Finalizzare l'esperienza Vuforia Studio
Una volta che le associazioni sono state create, l'ultimo passo per la creazione del carrello persistente consiste nel chiamare il servizio
addToCart utilizzando il popup visualizzato quando si seleziona una parte. Il richiamo del servizio
addToCart è ciò che in definitiva aggiunge le parti al carrello in
ThingWorx. In questa sezione si fa riferimento a
3D-Guided Service Instructions 101 in cui la batteria e la PCB vengono combinate nella parte
electronics. Inoltre, il codice non più necessario viene eliminato per mantenerlo il più pulito possibile.
|
|
Il codice completo di questa sezione è disponibile nell' Appendice 1 in GitHub. |
1. Aprire Home.js.
2. Eliminare dal codice il parametro dell'applicazione priceInfo. Non è più necessario poiché il totale del carrello viene calcolato in ThingWorx.
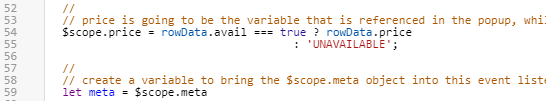
3. Con priceInfo rimosso dal codice, la variabile price deve essere modificata in $scope.price in modo che sia accessibile in tutto il codice. Inoltre, $ può essere rimosso dall'istruzione condizionale poiché verrà aggiunto nel testo del popup stesso e nel filtro dell'etichetta.
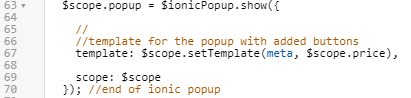
a. Nel modello per il popup, modificare l'input price per setTemplate in modo che sia $scope.price per tenere conto del nuovo ambito.
//
// call the setTemplate function to popuplate the template
template: $scope.setTemplate(meta, $scope.price),
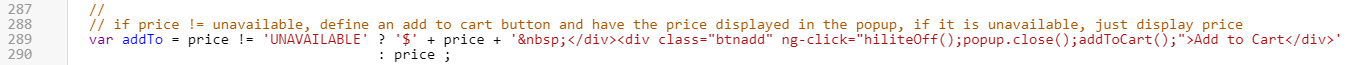
b. Navigare alla funzione setTemplate. Nella variabile addTo, aggiungere $ alla variabile in modo che il popup visualizzi il segno del dollaro prima del prezzo, nel caso in cui la parte sia disponibile.
//
// if price != unavailable, define an add to cart button and have the price displayed in the popup, if it is unavailable, just display price
var addTo = price != 'UNAVAILABLE' ? '$' + price + ' </div><div class="btnadd" ng-click="hiliteOff();popup.close();addToCart();">Add to Cart</div>'
: price ;
4. Scorrere verso l'alto fino alla funzione addToCart.
a. Il servizio addToCart ha la stessa funzionalità della funzione addToCart, pertanto rimuovere l'intero corpo della funzione in modo che venga visualizzato solo come il codice riportato di seguito.
//
// function for adding a selected part to the cart
$scope.addToCart = function () {
} //end of addToCart function
b. Utilizzare la funzione triggerDataService per chiamare il servizio addToCart da ThingWorx. Utilizzare le variabili riportate di seguito per gli input pid, qty e price.
//
// call addToCart service from ThingWorx
twx.app.fn.triggerDataService('cartThing', 'addToCart', {pid: $scope.meta.partNumber, qty: 1, price: $scope.price});
5. Rimuovere l'intera funzione clearCart in quanto è stata eseguita convertita in un servizio in ThingWorx.
6. Rimuovere il codice per la creazione del parametro dell'applicazione cartLabel e l'oggetto cart poiché non sono più necessari.
7. Per accedere ai dati di definizione dei prezzi per la parte combinata electronics è necessario aggiungere la logica per far salire di un livello i dati dell'occorrenza nella relativa struttura. Ciò consente di visualizzare nel popup i dati relativi alla parte electronics quando si fa clic sulla PCB o sulla batteria.
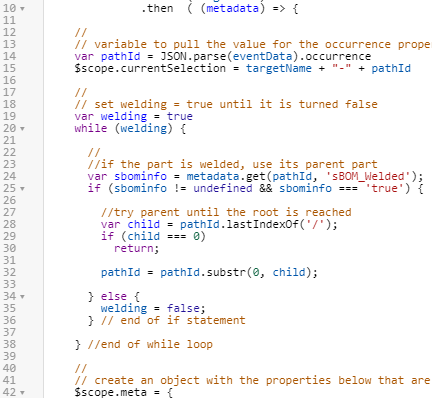
a. Aggiungere il codice riportato di seguito direttamente sopra $scope.meta.
