Using Enhanced Positioning within Responsive Layouts in ThingWorx 9.4 or Later (Beta)
|
|
Enhanced positioning is available as a Beta feature in ThingWorx 9.4 or later.
|
Flexbox-based layouts are commonly used in mashups to create responsive designs. In previous versions of ThingWorx, items that are placed statically in a container are absolutely positioned. Using absolute positioning inside a flexbox-based container may affect the visibility of a container and its items. For example, when adding a responsive widget to a container that has a grow ratio of 0 and a shrink ratio that is higher than 1, the container may appear empty in the layout because responsive widgets do not have set height or width dimensions. When the container is configured to shrink but not grow, the container can shrink and become hidden because its items are absolutely positioned. This issue also happens when a widget expands or collapses dynamically at run time.
To address these layout issues, an enhanced positioning mode for flex containers is available in ThingWorx 9.4 as a Beta feature. This mode overrides absolute positioning used in legacy layouts with relative positioning and fixes issues where responsive widgets may not display properly in some cases because of the grow and shrink ratio value of their container. You can enable enhanced positioning for new and existing mashups using the Layout panel. To enable this mode by default for new mashups, select the Enable Beta Mashup Features check box on the Configuration tab of the Platform Subsystem.
Setting Enhanced Positioning as the Default Mode for New Mashups
To enable enhanced positioning for new mashups in ThingWorx 9.4, perform the following steps:
1. In Composer, click Browse, then under System, select Subsystems. The platform subsystems are listed.
2. Open the PlatformSubsystem entity.
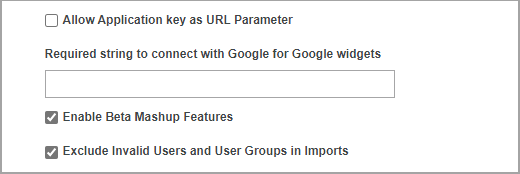
3. On the Configuration tab, select the Enable Beta Mashup Features check box.

When this option is enabled, enhanced positioning is automatically applied to all new mashups. |
4. Click Save.
Enhanced positioning is now enabled for new mashups.
Disabling Legacy Positioning for Existing Mashups
To disable legacy positioning for existing mashups, perform the following steps:
1. Open any mashup in Mashup Builder, then select a container on the canvas or using the Explorer panel.
2. On the Layout panel, set the Legacy Positioning option to Off.

3. To enable enhanced positioning for all child containers in the mashup, click Apply To Children.
Avoid using both legacy and enhanced positioning modes in a mashup layout. |
4. Click Save, then View Mashup.
The mashup now uses enhanced positioning, and the legacy positioning mode is disabled. Enhanced positioning may require making changes to existing layout that are based on behaviors of the legacy positioning. The following sections list best practices to follow when creating or configuring layouts using enhanced positioning.
Review Reminder Messages for Layouts
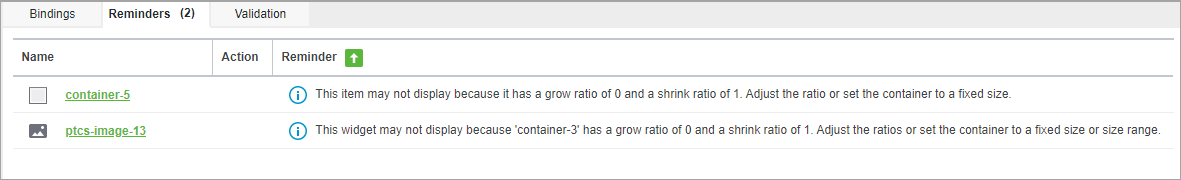
When legacy positioning is disabled, reminder messages for the layout configurations that affect widget visibility are displayed on the Reminders panel in Mashup Builder. To address these issues in a mashup, review each message and adjust the layout options for each container in a mashup. The name of affected containers and widgets are displayed in the message. Use the Explorer panel to select the container, then update the layout options using the Layout panel.

