Parent Object Sections for Screen
The screen allows you to create parent object sections and configure the objects and fields for the forms. Based on the object selected from the Basic Details section, the Parent Object section is created.
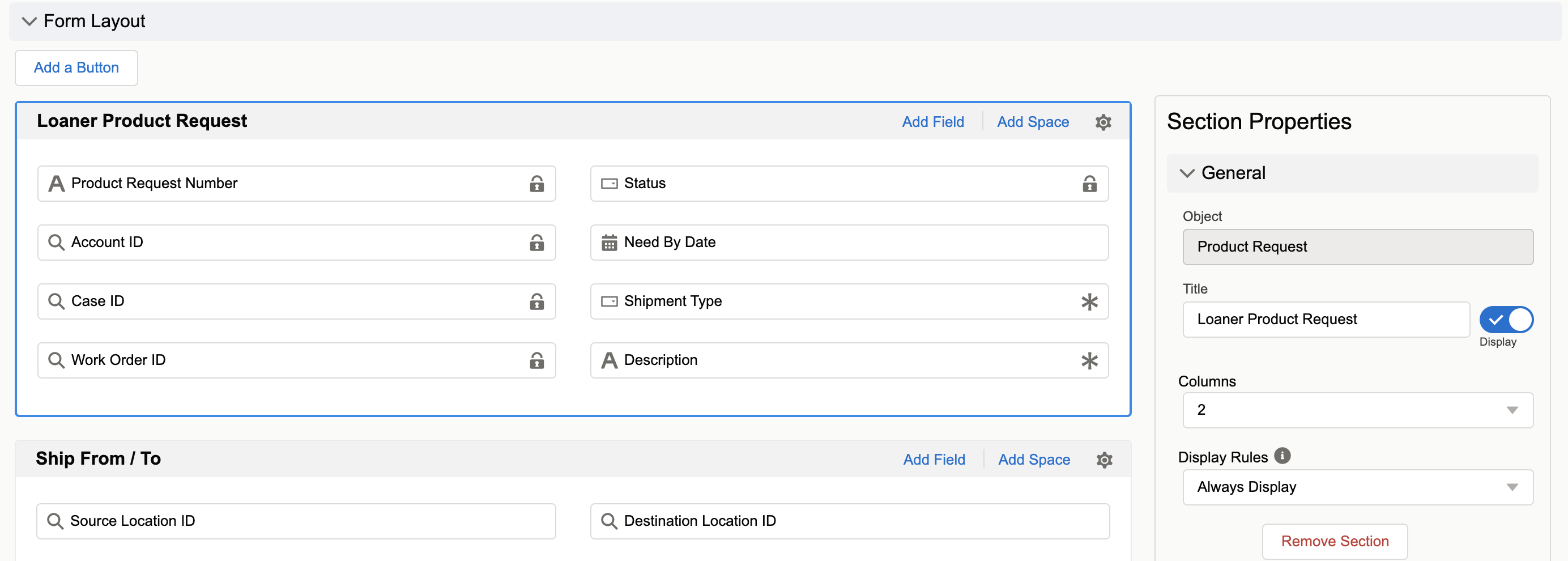
The following screen displays the section properties of a parent object section.

The section properties allows you to perform the actions as listed in the following table.
Actions | Purpose | ||
|---|---|---|---|
Section Properties | To edit the section properties, click the wheel icon from the right corner of the section header. The following options are available in the section properties: • Title: Edit the title of the section. • Display Toggle Button: Toggle the button to show or hide the section title in the Runtime. • Columns: Select 1 or 2 from the drop-down list to change the number of columns for the section. • Remove Section: Click this to remove the specific section. A pop-up is displayed to confirm the deletion.
| ||
Add Field | To add object fields to the section. The Select Fields pop-up is displayed. Select the required fields to add to the section, and click Confirm. The selected fields are added to the section as separate rows.
| ||
Add Space | To add extra space within the section. | ||
Delete Fields | To delete a field, hover over the field or click the field, and then click the close icon from the right-hand side of the field. | ||
Display Rules | Select a display rule for the section to dynamically show them on different conditions. The available options are: • Always Display: to display the section always. • Evaluate Always: to set an expression to display the section when the section meets the criteria. • Evaluate On Load: to set an expression to display the section when the page loads or reloads. • Evaluate on Field Change: to set an expression to display the section when there is a change in the value in any of the fields.
| ||
Expression* | Select or create an expression for the dynamic section.
| ||
Add Section | To add a section for the designer. Edit the section properties as per your requirement. | ||
Add New Related Section | To add new related object sections for the parent object section. |