Utilisation du formatage d'état dans une application composite
Vous pouvez utiliser le formatage d'état pour modifier l'apparence des widgets et de leurs éléments en fonction de règles et de valeurs que vous définissez. Par exemple, vous pouvez mettre en surbrillance une valeur de données dans un widget Affichage de valeur pour un actif déployé sur le terrain selon que l'actif est disponible, hors ligne ou qu'il renvoie une erreur. Vous pouvez également utiliser le formatage d'état dans un widget Grille lié à une fonction Actualisation automatique. Le formatage d'état est automatiquement appliqué compte tenu des nouvelles valeurs lors de la mise à jour du jeu de données. Cela vous permet de suivre les évolutions dans les données en temps réel et de repérer plus facilement les tendances et les modèles.
Une définition d'état est un type d'entité de visualisation que vous pouvez utiliser pour appliquer un formatage d'état aux widgets d'une application composite. Chaque définition d'état contient des définitions de style qui sont appliquées en fonction d'un ensemble défini de valeurs et de conditions. Vous pouvez utiliser le formatage d'état pour mettre en surbrillance les informations importantes en utilisant des couleurs ou des icônes spécifiques basées sur la valeur actuelle pour styliser les widgets. Cela facilite l'identification de modèles et leur compréhension, l'analyse des données et la détection des problèmes critiques dans les widgets qui affichent des données renvoyées par un service. Pour plus d'informations sur les définitions d'état et de style, consultez la rubrique Définitions de style et d'état.
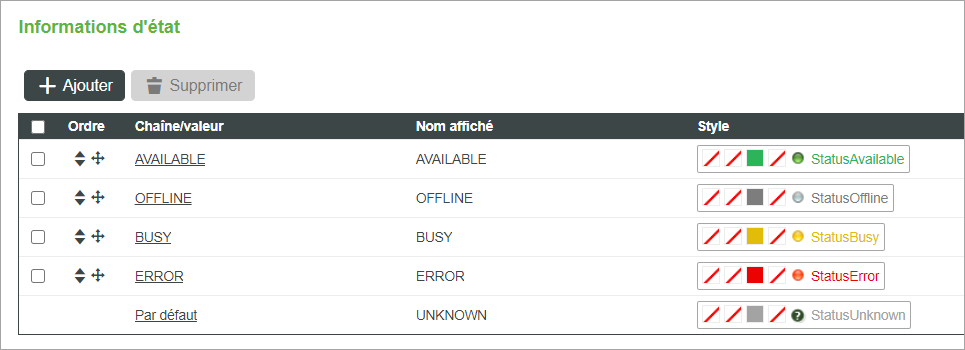
Après avoir créé une entité de définition d'état, vous devez définir les valeurs à prendre en compte et définir les définitions de style à appliquer lorsque la valeur du widget remplit la condition. Par exemple, la définition d'état suivante contient cinq conditions et styles qui reflètent le statut d'un appareil :

