeur sélectionnée par défaut par rapport à la date ou à l'heure actuelles lorsque vous ouvrez le calendrier. Vous pouvez décaler la valeur sélectionnée de plusieurs jours, heures, minutes ou secondes vers l'avant ou vers l'arrière à l'aide de la propriété IntervalType. Par exemple, pour avancer de 30 minutes l'heure sélectionnée dans le widget Sélecteur de dates, définissez la propriété IntervalType sur Minutes et la propriété Interval sur 30.
Formatage de la date et de l'heure
Vous pouvez formater la date et l'heure à l'aide des propriétés suivantes.
• La propriété DateOrder vous permet de définir l'ordre de la date. Par défaut, l'ordre de la date est automatiquement défini au moment de l'exécution en fonction des paramètres régionaux de l'utilisateur.
• FormatToken vous permet de personnaliser le format de date et d'heure. La propriété FormatToken remplace les propriétés DisplaySeconds, DateOnly, DateDelimiter, MonthFormat et DateOrder.
◦ DisplaySeconds: la propriété DisplaySeconds permet aux utilisateurs d'afficher les secondes dans deux formats différents.
a. 0:59
b. 00 59.
◦ DateOnly: la propriété DateOnly permet aux utilisateurs d'afficher les jours du mois dans trois formats.
a. Jour du mois sous la forme d'une valeur numérique comprise entre 1 et 31.
b. Jour du mois sous la forme d'une valeur numérique comprise entre 1 et 31 avec un indicateur ordinal, où 1er correspond au premier jour et 31e au dernier jour.
c. Affiche le jour sous la forme d'une valeur numérique comprise entre 01 et 31.
◦ DateDelimiter: la propriété DateDelimiter permet aux utilisateurs d'utiliser l'un des cinq types de signes de ponctuation pour séparer les différentes unités de temps et de date.
a. 

◦ MonthFormat: la propriété MonthFormat permet aux utilisateurs d'afficher les mois de l'année dans l'un des cinq formats différents proposés.
a. Affiche le mois sous la forme d'une valeur numérique comprise entre 1 et 12, où 1 correspond au mois de janvier et 12 au mois de décembre.
b. Affiche le mois sous la forme d'une valeur numérique comprise entre 1 et 12 avec un indicateur ordinal, où 1er correspond au mois de janvier et 12e au mois de décembre.
c. Affiche le mois sous la forme d'une valeur numérique comprise entre 01 et 12, où 01 correspond au mois de janvier et 12 au mois de décembre.
d. Affiche le mois sous la forme d'une chaîne abrégée, où Jan correspond à janvier.
e. Affiche le libellé complet du mois sous la forme d'une chaîne : Janvier
◦ DateOrder: la propriété DateOrder: permet aux utilisateurs de définir l'ordre de la date dans l'un des trois ordres proposés.
a. Jour-mois-année (format par défaut)
b. Mois-jour-année
c. Année-mois-jour
(pour plus d'informations, consultez la rubrique Formatage de la date et de l'heure pour les widgets) ;
Propriété | Description | Type de base | Valeur par défaut | Liaison possible ? (O/N) | Localisable ? | ||
Label | Texte affiché dans l'étiquette du widget Sélecteur de date/heure. | STRING | N\A | O | O | ||
Disabled | Utilisez cette propriété pour désactiver le widget dans l'application composite. Le widget s'affiche dans l'application composite, mais il n'est pas cliquable. | BOOLEAN | FALSE | O | N | ||
HintText | Texte de marque de réservation expliquant ce qu'il convient de renseigner dans le champ. | STRING | SELECTIONNER LA DATE ET L'HEURE | O | O | ||
DateOnly | Permet d'afficher uniquement la date. | BOOLEAN | VRAI | N | N | ||
DisplaySeconds | Permet d'afficher l'heure avec les secondes. | BOOLEAN | FALSE | N | N | ||
DateDelimter | Définit le caractère utilisé pour séparer le jour, le mois et l'année. Par exemple, un tiret (—) ou une barre oblique (/), comme dans 05/10/2020. | STRING | N/A | N | O | ||
MonthFormat | Permet d'afficher le mois au format complet, court ou numérique. | STRING | COMPLET | N | N | ||
PrimaryActionPosition | Permet de définir la position du bouton de l'action principale sur A gauche ou A droite. L'action principale est le bouton • Terminé du groupe de boutons. | STRING | A GAUCHE | N | N | ||
DateOrder | Permet de définir le format d'affichage de la date. Les différents formats utilisables sont les suivants : Auto, Jour-mois-année, Mois-jour-année et Année-mois-jour. Lorsque la valeur par défaut, Auto, est sélectionnée, la date système s'affiche dans le widget. Par ailleurs, les propriétés DateDelimiter et MonthFormat sont désactivées par le widget. | STRING | AUTO | N | N | ||
FormatToken | Lorsque l'option Auto par défaut est sélectionnée, les paramètres régionaux de l'utilisateur sont utilisés pour formater la date. Cette propriété remplace les propriétés DateDelimiter et MonthFormat.
