Widget "Datums-/Zeitauswahl" (mit Thema versehbar)
Übersicht
Sie können das Widget "Datums-/Zeitauswahl" verwenden, um Benutzern die Auswahl eines einzelnen Datums oder einer einzelnen Zeit oder eines Bereichs in einem Mashup zu ermöglichen. Zur Laufzeit wird das Widget verkleinert angezeigt. Durch Klicken auf das Kalendersymbol wird eine Kalenderansicht geöffnet, in der zusätzlich zu den Tagen für jeden Monat auch Dropdown-Auswahllisten angezeigt werden. Die Dropdown-Listen im Kalender sind Kombinationsfelder, die Tastatureingaben unterstützen. Sie können einen Wert eingeben, um ein Element schneller auszuwählen. Über die Kalender-Schaltfläche wird ein Popup-Kalender geöffnet, in dem Sie Datumsangaben interaktiv auswählen können. Je nach Konfiguration der Datumsauswahl werden unterschiedliche Steuerelemente im Kalender angezeigt. Sie können das Widget auf folgende Arten konfigurieren:
• Aktivieren Sie die Bereichsauswahl.
• Wenden Sie einen Mindest- und Höchstwert an, wenn Sie aus einem Bereich auswählen.
• Passen Sie das Datums- und Zeitformat mithilfe der Syntax der Moment.JS-Bibliothek an. Weitere Informationen finden Sie unter Datum und Uhrzeit für Widgets formatieren.
• Ändern Sie Anzeigereihenfolge des Datums.
• Aktivieren Sie die Zeitauswahl mit oder ohne Sekunden.
• Zeigen Sie die Zeit im 24- oder 12-Stunden-Format an.
|
|
Änderungen am Widget "Datums-/Zeitauswahl" wirken sich auch auf die Benutzeroberfläche des Widgets "Chip-basierter Datenfilter" aus, wenn Datums- oder Zeitfilter angewendet werden.
|
Die Datumsauswahl wird nur gespeichert, wenn Sie auf die Schaltfläche Auswählen klicken. Sie wird nicht gespeichert, wenn Sie auf einen Bereich außerhalb des Widgets klicken oder die ESC-Taste drücken.
