Evidenziare parti
Questa esperienza utilizza una struttura dinamica per la selezione di parti sul modello. In un contesto Vuforia Studio, ciò significa che le parti di un modello possono essere selezionate autonomamente senza la necessità di un Elemento modello per separare le parti. Utilizzando tml3DRenderer, un renderer Vuforia Studio basato su WebGL, e i dati dell'occorrenza, agli utenti viene offerto un insieme di servizi per la modifica dei componenti 3D in base ai relativi ID di nodo. Questo consente modifiche dinamiche in base alla parte selezionata dall'utente.
In questo modo il modello è più interattivo senza la necessità di aggiungere widget all'esperienza. Quando sono selezionate, le parti devono mostrare un popup Ionic contenente informazioni sulle parti stesse e venire evidenziate. In questa sezione viene illustrato come eseguire questa operazione utilizzando il codice JavaScript e i widget di testo TML per creare shader.
|
|
Se si desidera confrontare i propri progressi con il codice completo di questa sezione, il codice è disponibile in Appendix 7 in GitHub. Il file di progetto completato per questa sezione è anche disponibile nella cartella 3D-Guided Service Instructions 201 in GitHub. |
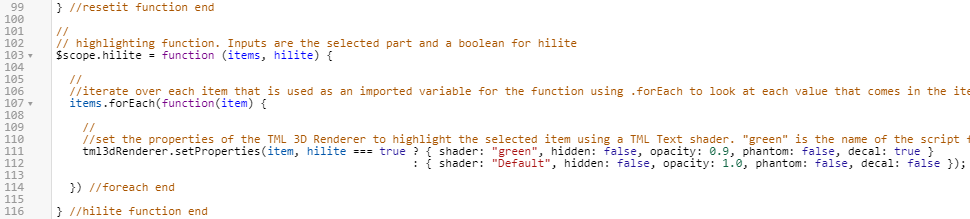
1. Nel file Home.js è necessario creare una nuova funzione hilite per evidenziare le parti. Questa funzione ha input di items, ossia la parte selezionata, e hilite, un valore booleano che determina se una parte deve essere evidenziata. All'interno della funzione viene modificato l'oggetto tml3DRenderer corrispondente al widget Testo TML che verrà aggiunto al passo successivo.
L'oggetto tml3DRenderer chiama il servizio .setProperties per impostare le proprietà dell'oggetto. Questo servizio assume l'elemento che deve essere evidenziato e quindi controlla se il valore booleano hilite che è stato immesso nella funzione è true o false. L'operatore condizionale ? valuta se hilite è true o false e sulla base di questo restituisce un insieme di proprietà dell'oggetto. Se hilite è true, vengono impostate le proprietà riportate di seguito per l'oggetto: { shader:"green", hidden:false, opacity:0.9, phantom:false, decal:true }. In questo caso, green è il nome assegnato al widget Testo TML che verrà aggiunto al passo successivo, quindi questa riga di codice attiva il widget Testo TML. Se hilite è false, {shader:"", hidden:false, opacity:1.0, phantom:false, decal:false} vengono impostati come proprietà per indicare alle parti di rimanere nelle viste di default. Questa parte della funzione modifica l'interfaccia grafica di Vuforia Studio utilizzando WebGL. Questo codice non evidenzia la parte selezionata finché non viene aggiunto il widget Testo TML.
//
// highlighting function. Inputs are the selected part and a boolean for hilite
$scope.hilite = function (items, hilite) {
//
//iterate over each item that is used as an imported variable for the function using .forEach to look at each value that comes in the items input
items.forEach(function(item) {
//
//set the properties of the TML 3D Renderer to highlight the selected item using a TML Text shader. "green" is the name of the script for the TML Text.
tml3dRenderer.setProperties(item, hilite === true ? { shader: "green", hidden: false, opacity: 0.9, phantom: false, decal: true }
: { shader: "", hidden: false, opacity: 1.0, phantom: false, decal: false });
}) //foreach end
} //hilite function end
2. Tornare a Home nel riquadro PROGETTO per visualizzare l'area di lavoro 3D. Trascinare un widget Testo TML nell'area di lavoro e modificare l'ID Studio del widget in shader.