L'appareil a cinq états qui sont déclenchés par une valeur de chaîne spécifique. Chaque état possède une entité de définition de style unique qui est appliquée au widget. Vous pouvez sélectionner une entité de définition de style existante ou créer une nouvelle définition de style personnalisée à l'aide du sélecteur d'entités.
|
|
Les définitions de style personnalisées que vous créez à l'aide du sélecteur d'entités ne sont pas enregistrées en tant qu'entités.
|
Widgets pris en charge
Par défaut, les widgets thématisés sont stylisés à l'aide du thème stylistique de l'application composite. Lorsque vous appliquez un formatage d'état à un widget, les définitions de style sont appliquées à la place. Les styles de la définition d'état remplacent le thème stylistique, les propriétés de style et les définitions de style de l'application composite. Les types de widgets suivants prennent en charge le formatage d'état :
• Vous pouvez appliquer des définitions d'état aux widgets standard et hérités qui ne sont pas thématisés, tels que :
◦ Jauge
◦ Afficheur à LED
◦ Graphique à secteurs
◦ Jauge de progression
◦ Forme
◦ Nuage de tags
◦ Liste
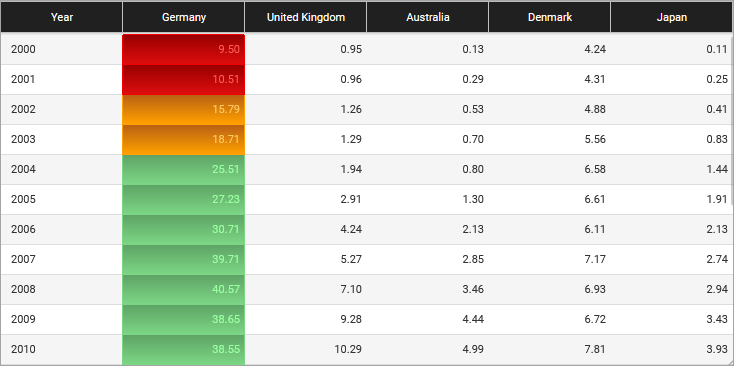
Dans l'illustration ci-après, un formatage d'état est utilisé pour mettre en surbrillance différentes valeurs dans une colonne spécifique d'un widget Grille avancée. La définition d'état possède trois états et conditions qui correspondent à une définition de style. Lorsqu'une valeur d'une cellule correspond à l'un des états définis, une définition de style est appliquée à la cellule.

En fonction de vos données, vous pouvez définir un formatage d'état pour des colonnes ou des lignes. Pour plus d'informations, consultez la rubrique Grilles avancées (thématisable).
Conditions de formatage
Le tableau suivant répertorie les conditions disponibles que vous pouvez définir dans les entrées de définition d'état.
Type | Operator | Description | ||
|---|---|---|---|---|
Numérique | • Inférieur à (<) • Inférieur ou égal à (≤) | Toutes les valeurs numériques inférieures ou égales à celle spécifié. | ||
Chaîne/valeur | Egal à | Chaînes ou valeurs numériques qui correspondent à la valeur spécifiée.
|
Avec le formatage d'état, vous pouvez appliquer différentes définitions de style aux types de données suivants :
• Valeurs numériques ou chaînes booléennes, telles que Vrai ou Faux, ou 0 et 1.
• Plage numérique de valeurs, par exemple toutes les valeurs comprises entre 0 et 10.
• Valeurs numériques inférieures ou égales à une valeur spécifique.
• Valeurs positives et négatives.
Application d'un formatage d'état lorsqu'aucun état défini ne correspond
Dans certains cas, les données du widget ne correspondent à aucune des conditions définies dans une définition d'état. Vous pouvez sélectionner un style par défaut à appliquer lorsqu'aucune des conditions d'une définition d'état n'est remplie de l'une des manières suivantes :
• Facultatif : lorsque vous créez ou modifiez une entité de définition d'état.
• Obligatoire : lorsque vous appliquez une définition d'état qui n'a pas de style par défaut à un widget. Vous devez choisir une définition de style à appliquer dans la boîte de dialogue de formatage d'état.
Utilisation d'entités de média pour afficher des icônes dans les widgets
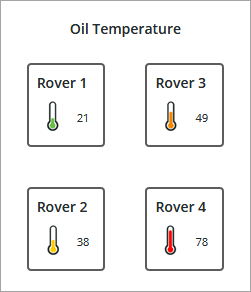
Les définitions d'état utilisent des définitions de style qui peuvent contenir des entités de média. Vous pouvez créer des entités de média à utiliser comme icônes, formes ou flèches de direction qui changent en fonction de la valeur actuelle. Ceci est utile lorsque vous souhaitez mettre en évidence des informations critiques à l'aide d'une représentation visuelle. Par exemple, l'exemple suivant montre quatre widgets Affichage de valeur avec un formatage d'état. Chaque widget affiche une valeur numérique et une icône.

Une icône différente s'affiche pour chaque widget compte tenu des états de la définition de style appliquée. Pour plus d'informations, consultez la rubrique Média.