Beispiel: Statusformatierung auf Diagramme anwenden
Übersicht
Sie können die Statusformatierung auf mehrere Diagramme in Mashup Builder anwenden, wie die Widgets "Liniendiagramm", "Balkendiagramm" und "Wasserfalldiagramm". Standardmäßig wird die Statusformatierung auf alle Datenreihen in einem Diagramm angewendet, wenn die Eigenschaft NumberOfSeries auf Auto festgelegt ist. Legen Sie zum Definieren verschiedener Statusformatierungsregeln für jede Datenreihe in einem Diagramm die Widget-Eigenschaft NumberOfSeries auf eine bestimmte Anzahl fest, und verwenden Sie dann die Widget-Eigenschaft SeriesStyleN, um die Statusformatierungsregeln für jede Reihe zu konfigurieren.
Liniendiagramm
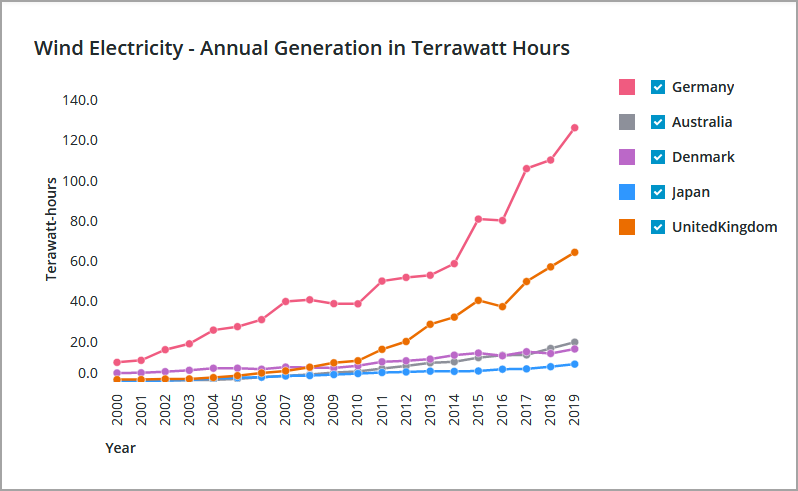
Sie können Statusdefinitionen auf ein Liniendiagramm-Widget anwenden. Im folgenden Beispiel wird die Statusformatierung verwendet, um Datenpunkte hervorzuheben, die unter eine bestimmte Zahl fallen. Die folgende Abbildung zeigt das Diagramm zur Laufzeit, bevor die Statusformatierung angewendet wird.

Das Diagramm zeigt alle Daten aus der gebundenen Infotable an. Jede Spalte wird als separate Reihe angezeigt. Farben werden auf jede Reihe angewendet, wobei die Standardwerte von PTC Convergence Theme verwendet werden. In diesem Beispiel wird das Diagramm geändert, um das Datenmuster in einer bestimmten Datenreihe hervorzuheben.
Passen Sie bei Bedarf das Diagramm an, bevor Sie die Statusformatierung anwenden. In diesem Beispiel sind die zusätzlichen Datenreihen nicht als Teil der Visualisierung erforderlich:
• Um die Anzahl der angezeigten Datenreihen einzuschränken, legen Sie die Eigenschaft NumberOfSeries auf 1fest. Die Eigenschaft DataField1 wird hinzugefügt.
• Wählen Sie in der Eigenschaft DataField1 die Infotable-Spalte mit den Daten aus, die im Diagramm angezeigt werden sollen.
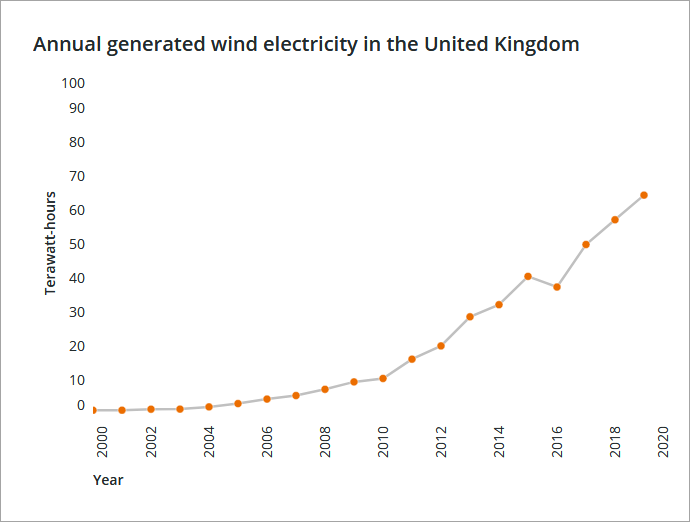
Um einen besseren Kontext bereitzustellen, ändern Sie die Kopfzeile des Diagramms, indem Sie die Eigenschaft Label aktualisieren. Dann ist der Legendenbereich nicht mehr erforderlich. Sie können ihn ausblenden, indem Sie die Eigenschaft HideLegends aktivieren. Die folgende Abbildung zeigt das Diagramm zur Laufzeit mit den angewendeten Änderungen:

