Migration d'une application composite
Une application composite héritée est une application composite qui contient des widgets et des mises en page déclarés comme étant hérités dans la version actuelle de ThingWorx. Vous pouvez utiliser la boîte de dialogue Migration de l'application composite pour mettre à jour vos applications composites héritées en les dotant des toutes dernières fonctionnalités de nos widgets thématisés et de nos mises en page dynamiques. Vous pouvez ignorer l'invitation à migrer et fermer cette boîte de dialogue. Néanmoins, nous vous recommandons de migrer vos widgets hérités dès que possible pour tirer parti de nos tout derniers widgets de type composants Web ainsi que de la thématisation.
|
|
Les widgets autonomes personnalisés et les widgets qui font partie d'extensions qui sont importées sur la plateforme ne sont pas migrés.
|
Avant la migration
1. Nous vous recommandons de créer une copie de l'application composite avant de procéder à la migration. Cela vous permet de conserver l'application composite en cas d'événement inattendu. Pour créer une copie, effectuez l'une des actions suivantes :
◦ Duplication de l'application composite :
a. Au niveau de l'entité application composite, cliquez sur > .
b. Donnez un nom à la copie de l'application composite, puis cliquez sur Enregistrer.
◦ Exportation de l'application composite :
a. Au niveau de l'entité application composite, cliquez sur > .
b. Enregistrez l'application composite à un emplacement sûr de votre système.
2. Assurez-vous de bien mesurer toutes les implications et tous les effets de la migration sur vos applications composites. Vous pouvez migrer, enregistrer et prévisualiser une application composite à l'exécution. En revanche, vous ne pouvez pas annuler une migration après l'opération d'enregistrement et la fermeture de la session en cours. Pour annuler la migration avant de fermer la session, cliquez sur  dans la barre d'outils.