//
// variable to pull the value for the occurrence property in the eventData JSON object from the model. Create variable for the currently selected part
var pathId = JSON.parse(eventData).occurrence
$scope.currentSelection = targetName + "-" + pathId
//
// set welding = true until it is turned false
var welding = true
while (welding) {
//
//if the part is welded, use its parent part
var sbominfo = metadata.get(pathId, 'sBOM_Welded');
if (sbominfo != undefined && sbominfo === 'true') {
//try parent until the root is reached
var child = pathId.lastIndexOf('/');
if (child === 0)
return;
pathId = pathId.substr(0, child);
} else {
welding = false;
} // end of if statement
} //end of while loop
Il codice riportato sopra funziona come descritto di seguito:
▪ Viene creata una variabile denominata welding che attiva l'esecuzione del loop while.
▪ All'interno del loop while viene creata una variabile denominata sbominfo. La variabile sbominfo è impostata con il valore dell'attributo sBOM_Welded. Se sbominfo contiene informazioni e l'attributo sBOM_Welded ha un valore true, l'indice dell'occorrenza viene riportato indietro di un livello rispetto alla parte padre delle parti selezionate.
▪ In altre parole, poiché electronics è considerata la parte padre della PCB e della batteria, ogni volta che viene selezionata la PCB o la batteria, il percorso dell'occorrenza (pathId) diventa il percorso della parte electronics. Se la parte selezionata non ha l'attributo sBOM_Welded, welding viene impostato su false e il loop while termina.
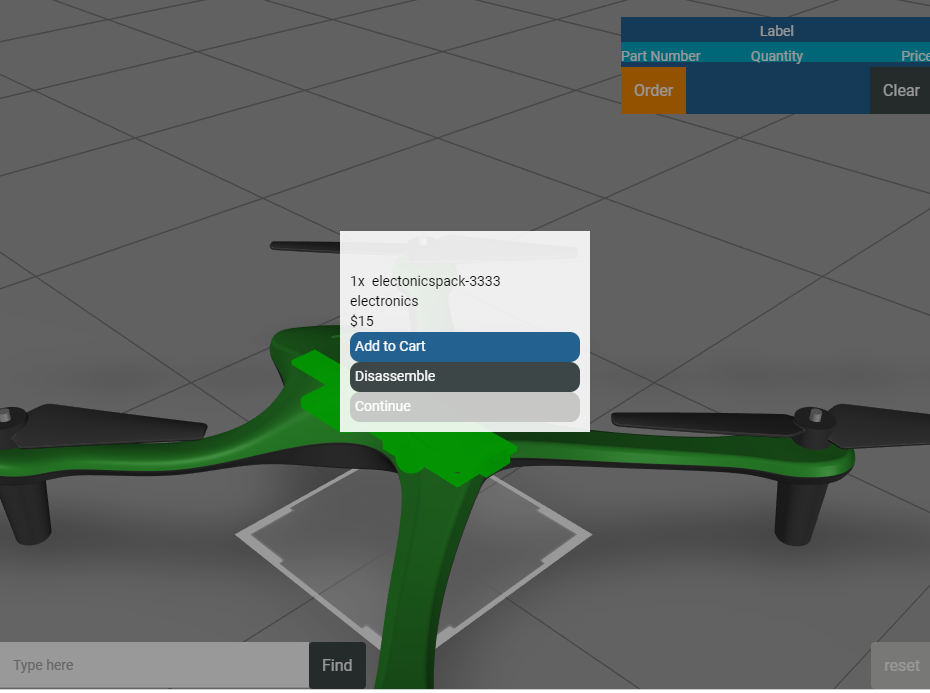
b. Per vedere come funziona, fare clic su Anteprima. Fare clic sulla fine della PCB. Si nota che ora il popup contiene il nome della parte, il nome visualizzato e il prezzo della parte combinata elettronica. Prima non veniva visualizzato alcun prezzo e le informazioni relative alla PCB venivano visualizzate nel popup.