Verteilung des Vergrößerungs- und des Verkleinerungsgrads steuern
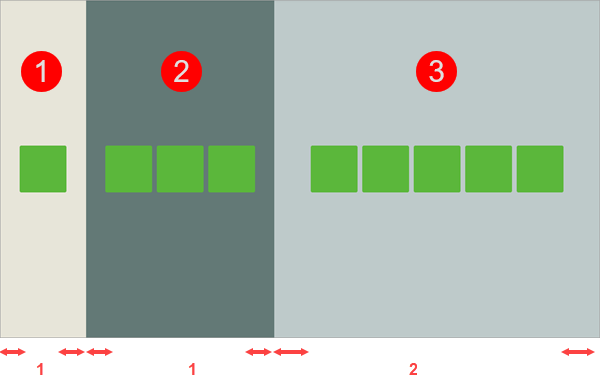
Wenn Sie Mashup-Layouts mit mehreren Containern auf derselben Ebene erzeugen, können Sie für jeden Container die Werte für Vergrößerungsgrad und Verkleinerungsgrad festlegen. Die Gradwerte werden verwendet, um den verfügbaren Platz festzulegen, der für jeden Container im Layout beibehalten wird. Es gibt zwei Möglichkeiten, wie Sie Gradwerte anwenden können, um ein Mashup-Layout zu definieren. Sie können die Gradwerte auf den verbleibenden freien Platz innerhalb des Containers oder auf die vollständige Containergröße anwenden. Standardmäßig werden die Gradwerte auf den verbleibenden Platz um die Widgets innerhalb des Containers angewendet. Diese Methode ist flexibler, und Sie können sie verwenden, um bei Bedarf den zusätzlichen freien Platz im Layout zu nutzen. Optional können Sie die Verteilung der Gradwerte (des Verhältnisses) konfigurieren, um Layouts zu erstellen, bei denen das Containerverhältnis konstant bleibt, während sich die Bemaßungen des Viewport ändern, ohne die Elemente innerhalb jedes Containers zu faktorisieren. Die folgende Abbildung zeigt beispielsweise ein Mashup mit drei Containern.

Jeder Container enthält eine andere Anzahl von Elementen. Der Vergrößerungsgrad des ersten und zweiten Containers ist auf 1 festgelegt, und der Vergrößerungsgrad für den dritten Container auf 2. Standardmäßig wird der Platz um Widgets innerhalb jedes Containers berechnet, und die Vergrößerungs- und Verkleinerungsgrade werden auf den verbleibenden Platz angewendet. In diesem Beispiel wird der vollständige Inhalt von Container 2 angezeigt. Er ist größer als Container 1, der den gleichen Vergrößerungsgrad aufweist und nur ein Widget enthält. Der Platz um die Widgets in Container 3 ist doppelt so groß wie bei den Containern 1 und 2, wie durch die roten Pfeile angezeigt.
Führen Sie die folgenden Schritte aus, um die Verteilung der Gradwerte in einem Mashup-Layout zu steuern:
1. Wählen Sie einen Container mit einem oder mehreren gleichgeordneten Elementen im Zeichenbereich aus, oder verwenden Sie den Fensterbereich Explorer.
2. Wählen Sie im Bereich Layout unter Erweitert eine der folgenden Optionen aus:
◦  – Berechnet den verbleibenden Platz um Widgets innerhalb eines Containers und wendet die Gradwerte an. Dadurch wird die CSS-Eigenschaft flex-basis des Containers auf auto festgelegt.
– Berechnet den verbleibenden Platz um Widgets innerhalb eines Containers und wendet die Gradwerte an. Dadurch wird die CSS-Eigenschaft flex-basis des Containers auf auto festgelegt.
 – Berechnet den verbleibenden Platz um Widgets innerhalb eines Containers und wendet die Gradwerte an. Dadurch wird die CSS-Eigenschaft flex-basis des Containers auf auto festgelegt.
– Berechnet den verbleibenden Platz um Widgets innerhalb eines Containers und wendet die Gradwerte an. Dadurch wird die CSS-Eigenschaft flex-basis des Containers auf auto festgelegt.◦  – Wendet die Gradwerte auf die vollständige Größe des Containers an. Dadurch wird die CSS-Eigenschaft flex-basis des Containers auf 0 festgelegt.
– Wendet die Gradwerte auf die vollständige Größe des Containers an. Dadurch wird die CSS-Eigenschaft flex-basis des Containers auf 0 festgelegt.
 – Wendet die Gradwerte auf die vollständige Größe des Containers an. Dadurch wird die CSS-Eigenschaft flex-basis des Containers auf 0 festgelegt.
– Wendet die Gradwerte auf die vollständige Größe des Containers an. Dadurch wird die CSS-Eigenschaft flex-basis des Containers auf 0 festgelegt.3. Wiederholen Sie Schritt 2 für jeden zusätzlichen Container auf derselben Layout-Ebene.
4. Klicken Sie auf Speichern, um die Änderungen am Mashup zu speichern.
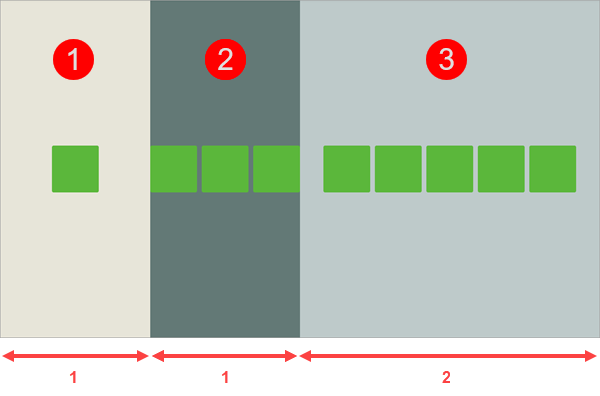
Die Vergrößerungs- und Verkleinerungsgrade werden auf die vollständige Größe jedes Containers in einem Layout angewendet. Die folgende Abbildung zeigt das Mashup-Beispiel mit den gleichen Vergrößerungs- und Verkleinerungsgraden, wobei die Eigenschaft flex-basis auf 0 festgelegt ist.

Die Gradwerte werden auf die gesamte Breite jedes Containers angewendet. In diesem Beispiel wird der freie Platz im Layout weniger effizient genutzt. Container 3 nutzt die Hälfte des verfügbaren Platzes im Layout. Jeder der beiden verbleibenden Container nutzt ein Viertel des verfügbaren Platzes. Elementbemaßungen innerhalb jedes Containers werden ignoriert. Die Container 1 und 2 haben die gleiche Größe, trotz der unterschiedlichen Anzahl enthaltener Widgets. Die Widgets in Container 2 werden teilweise angezeigt, da der definierte Gradwert 1 nicht breit genug ist, um alle Widgets im aktuellen Viewport anzuzeigen.