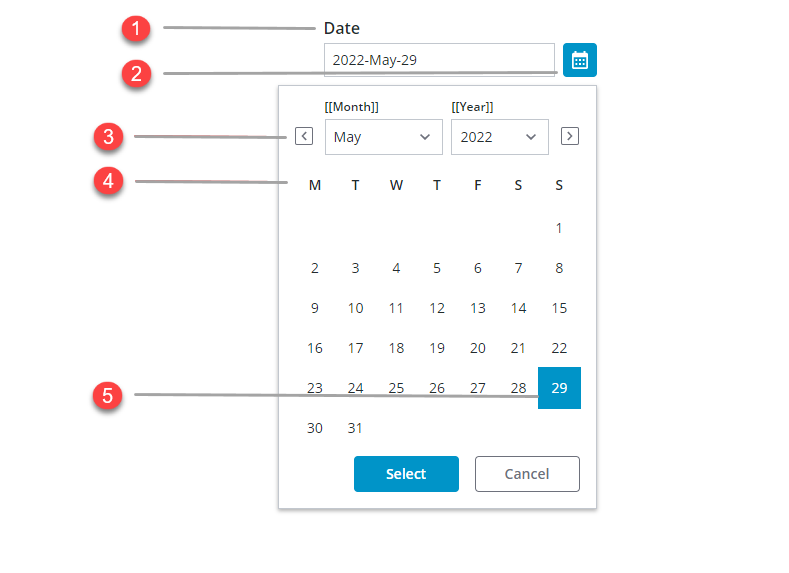
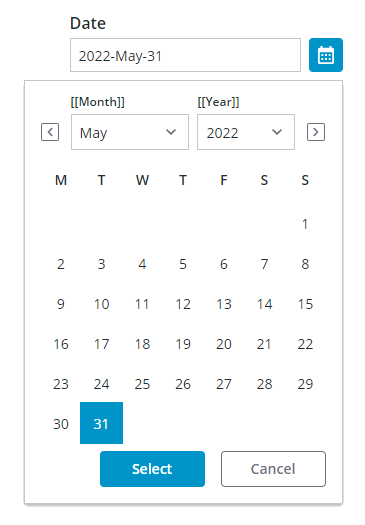
Widget-Anatomie

1. Widget-Beschriftung
2. Kalender-Schaltfläche
3. Schaltflächen für nächsten und vorherigen Monat
4. Monatskalender
5. Ausgewähltes Datum
Abhängig von der konfigurierten Datumsauswahl werden dem Widget zusätzliche Auswahlfelder hinzugefügt. In der folgenden Tabelle sind die verfügbaren Optionen aufgeführt:
Status und Konfiguration | Datumsauswahl | Datum mit Bereichsauswahl | Datums- und Zeitauswahl | Datum und Zeit mit Bereichsauswahl |
|---|---|---|---|---|
Geschlossen |  |  |  |  |
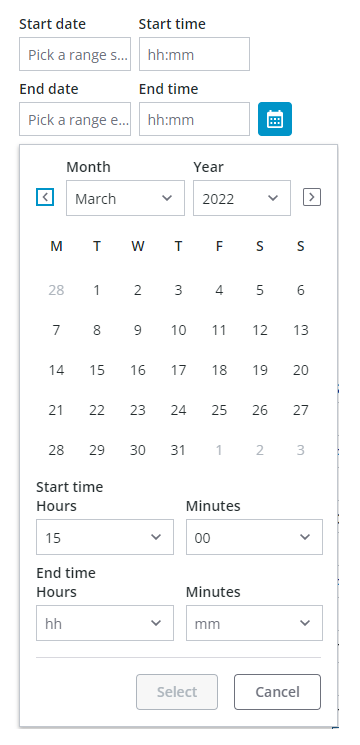
Geöffnet |  |  |  |  |
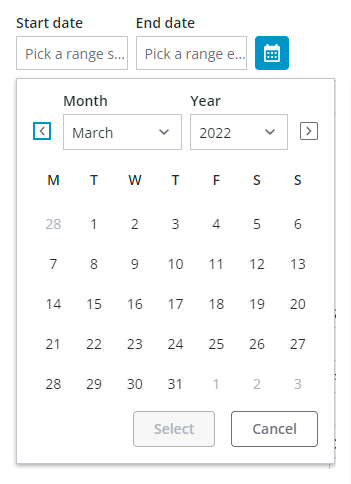
Bereichsauswahl aktivieren

Wenn Sie einen Bereich auswählen, wird die erste Auswahl als Beginn des Bereichs verwendet. Wenn die zweite Datumsauswahl vor dem ersten Datum liegt, werden die Datumsangaben jedoch automatisch getauscht, um einen gültigen Bereich zu erhalten. Außerdem wird durch Klicken auf ein neues Datum der vorhandene Bereich gelöscht, und die Auswahl eines neuen Bereichs wird initiiert.
Einschränkungen auf Datumsauswahlen anwenden
Sie können den Datumsbereich, der zur Auswahl im Kalender verfügbar ist, auf drei Arten einschränken:
• Durch Verwenden der Eigenschaften MinDate und MaxDate bei Auswahl eines einzelnes Datums oder der Eigenschaften MinStartDate, MaxStartDate, MinEndDate und MaxEndDate.
• Durch Verwenden der Eigenschaft YearRange. Standardmäßig ist der Bereichswert auf 10 Jahre festgelegt.
• Durch Verwenden der Eigenschaft MaxRange, um das verfügbare Datum auf einen bestimmten Bereich einzuschränken.
