Migration de mises en page héritées
Vous pouvez migrer une mise en page héritée dynamique ou statique vers une mise en page dynamique basée sur le module de disposition des boîtes flexibles (Flexbox) CSS. Les mises en page Flexbox vous permettent de créer plus facilement des mises en page avancés. Après la migration d'une mise en page héritée, la mise en page de votre application composite est divisée en conteneurs utilisés pour grouper des éléments. Vous pouvez utiliser le panneau Mise en page pour créer des mises en page comme suit :
• Ajoutez, configurez ou supprimez des conteneurs dans l'application composite.
• Définissez les règles de mise en page des éléments dans chaque conteneur. Vous pouvez définir des options telles que la direction, l'alignement et le renvoi à la ligne des éléments.
• Configurez la taille des conteneurs par rapport aux autres conteneurs de l'application composite.
Pour plus d'informations sur les options disponibles, consultez la rubrique Applications composites dynamiques.
Les sections suivantes contiennent plusieurs cas d'utilisation pour la migration de mises en page héritées.
Migration d'une application composite statique héritée
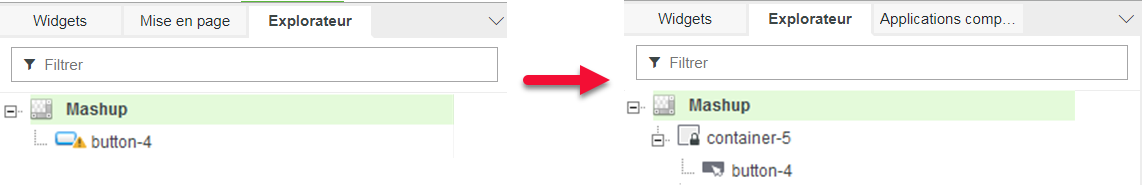
Une application composite statique héritée est migrée vers une application composite dynamique avec un conteneur de niveau supérieur dont le positionnement est statique et la taille fixe. Les widgets de l'application composite sont migrés vers le nouveau conteneur. Les propriétés de position Top et Left de chaque widget utilisé par la mise en page sont migrées. La figure suivante illustre les modifications apportées à la structure après la migration d'une application composite statique héritée contenant un widget Bouton.

Le widget Bouton hérité est remplacé par un widget Bouton standard présentant les mêmes valeurs de propriété Top et Left. Vous pouvez configurer les propriétés statiques et aligner des éléments dans le panneau Mise en page.
Migration d'une application composite dynamique héritée
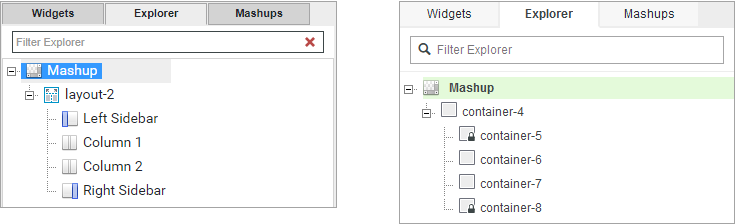
Le widget Mise en page d'une application composite dynamique héritée est remplacé par des conteneurs. Les colonnes ou les lignes sont remplacées par des conteneurs dynamiques. Les en-têtes, pieds de page et encadrés sont remplacés par des conteneurs de largeur ou de hauteur fixe.
Les valeurs de largeur fixe sont migrées à partir des propriétés LeftSidebarWidth et RightSidebarWidth du widget Mise en page. L'en-tête et le pied de page sont migrés vers des conteneurs de hauteur fixe. Les valeurs de hauteur fixe sont migrées à partir des propriétés HeaderHeight et FooterHeight du widget Mise en page. La figure suivante illustre la migration vers des conteneurs d'une application composite avec un widget Mise en page.

Les colonnes de la mise en page sont migrées en tant que conteneurs dynamiques. Pour plus d'informations sur la configuration de conteneurs, consultez les rubriques Configuration des propriétés de conteneur et Applications composites dynamiques.