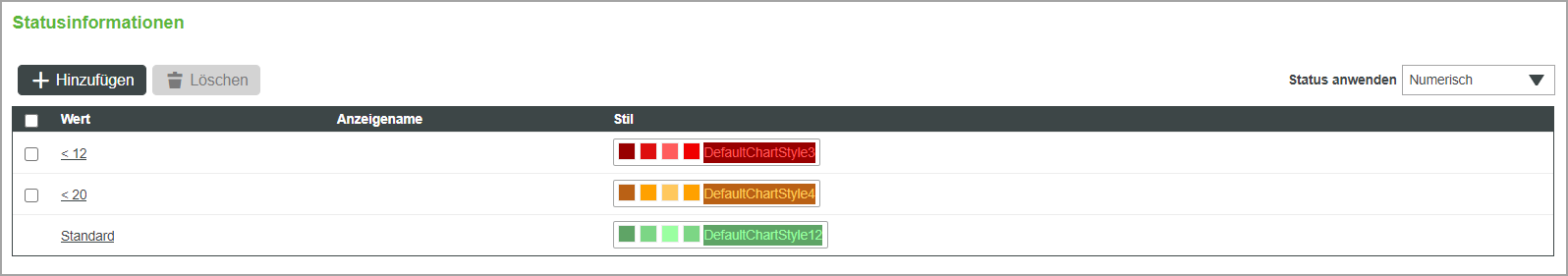
Nachdem Sie das Diagramm angepasst haben, können Sie eine Stildefinition erzeugen oder eine vorhandene in Composer auswählen. Die folgende Abbildung zeigt eine Statusdefinition, die Zustände enthält, die wie folgt definiert sind:
• < 12 – Werte, die kleiner als 12 sind, werden rot formatiert.
• < 20 – Werte, die kleiner als 20 sind, werden gelb formatiert.
• Standard – Alle anderen Werte, die größer oder gleich 20 sind, werden grün formatiert.

Nachdem Sie die Stildefinitionsentität erstellt haben, klicken Sie auf die Schaltfläche Statusformatierung neben der Eigenschaft SeriesStyleN für die Reihe, die im Diagramm angezeigt wird.
Wenn die Eigenschaft NumberOfSeries auf Auto festgelegt ist, wird die Statusdefinition auf alle Datenreihen angewendet. |
1. Wählen Sie in Mashup Builder das Diagramm im Zeichenbereich aus.
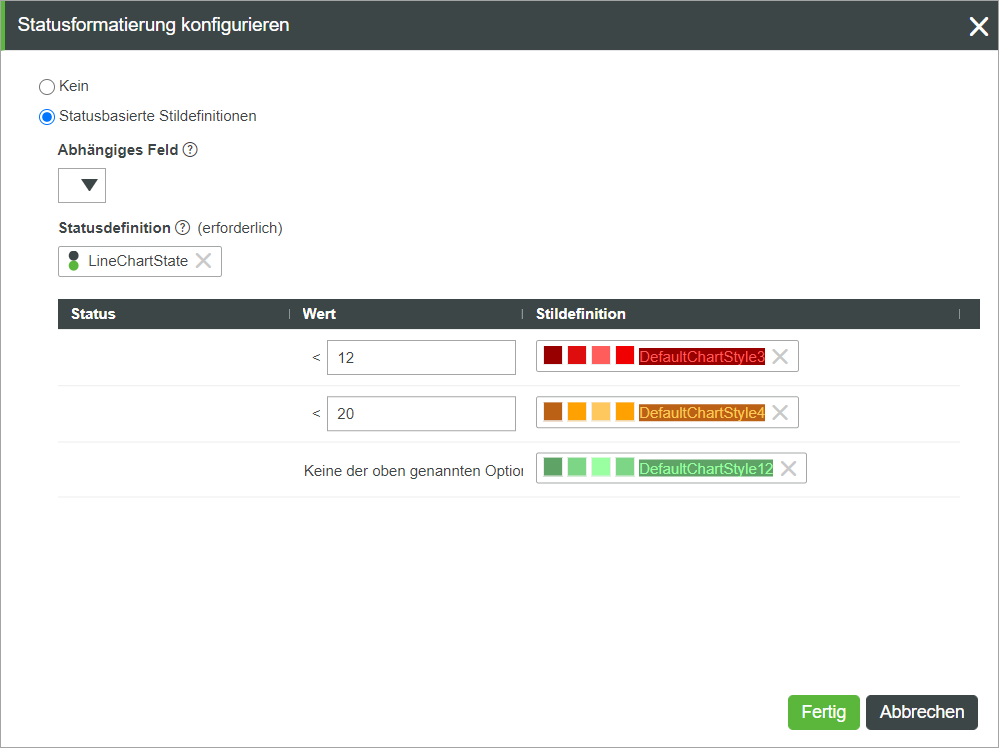
2. Klicken Sie im Fensterbereich Eigenschaften neben der Eigenschaft SeriesStyle auf Statusformatierung, um das Dialogfenster "Statusformatierung" zu öffnen.
3. Wählen Sie Statusbasierte Stildefinitionen aus, und wählen Sie dann eine Statusdefinitionsentität.
Sie können auch ein abhängiges Feld aus der gebundenen Infotable mit den Daten auswählen, die beim Auswerten der Statusbedingung verwendet werden sollen.