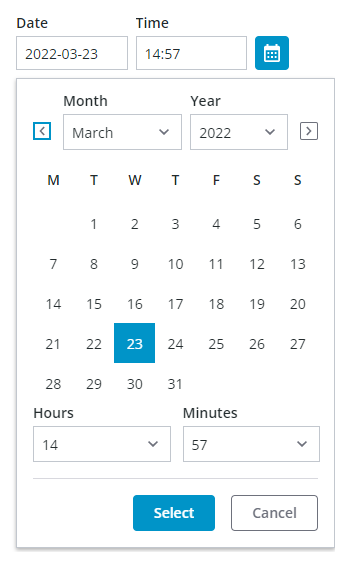
Zeitauswahl aktivieren
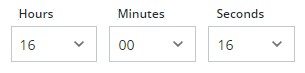
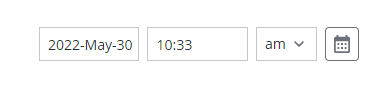
Standardmäßig ermöglicht die Datums-/Zeitauswahl die Auswahl von Datumsangaben. Durch Aktivieren der Zeitauswahl können Benutzer neben Datumsangaben im Kalender eine bestimmte Zeit oder einen Zeitbereich auswählen. Legen Sie die Widget-Eigenschaft DateOnly auf "false" fest, um dem Widget die Zeitauswahlfunktion hinzuzufügen. Standardmäßig ist die Zeitauswahl für Stunden und Minuten konfiguriert. Legen Sie die Eigenschaft DisplaySeconds auf "true" fest, um Benutzern die Auswahl von Sekunden zu ermöglichen. Die folgende Abbildung zeigt das Widget mit einer Zeitauswahl einschließlich Sekunden.

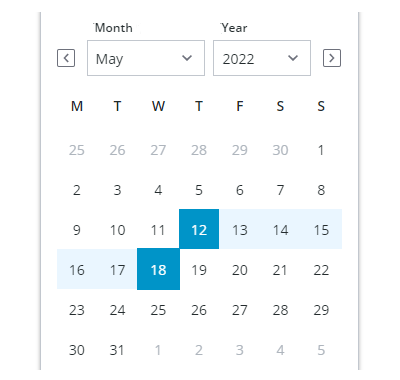
Bereichswert anpassen
Standardmäßig zeigt das Widget alle Datumswerte an. Sie können die Eigenschaft MaxRange verwenden, um die Datumsauswahl auf einen bestimmten Bereich einzuschränken. Beispielsweise, um den möglichen Bereich auf 20 Tage festzulegen. Legen Sie die Eigenschaft DateRange auf "true" und die Eigenschaft MaxRange im Fensterbereich Validierung auf "20" fest.
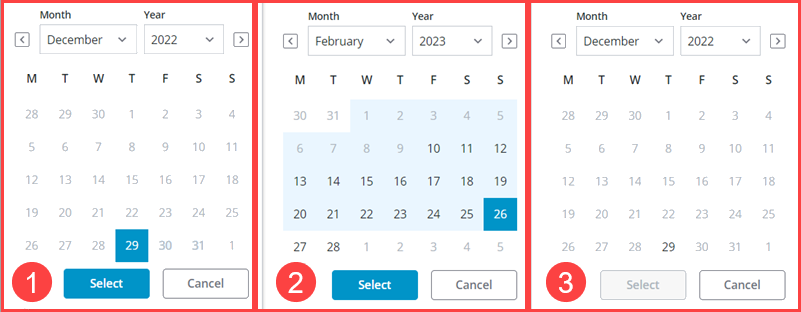
Die folgende Abbildung zeigt einen ausgewählten Bereichswert und Datumsangaben an, die außerhalb des zulässigen Bereichs liegen. Der Bereich wird zur Laufzeit berechnet, nachdem der Benutzer ein anfängliches Start- oder Enddatum ausgewählt hat. MaxRange liegt innerhalb der Mindest- und Höchstwerte für das Start- und das Enddatum. Bei entsprechender Auswahl werden Datumswerte außerhalb des festgelegten Werts deaktiviert (siehe Beispiel 3 in der Abbildung).

Zeitformat anpassen
Die Zeit wird standardmäßig in einem 24-Stunden-Format angezeigt. Legen Sie die Widget-Eigenschaft TwelveHourClock auf "true" fest, um die Zeit in einem 12-Stunden-Format anzuzeigen. Es wird eine zusätzliche Dropdown-Liste zur Auswahl von "AM" oder "PM" angezeigt.

