Adding a Footer Section to the Grid
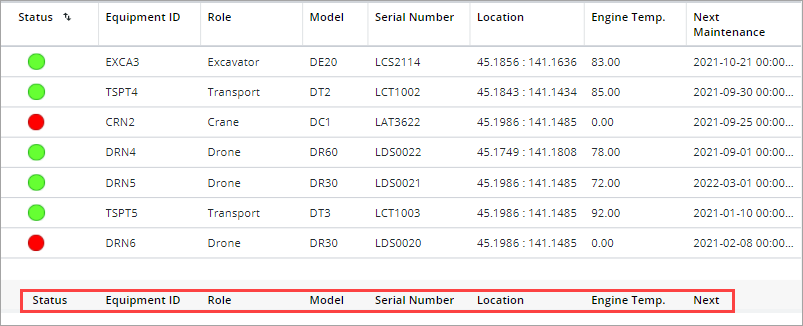
You can add a footer section to the grid by enabling the widget ShowFooter property or using JSON configuration data. Adding a footer enables you to display summary information such as the total or the average of values under a specific column. To display the header column names in the footer, enable the ShowHeaderRowInFooter property.

Prebuilt Functions
You can use the following pre-built functions to display footer data for each column on the grid:
• {#stat_count}— Counts the number of rows.
• {#stat_max}—Calculates the maximum client-side value for the values in the column.
• {#stat_min}—Calculates the minimum client-side value for the values in the column.
• {#stat_average}—Calculates the average client-side value for the values in the column.
• {#stat_total}—Calculates the total client-side value for the values in the column.
• {#cspan}—Spans columns, which enables you to merge cells in the footer. You should disable column reordering when cells are merged. Reordering columns can affect the appearance of the footer.
|
|
You can also define and use custom functions within the data service.
|
To align data in the footer, use the #cspan and the text-align:left or text-align:right alignment options. Add an HTML escape characters for commas in the text, followed by the alignment setting, which is set to text-align:left by default.
Creating a Data Service for the Footer
To configure the footer, you must bind an infotable that defines the configuration rules to use for the FooterData property. The following is an example service that defines an infotable with data for the Grid footer.
Define a variable to store the infotable output.
var result = createInfoTable();
function createInfoTable() {
var params = {
infoTableName: undefined /* STRING */
};
function createInfoTable() {
var params = {
infoTableName: undefined /* STRING */
};
After you define the infotable, use the AddField method to create columns that match field names within the grid data.
var result = Resources["InfoTableFunctions"].CreateInfoTable(params);
//Add field to the InfoTable, ensure same field names in this footer data as are used in the actual table data:
result.AddField({name: "deviceName", baseType: "STRING"});
result.AddField({name: "motorTemp", baseType: "STRING"});
//Add field to the InfoTable, ensure same field names in this footer data as are used in the actual table data:
result.AddField({name: "deviceName", baseType: "STRING"});
result.AddField({name: "motorTemp", baseType: "STRING"});
To define the footer content, add data to the infotable columns that you created previously.
result.AddRow({
'deviceName': 'Count: {#stat_count}', // Calculate the number of rows under the column.
'motorTemp': 'Average: {#stat_average}', // Calculate the average of all the values under the column.
});
return result;
}
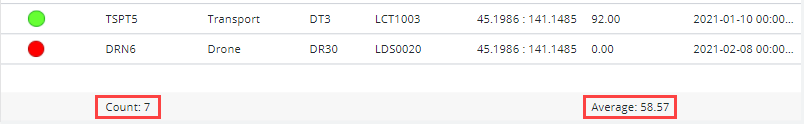
The following figure shows the output of the service when bound to the Grid widget: