Creare e associare i pulsanti Riproduci e Reimposta
In
3D-Guided Service Instructions 101 sono state create sequenze di illustrazione per il modello ed è stato aggiunto l'attributo illustration alle parti associate alla sequenza. Questo attributo è utilizzato per indicare a
Vuforia Studio la sequenza di disassemblaggio da visualizzare nel modello. In questa esperienza, se a una parte selezionata è associata una sequenza di illustrazione,
Vuforia Studio raccoglie il valore dell'attributo illustration e offre l'opzione per riprodurre la sequenza di illustrazione. Viene anche aggiunto il pulsante
Reset all'esperienza per reimpostare il modello in qualsiasi momento. Questi pulsanti vengono aggiunti all'area di lavoro 2D dell'esperienza.
|
|
Se si desidera confrontare i propri progressi con il codice completo di questa sezione, il codice è disponibile in Appendix 6 in GitHub. |
1. Accedere alla vista Home e aprire l'area di lavoro 2D.
2. Invertire l'orientamento dell'area di lavoro 2D.
| All'utente che visualizza l'esperienza si consiglia di tenere il telefono o il dispositivo mobile con un orientamento orizzontale. |
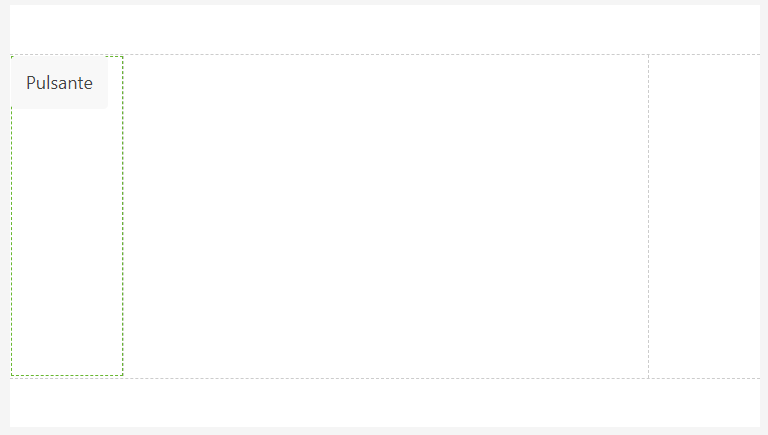
3. Aggiungere un widget Pulsante al pannello sinistro dell'area di lavoro.
4. Alla voce PROPRIETÀ del pulsante, aggiornare quanto segue:
◦ Testo - Rimuovere il testo da questo campo e lasciarlo vuoto.
◦ ID Studio - Cambiare in playButton.
◦ Fare clic su JS accanto all'evento Clic e immettere playit(). In questo modo il pulsante viene associato a una funzione nella sezione Home.js che verrà creata in un passo successivo.
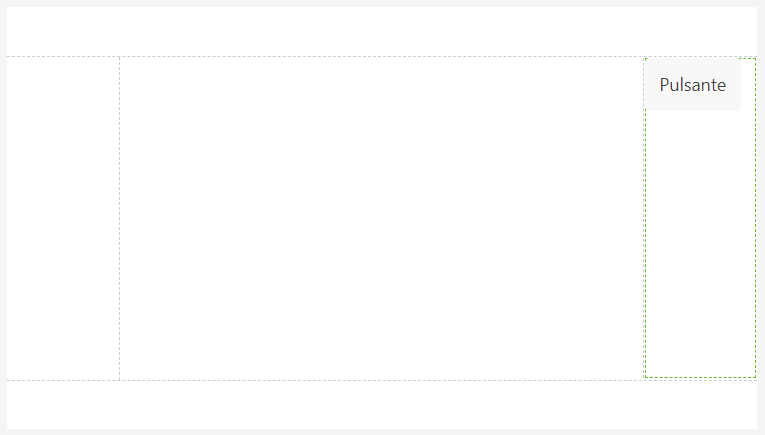
5. Aggiungere un altro widget Pulsante al pannello di destra.
6. Alla voce PROPRIETÀ del pulsante, aggiornare quanto segue:
◦ Testo - Cambiare in Reset.
◦ ID Studio - Cambiare in resetButton.
◦ Fare clic su JS accanto all'evento Clic e immettere resetit(). In questo modo il pulsante viene associato a una funzione nella sezione Home.js che verrà creata in un passo successivo.