Sie können "PM" oder "AM" mit den Pfeiltasten auswählen. |
Datums- und Zeitintervalle festlegen
Verwenden Sie die Eigenschaft Interval, um den ausgewählten Standardwert relativ zum aktuellen Datum oder zur aktuellen Zeit zu versetzen, wenn das Widget zur Laufzeit angezeigt wird. Sie können den ausgewählten Wert mithilfe der Eigenschaft IntervalType um Tage, Stunden, Minuten oder Sekunden nach vorne oder hinten versetzen. Beispiel: Legen Sie die Eigenschaft IntervalType auf Minuten und die Eigenschaft Interval auf 30 fest, um die ausgewählte Zeit für das Datumsauswahl-Widget um 30 Minuten nach vorne zu versetzen.
Datumsreihenfolge anpassen
Standardmäßig wird die Datumsreihenfolge automatisch entsprechend dem Gebietsschema des Benutzers, der das Mashup anzeigt, festgelegt. In einigen Ländern werden Datumsangaben beispielsweise im Tag-Monat-Jahr-Format angezeigt, während andere das Monat-Tag-Jahr-Format verwenden. Sie können die Reihenfolge für alle Benutzer mithilfe der Widget-Eigenschaft DateOrder manuell festlegen. Wenn Sie eine bestimmte Reihenfolge anwenden, werden MonthFormat und DateDelimiter zur Liste der Eigenschaften hinzugefügt.
Datumsformat anpassen
Sie können das Datumsformat festlegen, indem Sie die Widget-Eigenschaft FormatToken gemäß der Syntax der MomentJS-Bibliothek konfigurieren. Weitere Informationen zu den Formatierungsoptionen für Datumsangaben finden Sie unter Datum und Uhrzeit für Widgets formatieren.
Eingabemasken verwenden
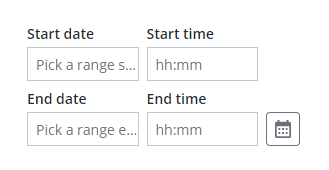
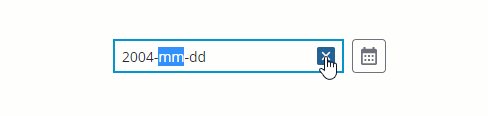
Standardmäßig zeigt das Widget eine Zeichenfolge an, die das Datums- oder Zeitformat angibt, das vom Widget unterstützt wird. Mithilfe des Kombinationsfelds können Benutzer einen Widget-Wert schneller eingeben, ohne den Kalender zu öffnen. Sie können Eingabemasken deaktivieren, indem Sie die Eigenschaft DisableMaskedInput auf "true" festlegen. Die folgende Abbildung zeigt eine Datumsaktualisierung, bei der eine Eingabemaske angezeigt wird.

Widget-Eigenschaften
Eigenschaft | Beschreibung | Basistyp | Standardwert | Bindung möglich? (J/N) | Lokalisierbar? | ||
|---|---|---|---|---|---|---|---|
Label | Text, der in der Beschriftung des Widgets "Datums-/Zeitauswahl" angezeigt wird. | STRING | N/A | J | J | ||
LabelAlignment | Richtet die Widget-Beschriftung Links, Rechts oder in der Mitte aus. | STRING | Links | J | N | ||
Disabled | Verwenden Sie diese Eigenschaft, um das Widget im Mashup zu deaktivieren. Das Widget wird im Mashup angezeigt, Sie können jedoch nicht darauf klicken. | BOOLEAN | False | J | N | ||
DisableMaskedInput | Deaktiviert die Eingabemaske, die eine Vorschau des Datumsmusters zur Laufzeit anzeigt. | BOOLEAN | False | J | N | ||
HintText | Zeigt Platzhaltertext an, der erklärt, was in das Feld eingegeben werden soll. | STRING | SELECT DATE & TIME | J | J | ||
DateOnly | Benutzer können nur Datumsangaben auswählen. Legen Sie diese Eigenschaft auf "false" fest, um die Zeitauswahl zu aktivieren. | BOOLEAN | TRUE | N | N | ||
DisplaySeconds | Ermöglicht die Anzeige der Zeit mit Sekunden. Verfügbar, wenn DateOnly auf "false" festgelegt ist. | BOOLEAN | FALSE | N | N | ||