4. Klicken Sie auf Fertig, um das Dialogfenster zu schließen, und zeigen Sie dann das Mashup an.
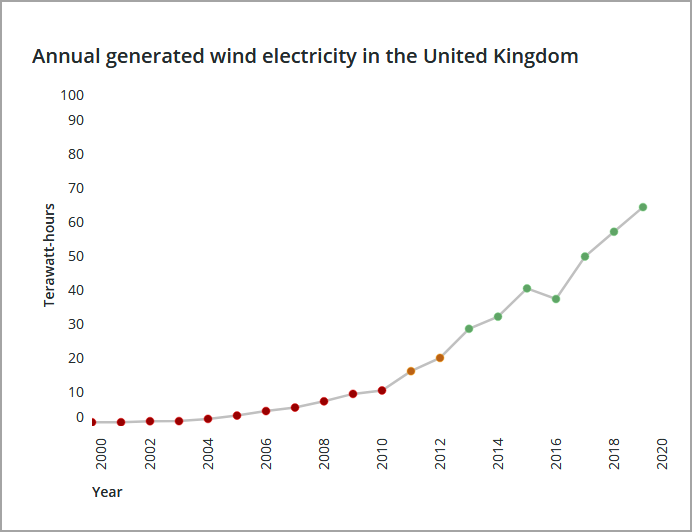
Zur Laufzeit werden die Diagrammdaten angezeigt, und jeder Punkt wird entsprechend den definierten Status in der Statusdefinitionsentität eingefärbt. Die folgende Abbildung zeigt das Liniendiagramm mit angewendeter Statusformatierung.

Sie können die Linien und andere Diagrammteile anpassen, um die Farbe des Datenpunkts besser hervorzuheben. Sie können Grau für Verbindungslinien verwenden, um die Datenpunkte hervorzuheben und mehr Kontrast hinzuzufügen.
Balkendiagramm
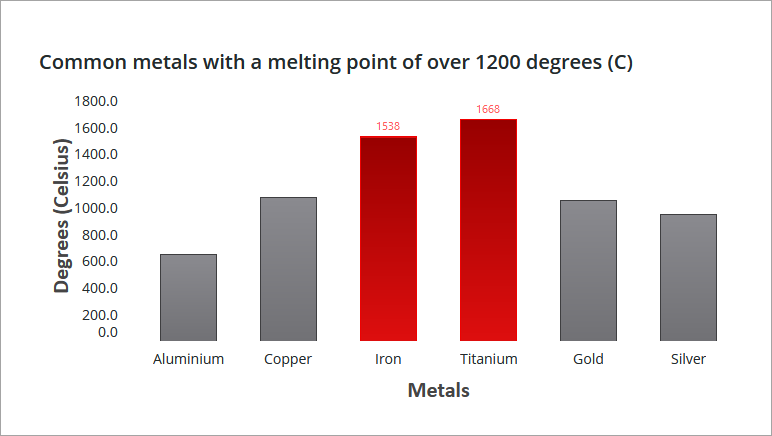
Die folgende Abbildung zeigt ein Balkendiagramm, das als Säulendiagramm konfiguriert ist. Die Statusformatierung wird auf das Widget angewendet, ähnlich wie bei dem Liniendiagramm. Die definierten Zustände lauten wie folgt:
• Numerische Werte, die größer als 1200 sind, werden mit roten Spalten formatiert.
• Alle anderen Werte werden grau formatiert.

Zur Laufzeit werden Spalten mit den definierten Werten entsprechend den Werten in der Datenreihe formatiert. Beachten Sie, dass die Statusformatierung die Farben des Standardstilthemas für alle Spalten überschreibt.