7. In precedenza è stato creato un popup Ionic per visualizzare il nome e il numero di una determinata parte. Alcune parti hanno anche un attributo denominato
illustration aggiunto in
3D-Guided Service Instructions 101. L'attributo
illustration contiene il nome di una sequenza animata creata in Creo Illustrate. Una sequenza è la combinazione dei passi necessari per eseguire una determinata procedura. La sequenza è inclusa nel file
.pvz caricato in
Vuforia Studio. I pulsanti
Play e
Reset consentono di avviare o reimpostare la riproduzione delle sequenze associate al modello di quadrirotore.
| Le informazioni contenute in questa sezione sono valide solo se l'attributo illustration è stato specificato correttamente per il modello. Una parte che non dispone di un attributo illustration non può riprodurre una sequenza. |
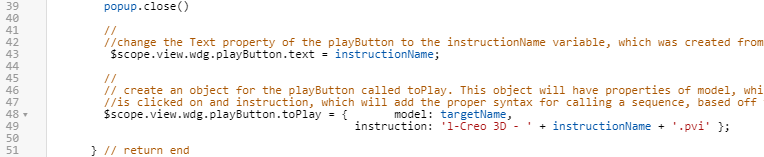
a. Dopo che il popup scompare, il widget playButton visualizza il nome della sequenza (se applicabile) della parte selezionata. Aggiungere il codice riportato di seguito all'interno della funzione closePopup dopo l'esecuzione di popup.close() per cambiare la proprietà Testo di playButton e modificare un oggetto denominato toPlay che contiene informazioni sul modello.
L'oggetto toPlay contiene il nome del modello, definito dall'argomento targetName, e la sequenza di illustrazione del modello. Le sequenze di illustrazione sono memorizzate in file .pvi all'interno dei file .pvz creati in Creo illustrate e vengono quindi importate in Vuforia Studio da Illustrate con il modello completato. Il formato di questi file è 1-Creo 3D- (nome figura).pvi (a meno che non siano state modificate le opzioni di pubblicazione, nel qual caso Creo 3D potrebbe apparire nel formato dei file). In questa esperienza, la variabile instructionName contiene il valore dell'attributo illustration della parte selezionata nella figura in Creo Illustrate che contiene la sequenza animata. Il valore di instructionName viene quindi richiamato nella stringa di testo utilizzata per creare la proprietà dell'istruzione nell'oggetto toPlay.
//
//change the Text property of the playButton to the instructionName variable, which was created from the JSON data of the model
$scope.view.wdg.playButton.text = instructionName;
//
// create an object for the playButton called toPlay. This object will have properties of model, which will be the name of the object that
//is clicked on and instruction, which will add the proper syntax for calling a sequence, based off the instructionName variable, into Studio
$scope.view.wdg.playButton.toPlay = { model: targetName,
instruction: 'l-Creo 3D - ' + instructionName + '.pvi' };
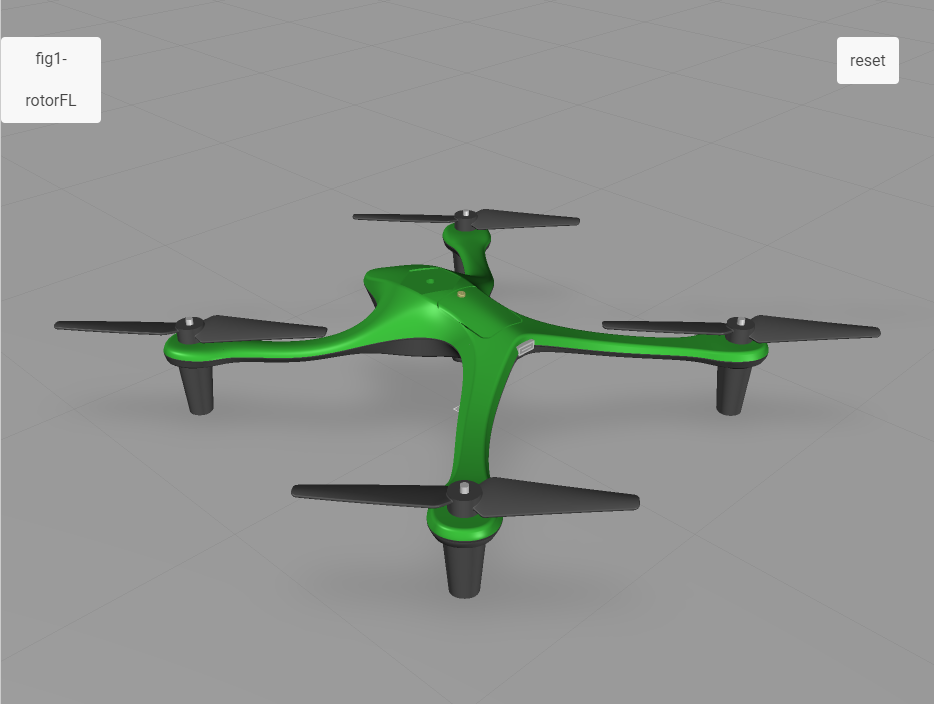
b. Fare clic su Anteprima. Una volta visualizzata la scheda Anteprima, fare clic sul rotore anteriore sinistro del quadrirotore quando viene visualizzato. Dopo che il popup scompare, playButton dovrebbe essere cambiato. Provare a effettuare questa procedura con altre parti per vedere la differenza tra quelle con e senza sequenze associate.