DateDelimiter | Gibt das Zeichen an, das zum Trennen von Tag, Monat und Jahr verwendet wird. Bei Angabe eines Bindestrichs (–) wird das Datum beispielsweise wie folgt angezeigt: 05–10–2020. | STRING | N/A | N | J | ||
MonthFormat | Ermöglicht es Ihnen, das Monatsformat innerhalb des Datums zu steuern. Unterstützte Optionen: • Vollständig – Oktober • Kurz – Okt • Numerisch – 10 | STRING | Vollständig | N | N | ||
PrimaryActionPosition | Ermöglicht es Ihnen, die Position der primären Aktionsschaltfläche auf Links oder Rechts festzulegen. Die primäre Aktion ist die Schaltfläche • "Fertig" in der Schaltflächengruppe. | STRING | Links | N | N | ||
DateOrder | Ermöglicht das Festlegen des Formats für die Datumsanzeige. Unterstützte Optionen: • Automatisch • Tag-Monat-Jahr • Monat-Tag-Jahr • Jahr-Monat-Tag Wenn Sie diese Eigenschaft von Automatisch in eine bestimmte Reihenfolge ändern, werden dem Widget die Eigenschaften DateDelimiter und MonthFormat hinzugefügt. | STRING | Automatisch | N | N | ||
FormatToken | Wenn der Standardwert Automatisch ausgewählt wird, wird das Systemdatum im Widget angezeigt. Außerdem sind die Eigenschaften DateDelimiter und MonthFormat ausgeblendet.
| STRING | N/A | N | J | ||
MinDate | Legt das für die Datumsauswahl verfügbare Mindestdatum fest. | DATETIME | Standard-Hinweistext | In | N | ||
MaxDate | Legt das für die Datumsauswahl verfügbare Höchstdatum fest. | DATETIME | Standard-Hinweistext | In | N | ||
DateRange | Aktiviert die Bereichsauswahl für Datumsangaben. | BOOLEAN | False | ||||
RangeChanged | Ein Ereignis, das bei Änderung des ausgewählten Datumsbereichs ausgelöst wird. | Ereignis | N/A | J | N | ||
HintText | Der Hinweistext, der als Platzhalter im Widget angezeigt werden soll. Hinweistext wird basierend auf dem angewendeten Muster angezeigt, wenn die Eingabemaskierung aktiviert ist. | STRING | Autohint | J | J | ||
StartDateHintText | Legt den Hinweistext fest, der für das Startdatum angezeigt werden soll, wenn die Bereichsauswahl aktiviert ist. | STRING | Autohint | J | J | ||
EndDateHintText | Legt den Hinweistext fest, der für das Enddatum angezeigt werden soll, wenn die Bereichsauswahl aktiviert ist. | STRING | Autohint | J | J | ||
StartDateLabel | Legt die Beschriftung fest, die für das Startdatum im Kalender angezeigt werden soll. | STRING | N/A | J | J | ||
EndDateLabel | Legt die Beschriftung fest, die für das Enddatum im Kalender angezeigt werden soll. | STRING | N/A | J | J | ||
StartTimeLabel | Legt die Beschriftung fest, die für das Feld mit der Endzeit im Widget angezeigt werden soll. | STRING | Von | J | J | ||
EndTimeLabel | Legt die Beschriftung fest, die für das Feld mit der Endzeit im Widget angezeigt werden soll. | STRING | An | J | J | ||
AMPMLabel | Legt die Beschriftung fest, die bei Verwendung eines 12-Stunden-Zeitformats für die Dropdown-Liste "AM/PM" angezeigt wird. | STRING | AM/PM | J | J | ||
CalendarStartTimeLabel | Legt die Beschriftung fest, die oberhalb des Felds mit der Startzeit im Kalender angezeigt werden soll, wenn die Bereichsauswahl aktiviert ist. | STRING | N/A | J | J | ||
