Widget "Kreisdiagramm" (mit Thema versehbar)
|
|
Das Widget "Kreisdiagramm" ist in ThingWorx 9.4 oder höher als Widget in Mashup Builder und als Webkomponente verfügbar, die Sie aus einem SDK importieren können.
|

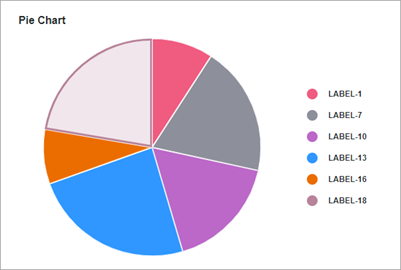
Das Widget "Kreisdiagramm" zeigt Werte einer Datenreihe in einer Infotable an. Sie können numerische Werte für Kategorientypen wie Zahlen, Datumsangaben oder Zeichenfolgen anzeigen. Werte werden relativ zu diesen als Segmente visualisiert. Die Größe jedes Segments ist proportional zu seinem Wert relativ zum Gesamtwert der Werte im Diagramm. Sie können das Kreisdiagramm auf folgende Arten konfigurieren:
• Radius definieren, um Ringdiagramm anzuzeigen.
• Numerische Daten in Prozentwerten anzeigen.
• Start- und Endwinkel für das Diagramm festlegen.
• Ecken runden und Auffüllung zwischen Diagrammsegmenten hinzufügen.
Datenformat
Sie müssen eine Infotable mit Felddefinitionen erstellen, die die Diagrammdatenstruktur darstellen, um Daten im Diagramm anzuzeigen. Die Infotable muss eine Felddefinition für die Beschriftung und den Wert jedes Segments im Diagramm enthalten. Jede Infotable-Zeile stellt ein Segment im Diagramm und die entsprechenden Werte dar. Die folgende Tabelle enthält das Datenformat für die Infotable:
Segmentbeschriftung | Segmentwert | |
|---|---|---|
Felddefinition | x: { name: 'x', baseType: 'STRING' } | value: { name: 'value', baseType: 'NUMBER' } |
Verwenden | Definiert die Segmentbeschriftung. Die Daten müssen den Basistyp STRING, NUMBER oder DATETIME aufweisen. Jede Zeile wird als Segment im Diagramm angezeigt. Der definierte Name für diese Spalte ist die Option, die Sie in der Widget-Eigenschaft DataField auswählen sollten. | Definiert den Wert und die Legendenbeschriftung für die Kategorie. |
Basistyp | STRING, NUMBER oder DATETIME | NUMBER |
Zeilenbeispiel | x: 'Apple' – Apple ist die Datenbeschriftung für das Segment. | value: 10 – Wert für das Segment. |
Datenquellen binden
Führen Sie die folgenden Schritte aus, um das Diagramm an eine Datenquelle zu binden:
1. Fügen Sie im Fensterbereich Daten einen Datendienst hinzu, der eine Infotable mit dem richtigen Datenformat für das Widget zurückgibt.
Stellen Sie sicher, dass der Dienst zur Laufzeit von einem Ereignis ausgelöst wird. |
2. Binden Sie die Eigenschaft All Data des Datendiensts an die Eigenschaft Data des Diagramms.
3. Wählen Sie das Diagramm aus, und wählen Sie dann im Fensterbereich Eigenschaften mit der Eigenschaft DataField die Infotable-Spalte aus, die für die Segmentbeschriftungen verwendet werden soll.
4. Klicken Sie auf Speichern und dann auf Mashup anzeigen.
Sie können das Widget auch mit zusätzlichen Eigenschaften konfigurieren. Beispiel:
• Mit der Eigenschaft DataStyle können Sie eine Statusformatierung auf das Diagramm anwenden. Weitere Informationen finden Sie unter Beispiel: Statusformatierung auf Diagramme anwenden.
Weitere Informationen zu den verfügbaren Konfigurationsoptionen finden Sie im Abschnitt "Widget-Eigenschaften" in diesem Thema.
Damit die Diagrammdaten zur Laufzeit automatisch aktualisiert werden, erstellen Sie eine Funktion "Automatisch aktualisieren", und binden Sie sie an den Diagramm-Datendienst. Weitere Informationen finden Sie unter Automatisch aktualisieren. |
Optimale Vorgehensweisen
• Vermeiden Sie es, dem Diagramm zu viele Datenkategorien hinzuzufügen. Kleine Segmente sind schwer zu lesen.
• Blenden Sie die Wertbeschriftung aus, damit das Diagramm in kleine Bereiche passt.
• Sortieren Sie die Daten vom höchsten zum niedrigsten Wert, um den Unterschied zwischen Segmenten besser erkennen zu können.
Widget als Ringdiagramm konfigurieren
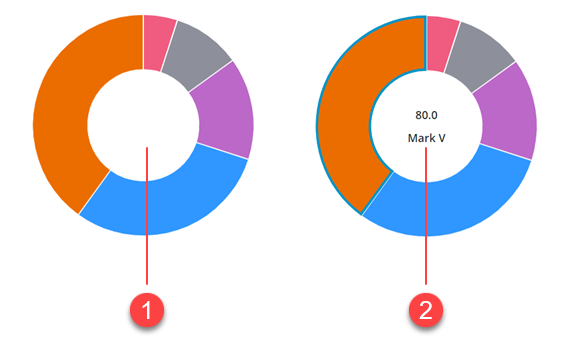
Sie können das Widget als Ringdiagramm konfigurieren, indem Sie einen Wert in der Diagrammeigenschaft DonutHoleSize angeben. Ein Ringdiagramm ist ein Kreisdiagramm ohne den mittleren Teil. Optional können Sie die Mitte des Ringdiagramms verwenden, um zusätzliche Informationen zu den ausgewählten Daten anzuzeigen, indem Sie die Widget-Eigenschaft ShowDonutSliceLabel aktivieren. Sowohl der Wert als auch die Beschriftung des ausgewählten Segments werden im leeren Bereich in der Mitte des Ringdiagramms angezeigt, und die Eigenschaft ValuesPosition wird ignoriert.