dans la barre d'outils.
 dans la barre d'outils.
dans la barre d'outils.3. Passez en revue les styles appliqués aux widgets hérités dans le Mashup Builder. La table suivante indique la manière dont les différents types de stylisation sont pris en charge par la migration :
Stylisation des widgets hérités | Prise en charge par la migration | ||
|---|---|---|---|
Définitions de style par défaut | Migrées lorsque vous appliquez le Thème stylistique hérité à l'application composite.
| ||
Entités de définition de style personnalisées | Migrées en tant que propriétés de style de widget au moyen de la boîte de dialogue Migration de l'application composite. | ||
CSS personnalisées | Non pris en charge. Vous devez mettre à jour manuellement les styles CSS lorsque des widgets en utilisent dans votre application composite. |
Migration d'une application composite héritée dans ThingWorx
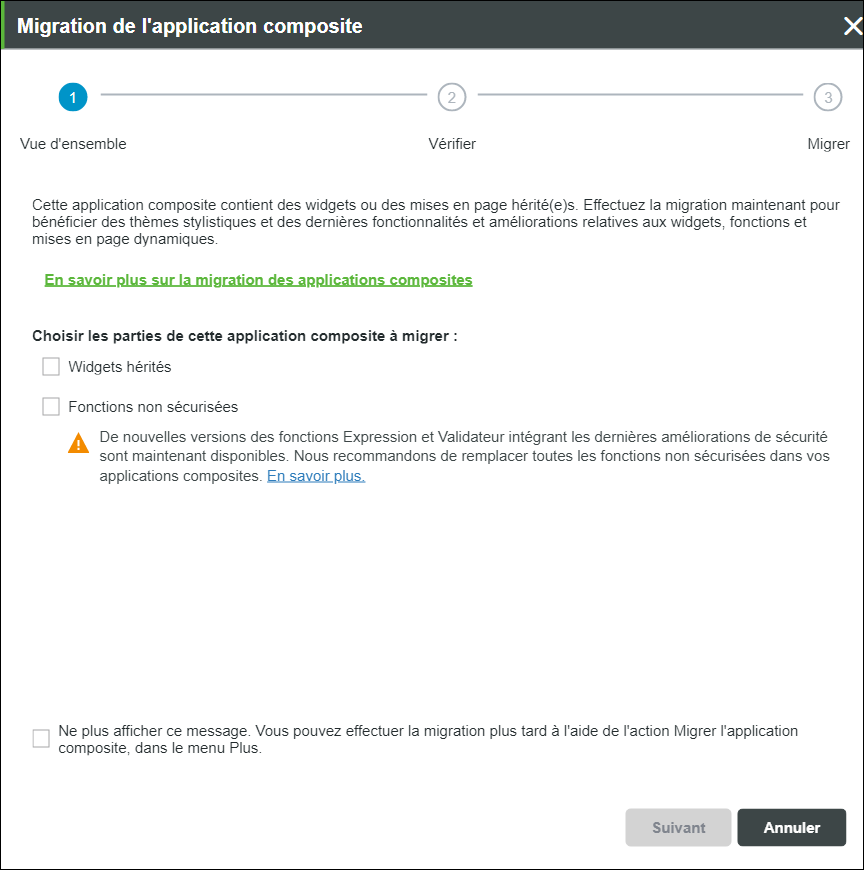
1. Ouvrez une application composite dans la plateforme, puis cliquez sur Modifier pour ouvrir l'application composite dans l'espace de travail du Mashup Builder. La boîte de dialogue Migration de l'application composite s'ouvre :

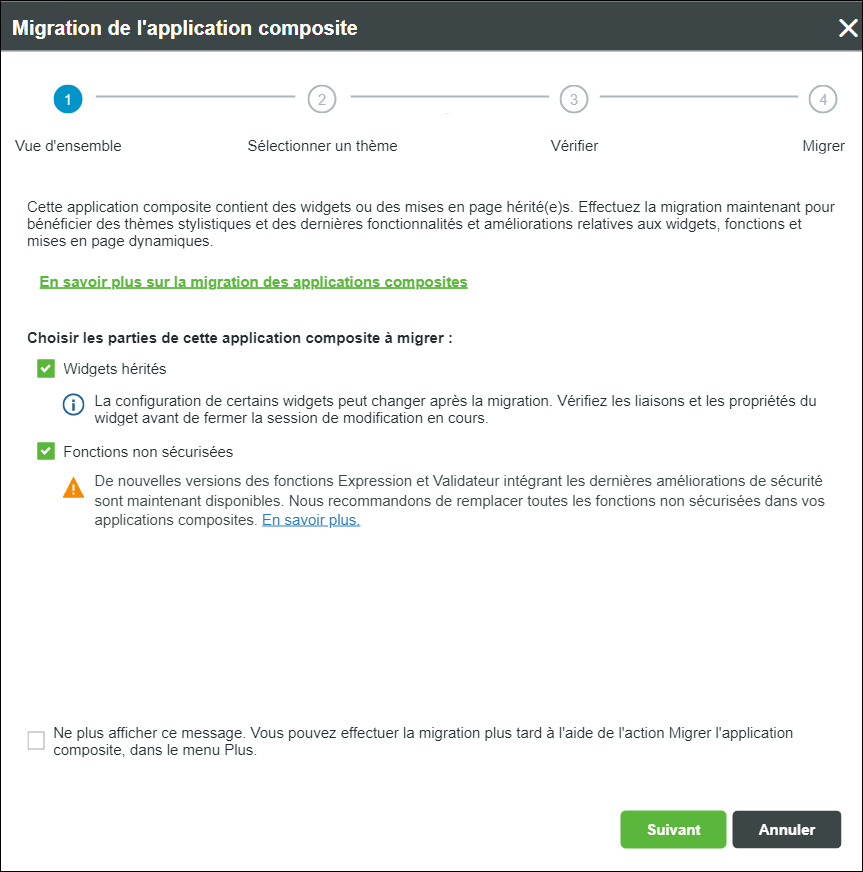
2. Dans l'onglet Vue d'ensemble, sélectionnez les éléments à migrer, puis cliquez sur Suivant.
◦ Widgets hérités : remplace les widgets hérités par les derniers widgets thématisés basés sur des composants Web.
◦ Fonctions non sécurisées : remplace les fonctions non sécurisées figurant dans l'application composite actuelle.

◦ Pour ignorer l'invitation à migrer pour la session en cours, cliquez sur Ignorer.
◦ Pour que l'invitation à migrer ne s'affiche plus à l'avenir, cochez la case Ne plus afficher ce message, puis cliquez sur Annuler. Vous resterez toujours en capacité de migrer votre application composite par la suite à l'aide de l'action Migrer l'application composite disponible dans le menu Plus.