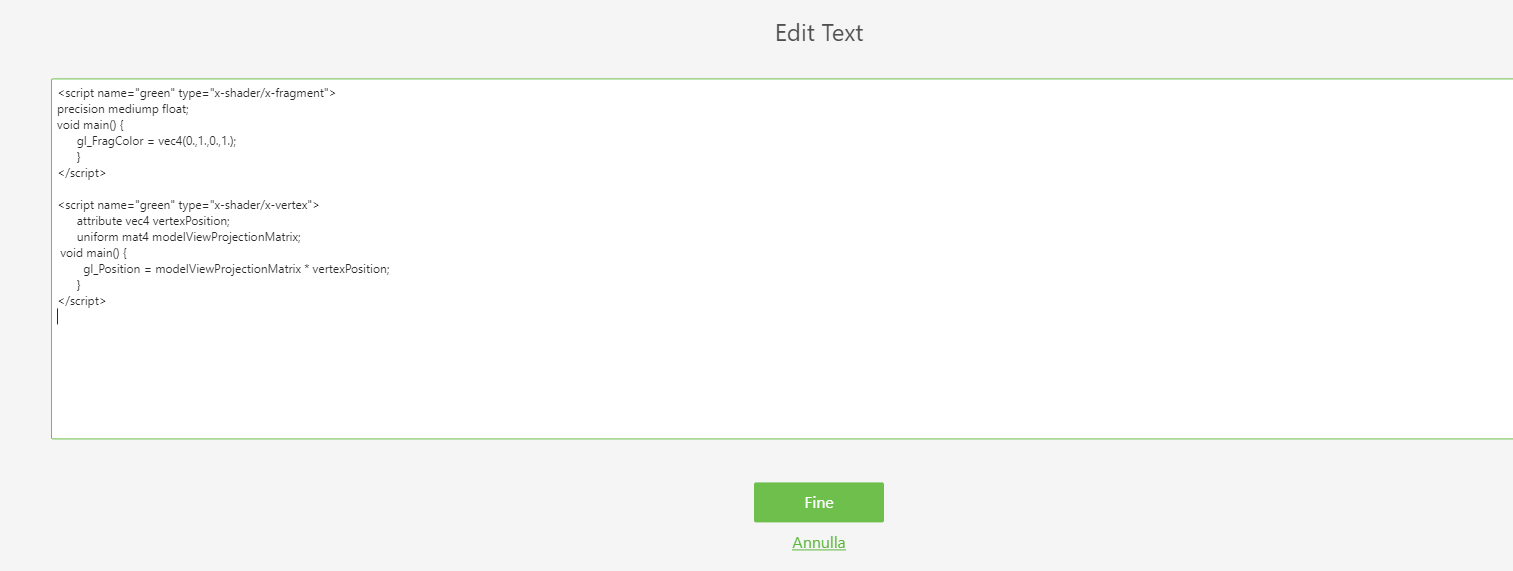
3. Fare clic sull'icona di modifica verde accanto alla proprietà Testo per aprire la casella Modifica testo e immettere SOLO il codice riportato di seguito, senza i commenti. Al termine, fare clic su Fine.
Questo codice applica lo shader ogni volta che la funzione viene chiamata nello script.
| In questo contesto, i commenti sono finalizzati solo alla spiegazione del codice. Se inclusi nel codice, vengono visualizzati sullo schermo. |
//name of the shader is green, the type is setting the color.
//
<script name="green" type="x-shader/x-fragment">
//
// setting the precision of the shader. medium is fine for this application.
precision mediump float;
//
// function to set the color of the shader. Syntax is vec4(R, G, B, A) format and the values are on a 0.0-1.0 scale
void main() {
gl_FragColor = vec4(0.,1.,0.,1.);
}
</script>
// name of the shader is green, this time the type sets the position
<script name="green" type="x-shader/x-vertex">
attribute vec4 vertexPosition;
uniform mat4 modelViewProjectionMatrix;
//
// sets the position of the vertex
void main() {
gl_Position = modelViewProjectionMatrix * vertexPosition;
}
</script>
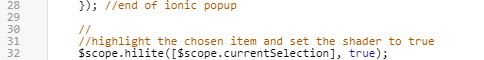
4. Ora che è impostata, la funzione va aggiunta al codice che viene chiamato quando si fa clic su una parte. Nella funzione userpick dopo il popup, aggiungere il codice riportato di seguito.