Datenwerte als Prozentsätze anzeigen
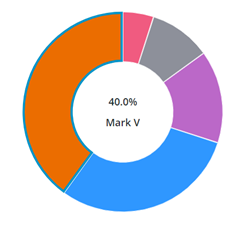
Sie können den Wert des ausgewählten Segments mit der Eigenschaft PercentileValues in Prozent anzeigen. Die folgende Abbildung zeigt ein Ringdiagramm mit einem ausgewählten Segment, das 40 % der Gesamtdaten im Diagramm entspricht.

Start- und Endwinkel konfigurieren
Standardmäßig zeigt das Widget "Kreisdiagramm" Daten in einem vollständigen 360-Grad-Kreis an, wobei sich 0 an der 12-Uhr-Position befindet. Sie können die Eigenschaften des StartAngle- und EndAngle-Widgets verwenden, um einen benutzerdefinierten Start- und Endwinkel für die Tortenvisualisierung festzulegen.
Polar-Ansichtsmodus aktivieren
Im Polar-Ansichtsmodus wird jedes Segment im Diagramm in einem gleichen Winkel angezeigt. Die Radiuslänge jedes Segments wird verwendet, um den Unterschied in den Diagrammdaten hervorzuheben. Legen Sie die Widget-Eigenschaft PolarView auf "true" fest, um diesen Modus zu aktivieren.
Der Polar-Ansichtsmodus wird nicht unterstützt, wenn das Widget als Ringdiagramm konfiguriert ist. |

Ecken der Diagrammsegmente runden
Geben Sie einen Wert in der Widget-Eigenschaft PieSliceRadius ein, um die Ecken des Kreissegments zu runden. Standardmäßig wirkt sich der Radiuswert auf die äußeren Ecken des Kreisdiagramms aus. Wenn das Widget jedoch als Ringdiagramm konfiguriert ist, wird der Radiuswert auf die inneren und äußeren Ecken angewendet.

Auffüllung zwischen Diagrammsegmenten hinzufügen
Verwenden Sie die Eigenschaft SlicePadding, um den Abstand zwischen den Segmenten im Diagramm anzugeben.