c. Ora che il testo per il pulsante è cambiato è necessario associare una funzione al pulsante per riprodurre la sequenza. In precedenza, la funzione denominata playit() è stata aggiunta come evento Clic JS per il widget playButton. La funzione playit() imposta il valore della proprietà Sequenza del modello di quadrirotore sullo stesso valore della proprietà instruction dell'oggetto toPlay di playButton. In questo caso, quadcopter nel codice riportato di seguito fa riferimento al nome del widget modello aggiunto.
| Se l'ID Studio del widget non è stato cambiato in quadrirotore in precedenza nel progetto, questo codice non funziona e il nome del modello nel codice deve essere cambiato. |
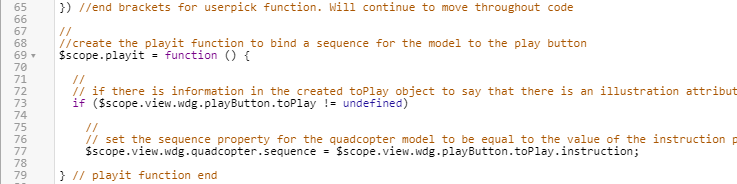
Collocare alla fine del codice quanto riportato di seguito poiché si tratta di una funzione separata da userpick.
//
//create the playit function to bind a sequence for the model to the play button
$scope.playit = function () {
//
// if there is information in the created toPlay object to say that there is an illustration attribute for the part
if ($scope.view.wdg.playButton.toPlay != undefined)
//
// set the sequence property for the quadcopter model to be equal to the value of the instruction property of the toPlay object
$scope.view.wdg.quadcopter.sequence = $scope.view.wdg.playButton.toPlay.instruction;
} // playit function end
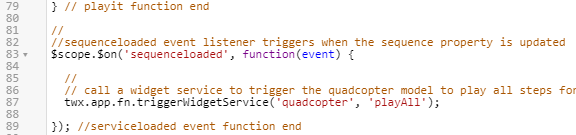
d. Una volta impostata la proprietà Sequenza per il modello, il widget playButton deve comunicare alla sequenza di iniziare. A tale scopo è possibile utilizzare un nuovo listener di eventi denominato sequenceloaded e chiamate al servizio widget che iniziano la riproduzione della sequenza. Come nell'ultimo passo, l'ID Studio del widget Modello deve essere impostato su quadcopter, altrimenti è necessario modificare il codice. Posizionare il seguente codice direttamente sotto la funzione playit appena creata.
//
//sequenceloaded event listener triggers when the sequence property is updated
$scope.$on('sequenceloaded', function(event) {
//
// call a widget service to trigger the quadcopter model to play all steps for the given sequence
twx.app.fn.triggerWidgetService('quadcopter', 'playAll');
}); //serviceloaded event function end
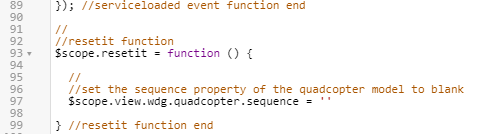
e. Come per il widget playButton, anche a resetButton è associato un evento JS. Questo evento JS è denominato resetit(). Questa funzione indipendente reimposta lo stato originale del modello, indipendentemente dal fatto che sia a metà riproduzione o dopo il completamento di una sequenza. Ciò avviene aggiornando la proprietà Sequenza del modello di quadrirotore in modo che sia vuota. Posizionare il seguente codice sotto il listener dell'evento sequenceloaded.
//
//resetit function
$scope.resetit = function () {
//
//set the sequence property of the quadcopter model to blank
$scope.view.wdg.quadcopter.sequence = ''
} //resetit function end
f. Dopo che tutto il codice è stato aggiunto al file Home.js, fare clic su Anteprima. Una volta visualizzata la scheda Anteprima, fare clic sul rotore anteriore sinistro. Se questa sezione è stata completata correttamente, il popup viene visualizzato, nel pulsante Riproduci viene inserito il testo e la sequenza di riparazione viene avviata quando si fa clic sul pulsante.