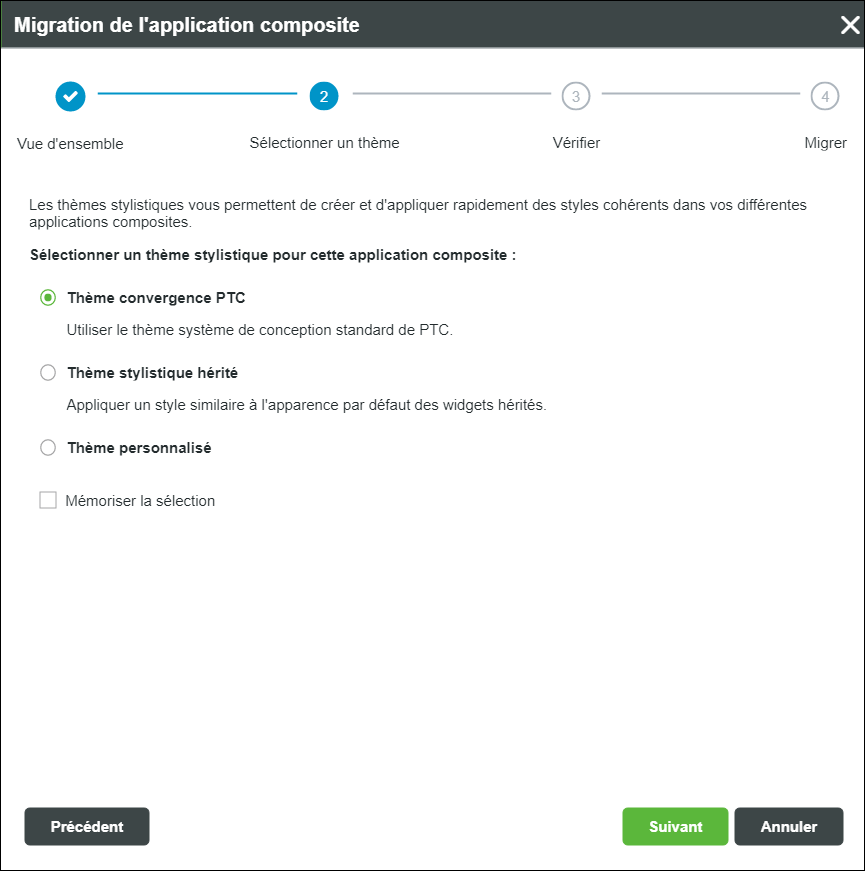
3. Dans l'onglet Thème stylistique, sélectionnez un thème stylistique à appliquer à l'application composite après la migration. Vous pouvez la migrer en lui appliquant le Thème convergence PTC, le Thème stylistique hérité ou un Thème personnalisé.

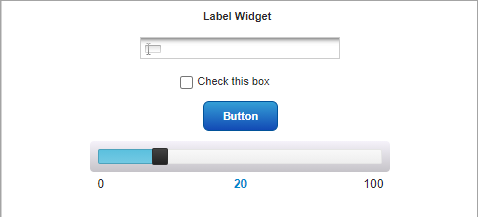
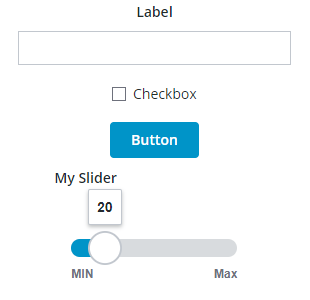
La capture d'écran ci-après montre un exemple d'application composite utilisant des widgets hérités stylisés avec les définitions de style par défaut :

Lorsque vous migrez une application composite, les widgets et les définitions de style hérités sont remplacés par des widgets de type composants Web, qui sont stylisés à l'aide d'entités de thème stylistique dans Composer. Les widgets standard sans composant Web de remplacement sont stylisés à l'aide de définitions de style.
