Reaktionsfähige Mashups
Mit dem reaktionsfähigen Mashup können Sie Elemente in einem Container mithilfe von erweiterten Layout-Einstellungen anordnen. Diese Einstellungen basieren auf dem Flexible Box Layout Module (Flexbox) für Cascading Style Sheets (CSS).
Bei Verwendung von Flexbox-basierten Containern können Sie Folgendes durchführen:
• Elemente vertikal oder horizontal in einem Container ausrichten
• Elemente in einem Container strecken oder umbrechen, abhängig vom verfügbaren Platz
• Feste Containerhöhe oder -breite festlegen
• Vergrößerungs- und Verkleinerungsverhältnis von Flexbox definieren, wenn mehr als ein Container in einem Mashup vorhanden ist
• Benutzerdefinierte CSS-Regeln zum Positionieren von Elementen verwenden
• Aussehen und Verhalten von Containern mit dem Fensterbereich Stileigenschaften anpassen
Sie können Container als Zeilen und Spalten verwenden, um Ihre Mashup-Layouts zu strukturieren. Elemente in einem Container werden erweitert oder verkleinert, abhängig vom verfügbaren Platz. Wenn Sie ein Mashup erzeugen, können Sie mit dem FensterbereichLayout Optionen wie Orientierung, Ausrichtung, Dehnung und Umbruch für Elemente in einem Container steuern. Sie können bestimmte Layout-Regeln für jeden Container in Ihrem Mashup definieren.
Reaktionsfähige Mashups erstellen
1. Klicken Sie in Composer auf > . Das Fenster Neues Mashup wird geöffnet.
2. Wählen Sie Reaktionsfähig aus, und klicken Sie dann auf OK.
3. Geben Sie einen Namen für das Mashup ein, und klicken Sie dann auf Speichern.
Container zu Mashups hinzufügen
Standardmäßig haben leere reaktionsfähige Mashups einen Container. Um weitere Container zu einem Mashup hinzuzufügen, gehen Sie wie folgt:
1. Wählen Sie einen Container im Mashup aus.
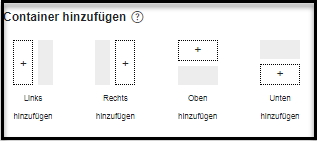
2. Wählen Sie im Fensterbereich Layout im Bereich Container hinzufügen eine Option aus, um einen Container links, rechts, oberhalb oder unterhalb des ausgewählten Containers hinzuzufügen.

3. Wiederholen Sie die Schritte 1 und 2, um Container nach Bedarf zum Mashup hinzuzufügen.
Unter der Option Stil-Vererbung können Sie wählen, wie Stile auf neue Container im Mashup angewendet werden:
◦ Standard – Stile werden auf Grundlage des ausgewählten Mashup-Stilthemas angewendet.
◦ Zusammenführen – Die Formatierung des aktuellen Containers wird auf den Eltern-Container im neuen Layout angewendet.
◦ Duplizieren – Die Stileigenschaften des ausgewählten Containers werden dupliziert.
4. Klicken Sie auf Speichern.
Elemente zu einem Container hinzufügen
Nachdem Sie das Mashup-Layout erstellt haben, können Sie beginnen, Containern Elemente hinzuzufügen. Elemente werden in der Reihenfolge sortiert, in der sie hinzugefügt werden. Um ein Element hinzuzufügen, ziehen Sie das Element aus dem Fensterbereich Widgets in einen beliebigen Container in Ihrem Mashup.
Sie können demselben Container reaktionsfähige und nicht reaktionsfähige Widgets hinzufügen. Reaktionsfähige Widgets füllen den gesamten verfügbaren Speicherplatz in einem leeren Container. Wenn Sie ein nicht reaktionsfähiges Widget hinzufügen, wird das reaktionsfähige Widget auf eine Standardgröße festgelegt. Sie können den Fensterbereich Layout verwenden, um die Ausrichtung der Elemente im Container zu steuern. Weitere Informationen zum Anordnen von Elementen finden Sie unter Elemente in einem reaktionsfähigen Container anordnen.
Statische Positionierung verwenden
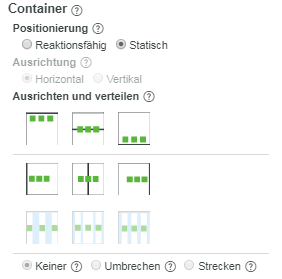
Wenn die Positionierung auf Reaktionsfähigeingestellt ist, werden Widgets entsprechend den Container-Layout-Regeln angeordnet. Wenn die Positionierung auf Statisch eingestellt ist, sind die reaktionsfähigen Layout-Regeln deaktiviert, und Sie können Widgets an beliebiger Stelle innerhalb des Containers positionieren. Um ein Widget zu positionieren, klicken Sie auf es, und ziehen Sie es manuell, oder verwenden Sie die verfügbaren Ausrichtungsbefehle für statische Layouts.

Größe des Containers anpassen
Sie können die Größe jedes Containers in einem Mashup mit einer der folgenden Optionen steuern:
• Reaktionsfähig – Macht den Container reaktionsfähig.
• Feste Größe – Gibt eine feste Größe für den Container an.
• Größenbereich – Legt die Größe des Containers entsprechend einem definierten Bereich von Mindest- und Höchstwerten fest.