Configuring Run-Time Options for the Grid
In addition to sorting and editing, you can use configure widget properties to control how you can use the Grid at run time.
• Add a display menu to control the visibility and order of columns.
• Resize and reorder columns
• Add a column that shows row numbers
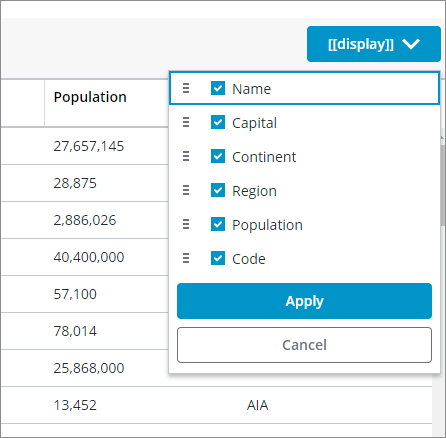
Adding a Columns Display Menu
You can add a drop-down menu to control the visibility of columns at run time. When you open the menu, the available columns are listed based on their default order as configured at design time or using JSON configuration.
Use the widget ColumnsMenuOptions property to control the options that are available on the menu. You can configure the column visibility, order, or both. Select None to hide the menu.

Resizing and Reordering Columns
To enable column resizing, set the widget ResizeColumns property to True. At run time, click and drag the divider lines within the header row to resize columns. You can set a minimum and a maximum width for each column using the widget configuration dialog box. The default minimum width for columns is 75 pixels.

To enable column reordering, set the widget ReoderColumns property to True. At run time, you can drag column headings to change the order.
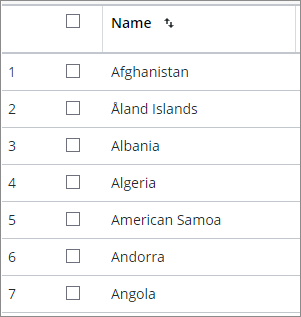
Adding Row Numbers
To show the row numbers, set the widget ShowRowNumbers property to True. A column that shows the number of each row is added to the grid.

The row numbers are updated dynamically when rows within a tree grid are expanded and collapsed at run time. |
Expanding and Collapsing Nodes on the Tree Grid
You can configure the expand and collapse of tree nodes on the grid suing the following properties:
• ExpandCollapseAll—Adds a button that expands and collapses all tree nodes on the grid.

• ExpandCollapseIcon—Sets the icon used to indicate that a row contains children. By default a caret icon is used.
• PreserveRowExpansion— Preserve the state of loaded rows when the page is refreshed.
• MaxExpandedRows—Sets the message to display when a user expands a row after the maximum number of expanded rows is reached. You can customize the default text of the message using the MaxRowsMessage and MaxRowMessageTitle properties.

To expand additional rows, users must close open rows in the tree.