Le tableau ci-après décrit les options disponibles pour la migration des styles hérités :
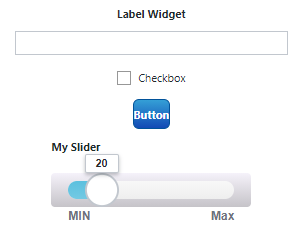
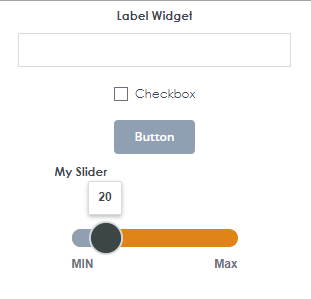
Thème convergence PTC | Thème stylistique hérité | Thème personnalisé |
|---|---|---|
 |  |  |
Remplace tous les widgets hérités et leur stylisation par des widgets thématisés. La stylisation personnalisée appliquée aux widgets hérités est remplacée les styles nouveaux et modernes du Thème convergence PTC. Vous pouvez modifier le thème stylistique appliqué dans un second temps. En revanche, vous ne pouvez pas annuler le remplacement des widgets après fermeture de la session d'édition en cours. | Remplace tous les widgets hérités de l'application composite par des widgets de type composants Web et applique le Thème stylistique hérité à l'application composite. Ce thème stylistique conserve le rendu des définitions de style par défaut des widgets hérités. Si vous le souhaitez, vous pouvez migrer vos définitions de style personnalisées en cochant la case située en regard de l'option Migrer les définitions de style personnalisées vers les propriétés de style du widget. Toutes les entités de définition de style personnalisées appliquées à vos widgets hérités seront migrées en tant que propriétés de style dans le panneau Propriétés de style. | Choisissez une entité de thème stylistique personnalisée disponible sur le serveur. Un thème stylistique personnalisé vous permet de modifier les couleurs, les polices, les lignes et autres caractéristiques de tous les widgets thématisés de votre application composite. Pour modifier les styles d'un thème, ouvrez l'onglet Styles de l'entité de thème stylistique dans Composer. Vous pouvez appliquer des personnalisations spécifiques à des widgets donnés à l'aide du panneau Propriétés de style. Comme avec l'option Thème stylistique hérité, vous pouvez par ailleurs migrer vos définitions de style personnalisées en tant que propriétés de style de widget. |
Pour plus d'informations sur les thèmes stylistiques, consultez la rubrique Choix d'un thème stylistique pour la migration.
Pour vous souvenir de votre sélection lors de la migration d'autres applications composites sur le serveur, cochez la case Mémoriser la sélection. |
