Choosing a Style Theme for the Migration
In ThingWorx 9.3, you can choose one of the following ways to manage your styles when replacing legacy widgets and layouts:
• Update to the new look by applying the PTC Convergence Theme.
• Keep the old look by applying the Legacy Styles Theme.
• Apply a custom theme with your own design.
The following sections describe each one of these options.
PTC Convergence Theme
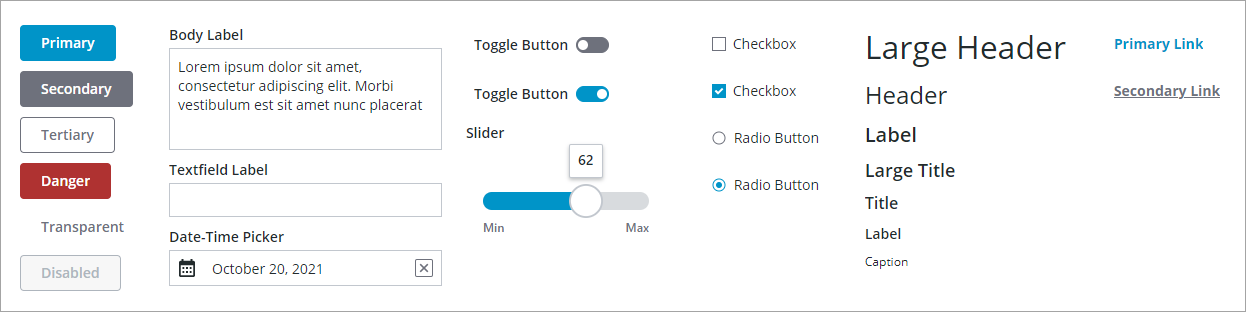
The PTC Convergence Theme provides a set of updated widget styles that are based on the PTC Design System. The theme is applied by default when you migrate a legacy mashup, or when you create a new mashup. Using a standard theme helps you create mashups with improved accessibility, touch-screen support, and multi-device compatibility. The theme is available as a system object in Composer. The following image shows a group of themed widgets in a mashup with the PTC Convergence Theme applied.

Compared to the legacy style definitions and widgets, the style themes and the new standard widgets provide the following enhancements:
• Updated widget colors and designs for a more modern look.
• Larger font size and increased padding, which makes it easier to interact with the mashup on a wide range of devices, including touch-screens.
• Keyboard navigation support, which enables you interact with a mashup using only the keyboard.
• A focus box that highlights the element that is in focus.
• Global and element styles that enable you to create large applications that have a consistent design.
Legacy Styles Theme
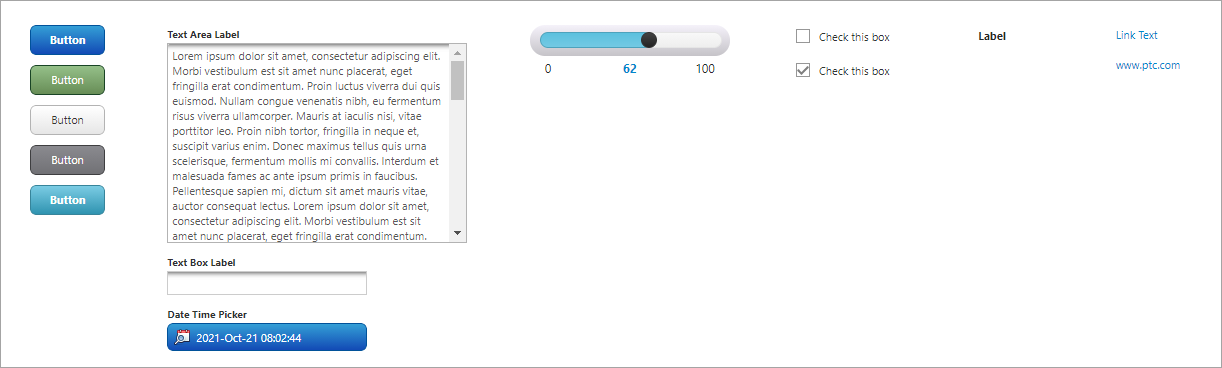
The following image shows default and custom styling for a group of legacy widgets in a mashup. When you migrate, these widgets are automatically replaced by the new standard widgets.

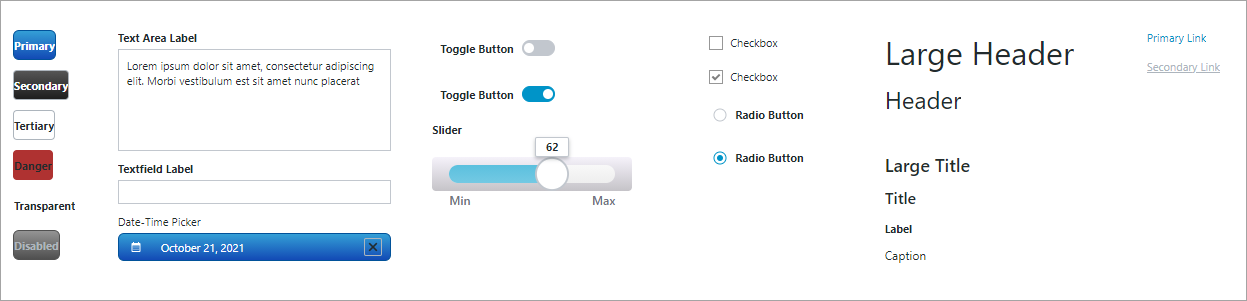
To keep the old mashup look after you migrate, apply the Legacy Styles Theme. The theme contains styles that are similar to the old styles of style definitions. Optionally, you can also migrate any custom style definitions that are applied to widgets as style properties. The following image shows a mashup with the Legacy Styles Theme applied:

Custom Theme
Create a custom theme to design your own styles, such as fonts and colors. You can duplicate one of the themes on the server as a starting point. After you create a custom theme, you can apply it to your mashups using the StyleTheme property on the Style Properties panel in Mashup Builder. You can also share a theme between multiple mashups. For example, you can design a custom theme for a specific page, and then apply it to other mashups in your application. Reusing a theme enables you to create applications with a similar look and feel more efficiently. For more information about creating and applying themes, see Creating a Style Theme and Applying a Style Theme to a Mashup.