|
|
Prima di poter utilizzare un widget Area target nell'esperienza, è necessario innanzitutto creare l'area target.
|
|
|
Prima di poter utilizzare un widget Area target nell'esperienza, è necessario innanzitutto creare l'area target.
|
|
Strumento dell'area di lavoro
|
Descrizione
|
|
Se l'esperienza include un area target, viene attivata la Modalità di navigazione area. Questa modalità consente di spostarsi più facilmente nell'area o nello spazio dell'area target utilizzando i tasti sulla tastiera. Per ulteriori informazioni, vedere Spostarsi in un'area target nell'area di lavoro 3D.
Inoltre, è possibile fare doppio clic su una posizione per accedervi direttamente.  |
|
Proprietà
|
JavaScript
|
Tipo
|
Descrizione
|
|
Insieme di dati
|
dataset
|
resource url
|
Caricare il file <nome_target>.zip contenente i file dell'area target. Il file .zip deve includere i seguenti file:
• <nome_target>.dat
• <nome_target>.xml
• <nome_target>_authoring.glb
• <nome_target>_navmesh.glb (facoltativo per l'occlusione)
|
|
Dati XML
|
xmlData
|
resource url
|
Una volta caricato un insieme di dati, la proprietà Dati XML viene impostata sul valore del file .xml del file .zip dell'area target.
|
|
URL modello
|
src
|
resource url
|
Una volta caricato un insieme di dati, la proprietà URL modello viene impostata sul valore del file .dat del file .zip dell'area target.
|
|
Mostra modello in anteprima
|
showRepresentation
|
boolean
|
Se questa proprietà è selezionata, il modello viene visualizzato quando si visualizza l'anteprima dell'esperienza in Vuforia Studio.
|
|
URL occlusore
|
occluder
|
resource url
|
Se un insieme di dati è stato caricato e contiene un file <nome_target>_navmesh.glb, la proprietà URL occlusore viene impostata sul valore del file <nome_target>_navmesh.glb del file .zip dell'area target.
|
|
Applica occlusione
|
applyOcclusion
|
boolean
|
Se selezionata, l'occlusione viene applicata alla mesh di navigazione dell'area target (se specificata).
|
|
Testo guida
|
guideText
|
string
|
Testo che guida l'utente quando si utilizza l'area target.
|
|
Monitorato
|
istracked
|
boolean
|
Viene attivato quando la fotocamera riconosce il target.
|
|
Evento
|
JavaScript
|
Descrizione
|
|
Monitoraggio acquisito
|
trackingacquired
|
Attivato quando l'area viene riconosciuta dalla fotocamera.
|
|
Monitoraggio perso
|
trackinglost
|
Attivato quando la fotocamera non riconosce più l'area.
|
|
Passi fondamentali richiesti per l'uso
|
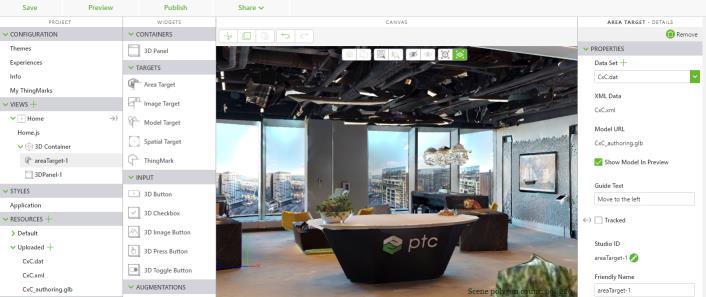
Come si presenta
|
||
1. Trascinare e rilasciare un widget Area target nell'area di lavoro.
2. Fare clic sull'icona + accanto al campo Insieme di dati per caricare il file .zip dell'area target.
3. Aggiungere i widget in posizioni diverse dell'area target. In questo esempio è stato aggiunto un widget Indicatore 3D.
|
 |