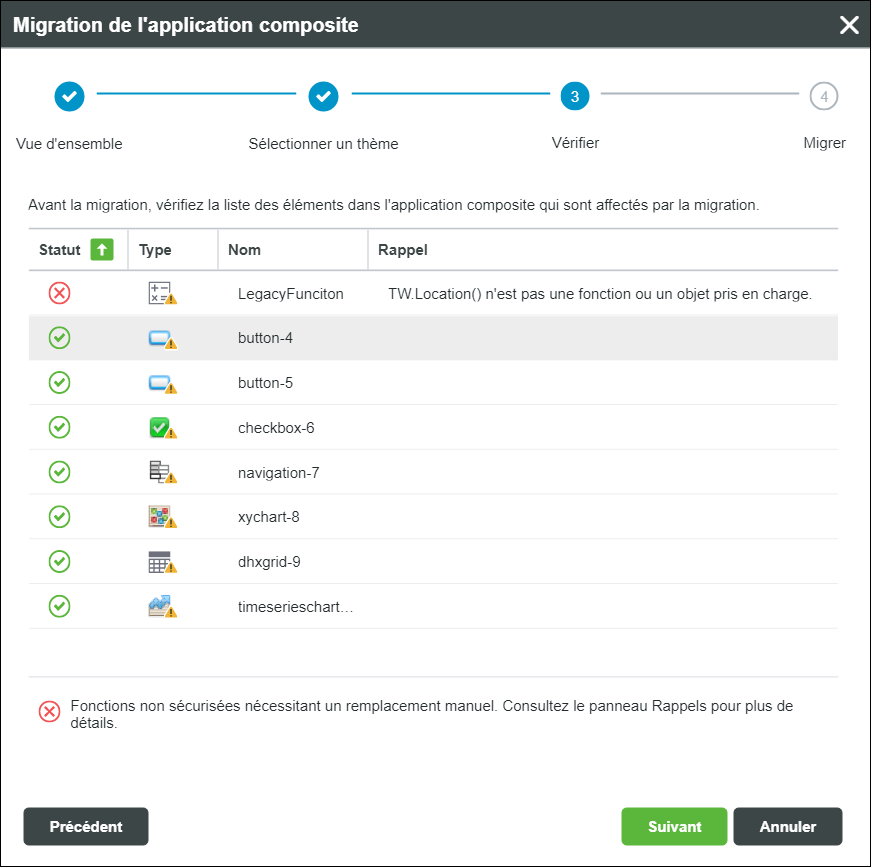
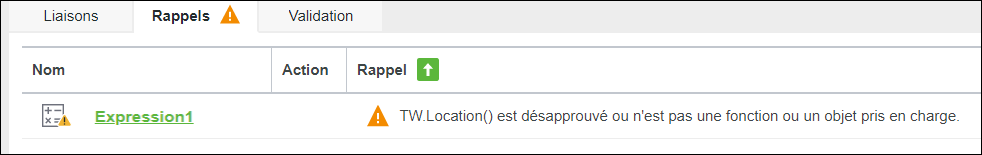
4. Dans l'onglet Vérifier, vérifiez la liste des fonctions et widgets hérités qui seront remplacés après la migration.

Les détails suivants sont répertoriés pour chaque widget hérité dans l'application composite actuelle :
◦ Statut : indique si l'élément est inclus dans la migration. Les widgets ou fonctions signalés par  ne sont pas migrés.
ne sont pas migrés.
 ne sont pas migrés.
ne sont pas migrés.◦ Type : affiche l'icône de fonction ou de widget hérité.
◦ Nom : valeur de la propriété DisplayName du widget.
◦ Rappel : informations complémentaires sur le statut de migration.
Par défaut, la liste est triée par statut. Vous pouvez trier les éléments de la liste par nom, type ou description.
5. Dans l'onglet Migrer, vérifiez que le résumé de la configuration de migration s'affiche, puis cliquez sur Migrer.

Les mises en page et widgets hérités sont migrés et le thème stylistique sélectionné est appliqué à l'application composite.
Pour annuler l'opération de migration, cliquez sur  dans la barre d'outils avant de fermer la session d'édition en cours. dans la barre d'outils avant de fermer la session d'édition en cours. |
6. Si votre application composite contient des fonctions non sécurisées qui n'ont pas été migrées, passez en revue les panneaux Rappels ou Fonctions, puis migrez ces fonctions manuellement.

7. Cliquez sur Enregistrer pour enregistrer l'application composite mise à jour.
Validation de l'application composite
Une fois l'application composite migrée, procédez comme suit :
• Affichez l'application composite et examinez la disposition des conteneurs.
◦ Sélectionnez chaque conteneur et, si nécessaire, configurez les options d'alignement, de positionnement et de renvoi à la ligne dans le panneau Mise en page.
◦ Ajustez les propriétés de taille et de marge des éléments selon vos besoins. Vous pouvez définir les propriétés de dimensionnement de chaque widget dans le panneau Propriétés.
Pour plus d'informations sur la configuration de conteneurs, consultez la rubrique Configuration des propriétés de conteneur.
• Testez le rendu de votre application composite sur plusieurs appareils avec différentes tailles d'écran et ajustez la mise en page au besoin. Vous pouvez également configurer les paramètres d'affichage mobile dans l'onglet Paramètres mobiles.
• Le cas échéant, mettez à jour les styles CSS personnalisés dans l'onglet CSS personnalisée de l'application composite. Les règles CSS pour les widgets hérités peuvent ne pas être compatibles avec les widgets de remplacement.
Les règles de stylisation CSS personnalisées pour les widgets hérités ne sont pas migrées. |
• Assurez-vous que les liaisons dans l'application composite sont migrées et fonctionnent correctement. Utilisez le panneau Liaisons pour visualiser les liaisons entre les éléments de l'application composite. Pour plus d'informations sur les liaisons, consultez la rubrique Affichage des liaisons dans une application composite.
• Examinez les fonctions créées dans le panneau Fonctions et modifiez leurs options et liaisons si nécessaire.
Pour plus d'informations sur les bonnes pratiques après migration, consultez la rubrique Bonnes pratiques après migration.