CalendarEndTimeLabel | Legt die Beschriftung fest, die oberhalb des Felds mit der Endzeit im Kalender angezeigt werden soll, wenn die Bereichsauswahl aktiviert ist. | STRING | N/A | J | J | ||
MinStartDate | Legt das für die Datumsbereichsauswahl verfügbare Mindestdatum fest. | DATETIME | Standard-Hinweistext | In | N | ||
MaxStartDate | Legt das für das Startdatum bei Auswahl eines Datumsbereichs verfügbare Höchstdatum fest. | DATETIME | Standard-Hinweistext | In | N | ||
MinEndDate | Legt das für das Enddatum bei Auswahl eines Datumsbereichs verfügbare Mindestdatum fest. | DATETIME | Standard-Hinweistext | In | N | ||
MaxEndDate | Legt das für die Datumsbereichsauswahl verfügbare Höchstdatum fest. | DATETIME | Standard-Hinweistext | In | N | ||
IntervalType | Ermöglicht das Festlegen des Intervalltyps auf Stunden, Minuten, Sekunden oder Tage. | STRING | Stunden | N | N | ||
Interval | Legt das Datums- oder Uhrzeitintervall fest. | NUMBER | N/A | N | N | ||
CustomClass | Ermöglicht das Festlegen des Namens der CSS-Klasse, die auf das oberste div-Element des Widgets angewendet werden soll. Sie können mehrere Klassen durch ein Leerzeichen getrennt eingeben. | STRING | N/A | J | N | ||
TabSequence | Die Sequenz, in der Widgets hervorgehoben werden, wenn ein Benutzer die Tabstopp-Taste drückt. | NUMBER | N/A | N | N | ||
WeeklyCalendarStart | Ermöglicht das Festlegen des Starts des Wochenkalenders auf Sonntag oder Montag. | STRING | Montag | N | N | ||
InitializeWithCurrentDateTime | Zeigt das aktuelle Datum und die aktuelle Zeit als Standardauswahl an, wenn das Widget zur Laufzeit angezeigt wird. | BOOLEAN | TRUE | N | N | ||
LabelAlignment | Ermöglicht das Ausrichten der Beschriftung im Widget links, rechts oder in der Mitte. | STRING | Links | N | N | ||
DateTime | Ermöglicht das Festlegen oder Abrufen des ausgewählten Werts im Widget. | DATETIME | N/A | J | N | ||
Changed | Ereignis, das gebunden werden kann und ausgelöst wird, wenn die Daten für dieses Widget geändert werden. | N/A | N/A | J | N | ||
ResetToDefaultValue | Setzt die Eingaben für dieses Widget auf die Standardwerte zurück. | N/A | N/A | J | N | ||
Width | Breite des Widgets. | NUMBER | N/A | N | N | ||
Height | Höhe des Widgets. Die Höhe wird standardmäßig auf die maximale Breite der Beschriftung festgelegt. Sie nimmt zu, wenn das Widget eine mehrzeilige Beschriftung aufweist. Geben Sie einen Wert im Eigenschaftsfensterbereich ein, oder ändern Sie die Größe des Widgets im Zeichenbereich, um eine feste Höhe festzulegen. | NUMBER | N/A | N | N |
Daten für Widget "Datums-/Zeitauswahl" validieren
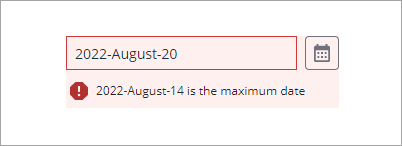
Zusätzlich zu den allgemeinen Eigenschaften können Sie die Eigenschaften MinDate und MaxDate verwenden, um den verfügbaren Datumsbereich im Widget einzuschränken. Wenn ein Datum außerhalb des Bereichs ausgewählt wird, wird eine Fehlermeldung angezeigt.

Verwenden Sie die Eigenschaften MinDateFailureMessage und MaxDateFailureMessage oder die Eigenschaft MaxRangeFailureMessage, um standardmäßige Fehlermeldungen zu konfigurieren.
Weitere Informationen zu den allgemeinen Validierungseigenschaften finden Sie unter Validierung auf Widgets anwenden.