| STRING | N/A | N | O | ||
IntervalType | Permet de définir un intervalle en Heures, Minutes ou Jours.
| STRING | HEURES | N | N | ||
Interval | Permet de définir un intervalle en Heures, Minutes ou Jours.
| NUMBER | 0 | N | N | ||
MaxRange | Définit le nombre maximal de jours que les utilisateurs peuvent sélectionner entre les dates de début et de fin.
| NUMBER | N/A | N | N | ||
MaxRangeFailureMessage | Message affiché lorsque la plage des dates de début et de fin sélectionnées dépasse la valeur de plage maximale.
| STRING | N\A | O | O | ||
CustomClass | Permet de définir la classe CSS à appliquer à la div supérieure du widget. Plusieurs classes peuvent être spécifiées, séparées par une espace. | STRING | N\A | O | N | ||
TabSequence | Priorité de mise en surbrillance du widget dans la séquence des widgets lorsque l'utilisateur utilise la touche de tabulation. | NUMBER | N/A | N | N | ||
WeeklyCalendarStart | Permet de configurer le calendrier hebdomadaire pour qu'il commence au dimanche ou au lundi. | STRING | LUNDI | N | N | ||
InitializeWithCurrentDateTime | Permet de définir la propriété DateTime avec la date et l'heure actuelles. Si vous ne sélectionnez pas cette propriété, vous devez spécifier la date et l'heure. | BOOLEAN | VRAI | N | N | ||
LabelAlignment | Permet d'aligner l'étiquette à gauche, à droite ou au centre du widget. | STRING | A GAUCHE | N | N | ||
DateTime | Source de la valeur de date et d'heure du sélecteur de date/heure. | DATETIME | N\A | O | N | ||
Changed | Evénement pouvant être lié à déclencher sur modification des données du widget. | N/A | N\A | O | N | ||
ResetToDefaultValue | Restaure la valeur par défaut des entrées du widget. | N/A | N\A | O | N | ||
DateRange | Permet de définir une plage de dates en années, mois, jours. Lorsque vous sélectionnez cette propriété, les propriétés suivantes sont ajoutées : • StartDate • StartDateLabel • EndDate • EndDateLabel • RangeHintText • RangedChanged
| BOOLEAN | Faux | N | N | ||
Width | Largeur du widget. | NUMBER | N/A | N | N | ||
Height | Hauteur du widget. La hauteur correspond par défaut à la largeur maximale de l'étiquette. Elle est ajustée si l'étiquette du widget comprend plusieurs lignes. Spécifiez une valeur dans le panneau de propriétés ou redimensionnez le widget dans le canevas pour lui donner une hauteur fixe. | NUMBER | N/A | N | N | ||
CurrentDateButton | Ajoute un bouton qui vous permet de sélectionner la date du jour. | BOOLEAN | Vrai | N | N | ||
YearRange | Permet de sélectionner la plage d'années de l'application composite. | NUMBER | 10 | N | N |