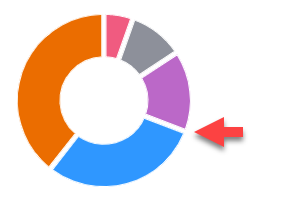
Datenauswahl konfigurieren
Das Widget "Kreisdiagramm" unterstützt die Einzel- und Mehrfachauswahl mithilfe der Eigenschaft SelectionMode. Sie können die ausgewählten Daten mithilfe der Widget-Infotable-Eigenschaft SelectedData an andere Widgets oder Datendienste binden.
Widget-Eigenschaften
Name | Beschreibung | Basistyp | Standardwert | Bindung möglich? |
|---|---|---|---|---|
CustomClass | Benutzerdefinierte CSS-Klasse für das oberste div-Element des Widgets. Sie können mehrere Klassen durch ein Leerzeichen getrennt eingeben. | STRING | N/A | J |
Data | Eine Infotable, die Daten für das Diagramm enthält. | INFOTABLE | N/A | J |
DataField | Gibt die Infotable-Spalte an, die die im Diagramm anzuzeigenden Datenbeschriftungen enthält. | Feldname | N/A | N |
DataFieldType | Steuert die Formatierung der Datenbeschriftungen. | STRING | Zeichenfolge | N |
DataStyle | Wendet Statusformatierung auf das Diagramm an. | Statusdefinition | N/A | N |
Disabled | Deaktiviert das Widget im Mashup. Das Widget wird im Mashup angezeigt, Sie können jedoch nicht darauf klicken oder es auswählen. | BOOLEAN | False | J |
DonutHoleSize | Legt die Größe der Bohrung in der Mitte des Kreisdiagramms fest. Verwenden Sie diese Eigenschaft, um ein Ringdiagramm anzuzeigen. Unterstützte Werte liegen zwischen 40 und 99. | NUMBER | 0 | J |
DonutSelectionlabelType | Der Beschriftungstyp, der zum Anzeigen des Werts des ausgewählten Segments in einem Ringdiagramm verwendet wird. | STRING | Großer Titel | N |
EndAngle | Legt den Endwinkel für das Kreisdiagramm fest | NUMBER | 360 | J |
StartAngle | Legt den Startwinkel für das Diagramm fest | NUMBER | 0 | J |
HideLegend | Blendet den Legendenbereich im Diagramm aus | BOOLEAN | False | J |
HideNotes | Blendet den Notizbereich im Diagramm aus | BOOLEAN | False | J |
HighlightSelection | Hebt die ausgewählten Segmente im Diagramm hervor | BOOLEAN | False | N |
Label | Gibt die für das Kreisdiagramm anzuzeigende Textbeschriftung an | STRING | Kreisdiagramm | J |
LabelAlignment | Richtet die Beschriftung des Widgets "Kreisdiagramm" Links, in der Mitte oder Rechts aus | STRING | Links | N |
LabelPosition | Legt die Position der Beschriftung auf Oben oder Unten fest | STRING | Oben | N |
LabelType | Steuert den für das Kreisdiagramm verwendeten Beschriftungstyp | STRING | Unterüberschrift | J |
Margin | Ermöglicht es Ihnen, einen Bereich um das Widget in einem Mashup-Layout festzulegen | NUMBER | 5 | N |
Notes | Gibt den Text an, der im Notizbereich im Diagramm angezeigt werden soll. Sie können eine Zeichenfolge eingeben oder ein Lokalisierungs-Token auswählen. | STRING | N/A | J |
NotesAlignment | Richtet den Notizentext wie folgt im Notizbereich aus: Links, Rechts oder Mitte | STRING | Links | N |
NotesPosition | Legt die Position des Notizbereichs auf Oben oder Unten fest | STRING | Unten | N |
PercentileValues | Konvertiert die Datenwerte und zeigt sie als Prozentsätze an | BOOLEAN | False | N |
PieSlicePadding | Legt die Größe der Auffüllung zwischen den Segmenten im Kreisdiagramm fest | NUMBER | 0 | N |
PieSliceRadius | Gibt den Eckenradius für die Diagrammsegmente an | NUMBER | 0 | N |
PolarView | Verwendet den Radius, um den Unterschied zwischen Werten zu visualisieren. Jede Kategorie wird in einem gleichen Winkel angezeigt. | BOOLEAN | False | N |
ResetToDefaultValue | Ein bindbarer Dienst, der das Widget zur Laufzeit auf seine Standardwerte zurücksetzt | Dienst | N/A | J |
SelectedData | Eine Infotable, die Daten für ausgewählte Segmente im Diagramm enthält. Enthält mehrere Zeilen, wenn Mehrfachauswahl aktiviert ist. | INFOTABLE | N/A | J |
SelectionMode | Ermöglicht das Festlegen des Auswahlmodus auf Einzel- oder Mehrfachauswahl | STRING | Einzel | J |
SeriesClicked | Ein Ereignis, das ausgelöst wird, wenn auf Daten im Widget geklickt wird | Ereignis | N/A | J |
ShowDataLoading | Zeigt ein Ladesymbol an, wenn Daten für das Widget geladen werden | BOOLEAN | True | N |
ShowDonutSliceLabel | Zeigt eine Beschriftung für die Segmente des Ringdiagramms an | BOOLEAN | False | N |
ShowHideLegend | Zeigt die Umschaltfläche an, mit der der Legendenbereich zur Laufzeit ein- oder ausgeblendet wird | BOOLEAN | False | N |
ShowValues | Zeigt die Segmentwerte im Diagramm an. Wenn das Widget in kleinen Viewports geöffnet wird, stellen Sie sicher, dass eine begrenzte Anzahl von Segmenten angezeigt wird. | BOOLEAN | False | J |
ValuesPosition | Steuert die Position der Diagrammwert-Beschriftung im Diagramm. Optionen: • Auf den Segmenten • Außerhalb der Segmente • Außerhalb der Segmente mit Linie | STRING | Auf den Segmenten | N |
SparkView | Zeigt eine vereinfachte Visualisierung des Diagramms an | BOOLEAN | False | J |
TabSequence | Die Sequenznummer des Widgets, wenn die Tabulatortaste gedrückt wird | NUMBER | 0 | N |
ValueField | Infotable-Spalte, die die Datenwerte für jede Beschriftung im Diagramm enthält | Feldname | N/A | N |
ValueFormat | Formatiert Datenwerte, die im Diagramm angezeigt werden. Sie können das Format anpassen, damit das Diagramm an die Beschriftungen kleinerer Viewports angepasst wird. | STRING | 0000.0 | J |
ValuesTooltip | Ermöglicht es Ihnen, die Formatierung und den Inhalt des Diagramm-Tooltips zu konfigurieren. Weitere Informationen finden Sie unter Tooltips für benutzerdefinierte Diagramme erstellen. | STRING | PieChartDefaultTooltip | J |
Visible | Steuert die Sichtbarkeit des Widgets zur Laufzeit | BOOLEAN | True | J |