Specify a Container Size for Responsive Widgets with a Grow Ratio of 0
Some responsive widgets do not have a default width or height and are sized based on the dimensions of their container. For example:
These widgets may not display correctly when legacy positioning is disabled in a container with a grow ratio of 0 and a shrink ratio of more than 1. In this configuration, the container does not grow in the layout. To fix this issue, set the container to a fixed size or specify a size range.
A reminder message is displayed in the Reminders panel when this configuration is detected in a mashup. |
Specify a Container Size when using Static Positioning and a Grow Ratio of 0
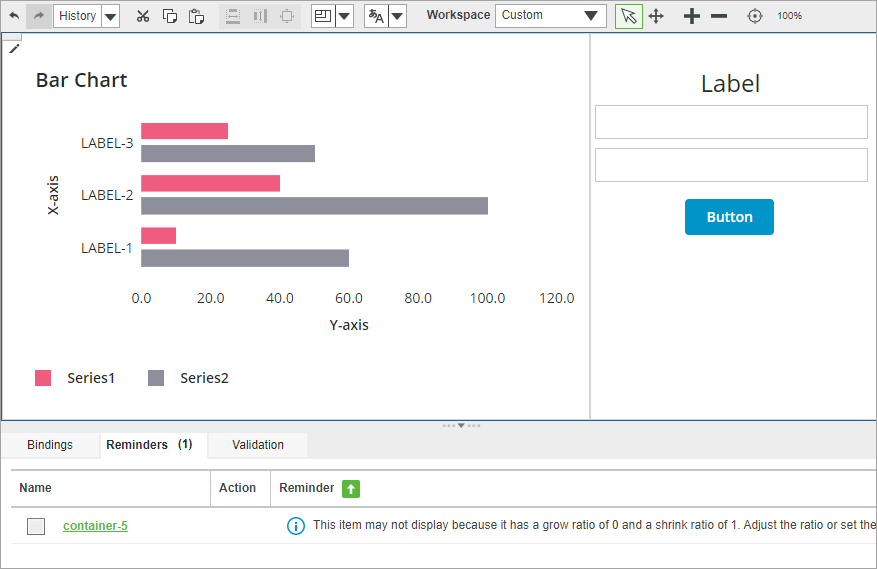
When you disable legacy positioning for a container that uses static positioning, the content inside that container might not appear at runtime when the grow ratio is set to 0 and the shrink ratio is set to 1 or higher. To display the widgets in the layout, you must set a specific height, specify a size range, or update the grow ratio of the container. A reminder message is displayed on the Reminders panel in Mashup Builder when a mashup has this layout issue. Setting a fixed size prevents the Bar Chart from taking the minimum space required to display the static widgets.
The following example shows a mashup layout with a responsive Bar Chart widget and multiple widgets that are placed statically:

The layout is divided into two containers that are configured as follows:
Option | Left Container | Right Container—container-5 |
|---|---|---|
Container Size | Responsive | Responsive |
Positioning | Responsive | Static |
Grow Ratio | 1 | 0 |
Shrink Ratio | 1 | 1 |
Because the container on the right uses static positioning. its content may not display when limited space is available at runtime. You can fix this issue by specifying a fixed size or a size range for the container on the right.
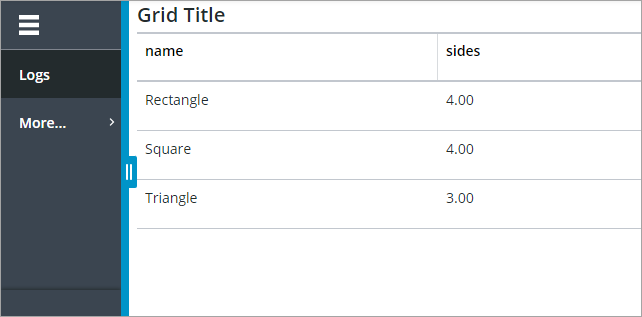
Hiding Grid Scroll Bars when Resizing the Menu Bar
When you disable legacy positioning, resizing the Menu Bar that is placed next to a Grid widget may cause a horizontal scroll bar to appear on the grid. To hide the scroll bar, use the Layout panel to apply a size range to the grid container and set a minimum width of 1 or higher. The following image shows a layout with a Grid and a Menu Bar widget. The grid grows or shrinks to fit the available space when the menu bar is resized.