Eigenschaft | Beschreibung | Basistyp | Standardwert | Bindbar (J/N) | Lokalisierbar (J/N) |
|---|---|---|---|---|---|
CriteriaMessage | Die Meldung, die für die Validierungskriterien und beim Fehlschlagen der Validierung angezeigt wird. | STRING | N/A | J | J |
CriteriaMessageDetails | Details, die für die Validierungskriterien und die Fehlermeldung angezeigt werden sollen. | STRING | N/A | J | J |
MaxDate | Legt das für die Datumsauswahl verfügbare Höchstdatum fest. | DATETIME | ${value} is the maximum value | J | N |
MaxRange | Legt die maximale Anzahl an Tagen fest, um einzuschränken, welches Start- und Enddatum der Benutzer auswählen kann. | NUMBER | N/A | N | N |
MaxRangeFailureMessage | Die Meldung, die angezeigt wird, wenn der ausgewählte Bereich zwischen Start- und Enddatum den MaxRange-Wert überschreitet. | TEXT FIELD | N/A | IN | J |
MaxDateFailureMessage | Die Meldung, die angezeigt wird, wenn das ausgewählte Datum nach dem maximalen Datumswert liegt. | DATETIME | ${value} is the maximum date | J | J |
MinDate | Das für die Datumsauswahl verfügbare Mindestdatum. | DATETIME | ${value} is the maximum date | J | N |
MinDateFailureMessage | Die Meldung, die angezeigt wird, wenn das ausgewählte Datum vor dem minimalen Datumswert liegt. | DATETIME | ${value} is the minimum date | J | J |
RequiredMessage | Die Meldung, die angezeigt wird, wenn ein erforderlicher Wert fehlt. | STRING | Ein Wert ist erforderlich | J | J |
ShowValidationCriteria | Zeigt eine Hinweismeldung über die erforderliche Eingabe an, wenn die Datums-/Zeitauswahl bearbeitet wird. | BOOLEAN | False | J | N |
ShowValidationFailure | Zeigt eine Fehlermeldung an, wenn die Validierung des eingegebenen Werts fehlschlägt. | BOOLEAN | False | J | N |
ShowValidationState | Ein bindbarer Dienst, der es Ihnen ermöglicht, den Validierungsstatus anzuzeigen, bevor ein Benutzer zur Laufzeit mit dem Widget interagiert. Standardmäßig wird der Validierungsstatus nur nach einer Benutzerinteraktion angezeigt. | Dienst | N/A | In | N |
ShowValidationSuccess | Zeigt eine Erfolgsmeldung an, wenn die Validierung des eingegebenen Werts erfolgreich ist. | BOOLEAN | False | J | |
SuccessMessage | Die Meldung, die angezeigt wird, wenn der Wert gültig ist. | STRING | N/A | J | J |
SuccessMessageDetails | Eine sekundäre Meldung, die mehr Informationen zur Validierungserfolg-Meldung anzeigt. | STRING | N/A | J | J |
Validate | Ein bindbares Ereignis, das ausgelöst wird, wenn der Widget-Wert sich ändert. Binden Sie dieses Ereignis an den Dienst oder die Funktion, um ein Validierungsmuster oder einen Ausdruck anzuwenden. | Ereignis | N/A | J | N |
ValidationCompleted | Ein Ereignis, das ausgelöst wird, wenn die komplette Validierung für dieses Widget abgeschlossen ist. | Ereignis | N/A | J | N |
ValidationCriteriaIcon | Legt das SVG-Symbol so fest, dass es in der Hinweismeldung für die Validierungskriterien angezeigt wird. | IMAGELINK | info | N | N |
ValidationFailureIcon | Legt das SVG-Symbol so fest, dass es in der Statusmeldung angezeigt wird, wenn die Validierung fehlschlägt. | IMAGELINK | error | N | N |
ValidationOutput | Ruft die Ausgabe der Widget-Validierung ab. Zurückgegebene Werte sind undefined, unvalidated, valid oder invalid. | STRING | N/A | J | N |
ValidationState | Eine bindbare Eigenschaft, die den Validierungsstatus festlegt. Sie können diese Eigenschaft auf undefined, unvalidated, valid oder invalid festlegen. | STRING | undefined | J | N |
ValidationSuccessIcon | SVG-Symbol auswählen, das in der Statusmeldung angezeigt wird, wenn die Validierung erfolgreich ist. | IMAGELINK | success | N | N |
ValueRequired | Erfordert eine Datums- oder Zeitauswahl im Widget. | BOOLEAN | False | J | N |