Il codice utilizza la variabile currentSelection creata in precedenza per determinare la parte su cui si è fatto clic inserendo il nome del modello che è stato selezionato insieme all'occorrenza della parte selezionata nel modello per determinare la parte evidenziata. Ad esempio, se il rotore anteriore-sinistro è selezionato, [$scope.currentSelection] diventa [quadcopter + “-“ + /0/18/0/0] o quadcopter-/0/18/0/0 se la stringa viene scritta. True imposta il valore booleano su true in modo che venga applicato lo shader di evidenziazione.
//
//highlight the chosen item and set the shader to true
$scope.hilite([$scope.currentSelection], true);
5. Fare clic su Anteprima per verificare che lo shader funzioni correttamente. Se una parte diventa verde quando si fa clic su di essa, lo shader è stato aggiunto correttamente.
6. Notare che lo shader non scompare quando scompare il popup. Per far scomparire lo shader è necessario aggiungere refitems come input della funzione closePopup per determinare da quali parti viene rimosso lo shader. La funzione hilite viene quindi chiamata all'interno della funzione closePopup utilizzando l'input booleano false, insieme all'input refitems, per disattivare lo shader nelle parti selezionate. Viene inoltre aggiunto al codice in Home.js in modo che lo shader scompaia nella stessa funzione.
| Assicurarsi che refitems venga aggiunto come nuovo input per la funzione closePopup. In caso contrario, l'esperienza non funziona come previsto. |
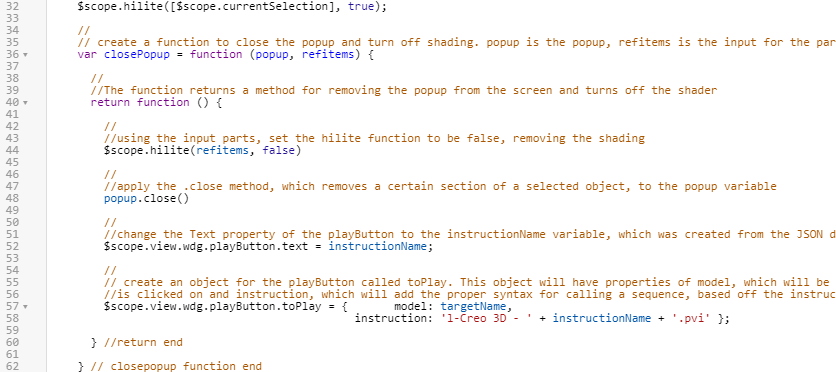
Aggiungere il codice aggiuntivo alla funzione esistente closePopup:
//
// create a function to close the popup and turn off shading. popup is the popup, refitems is the input for the part(s) that is being highlighted
var closePopup = function (popup, refitems) {
//
//The function returns a method for removing the popup from the screen and turns off the shader
return function () {
//
//using the input parts, set the hilite function to be false, removing the shading
$scope.hilite(refitems, false)
//
//apply the .close method, which removes a certain section of a selected object, to the popup variable
popup.close()
//
//change the Text property of the playButton to the instructionName variable, which was created from the JSON data of the model
$scope.view.wdg.playButton.text = instructionName;
//
// create an object for the playButton called toPlay. This object will have properties of model, which will be the name of the object that
//is clicked on and instruction, which will add the proper syntax for calling a sequence, based off the instructionName variable, into Studio
$scope.view.wdg.playButton.toPlay = { model: targetName,
instruction: 'l-Creo 3D - ' + instructionName + '.pvi' };
} //return end
} // closepopup function end
7. Aggiornare la destinazione della funzione closePopup in modo che sia la parte selezionata.
$timeout(closePopup(popup, [$scope.currentSelection]), 3000);
8. Fare clic su Anteprima per visualizzare nuovamente l'esperienza. Se lo shader scompare quando il popup scompare, questo passo è stato completato correttamente.
9. Assicurarsi di salvare il progetto in modo da poterlo riutilizzare per completare la sezione 3D-Guided Service Instructions 202.