Web Interface website - User interface overview (Web Interface)

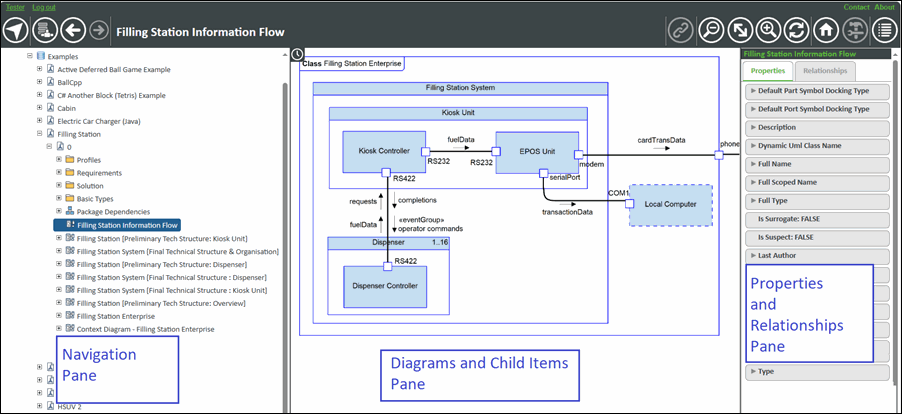
A Web Interface website has three panes:
• The Navigation pane allows you to navigate to models and then view the items and diagrams in those models. For more information, see Web Interface website - Navigation pane (Web Interface).
• The Diagram and Child Items pane shows images for Diagrams that are selected in the Navigation pane; HTML tables for Tables and Matrices that are selected in the Navigation pane; decision set reports for Decision Sets that are selected in the Navigation pane, and the child items of other items that are selected in the Navigation pane. For more information, see Web Interface website - Diagram and child items pane (Web Interface).
• The Properties and Relationships pane shows the properties and relationships of items and diagrams that are selected in the Navigation pane. In addition, it shows the properties and relationships of items that are clicked on a diagram image, or HTML table or matrix. For more information, see the related links below.
To change the width of the panes:
• If you are not using Google Chrome, drag the pane dividers.
• If you are using Google Chrome, click on the appropriate pane resizing button. 

Depending on the active item in the Navigation pane, different links and button are available in the toolbar. For more information, see the related links below.
Display settings

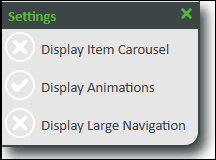
There are three viewing options that can be set through the Display Settings button:
• To show three or more items in the Diagram and Child Items pane using a carousel, set the Display Item Carousel option to On. When the Display Item Carousel option is set to Off, child items are shown tiled.
• To animate the opening and closing panes, set the Display Animation option to On.
• To use larger icons in the Navigation pane, set the Display Large Navigation option to On. Larger icons can be useful when using touch screens.
To change the Web Interface website settings: click the Display Settings button.
 Display Settings button
Display Settings button