Eigenschaften für Verkleinerungs- und Vergrößerungsgrad verwenden
Ein reaktionsfähiges Mashup ermöglicht es Ihnen, den Vergrößerungs- und Verkleinerungsgrad zu definieren, wenn Ihr Mashup mehrere Container enthält. Diese Einstellungen basieren auf dem CSS Flexible Box Layout Module (Flexbox).
Standardmäßig werden die Gradwerte auf den verbleibenden Platz um die Widgets im Container angewendet. Sie können die Eigenschaft Verteilung des Verhältnisses verwenden, um die Verhältniswerte auf die vollständige Containerbreite anzuwenden. Weitere Informationen zur Option finden Sie unter Verteilung des Vergrößerungs- und des Verkleinerungsgrads steuern.
Vergrößerungsgrad
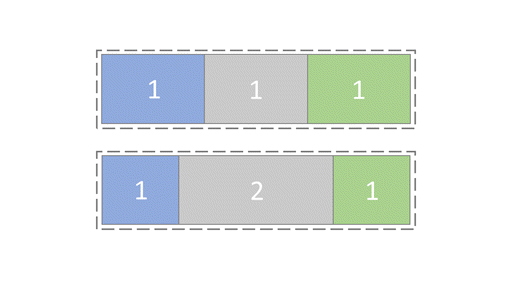
Verwenden Sie die Eigenschaft Vergrößerungsgrad, um die Beziehung zwischen Containern zu definieren, wenn zusätzlicher Speicherplatz verfügbar wird. Reaktionsfähige Container können je nach Browsergröße wachsen, um den verfügbaren Platz auszunutzen. Sie können das Verhältnis zwischen zwei oder mehr Containern in einem Mashup steuern, indem Sie jedem Container einen Vergrößerungsgrad zuweisen.
Wenn Sie jedem Container den Wert 1 zuweisen, wird der verfügbare Speicherplatz zur Laufzeit gleichmäßig auf jeden Container aufgeteilt. Die Container werden vergrößert, um den verfügbaren Platz im Browser-Fenster zu füllen.

Verkleinerungsgrad
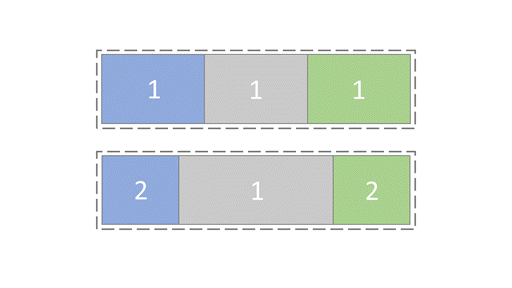
Die Eigenschaft Verkleinerungsgrad ermöglicht es Ihnen, das Verhältnis zwischen reaktionsfähigen Containern zu definieren, wenn der verfügbare Platz begrenzt ist. Standardmäßig werden Container im Verhältnis zum verfügbaren Platz verkleinert. Jeder Container hat einen Verkleinerungsgrad von 1, und der verfügbare Platz wird zur Laufzeit gleichmäßig zwischen Containern aufgeteilt.

Wenn Sie den Seitencontainern einen Verkleinerungsgrad von 2 zuweisen, werden sie um das Doppelte des mittleren Containers im Mashup verkleinert.