Modelo
|
|
Los ficheros de modelo se empaquetan con cada experiencia y es posible que contengan información confidencial; por lo tanto, es muy recomendable asegurarse de que los ficheros empaquetados no expongan información de IP que, por otro lado, debería protegerse.
|
¿Qué hace este widget?
El widget de Modelo permite añadir modelos a la experiencia.
¿Cuándo se aconseja utilizar este widget?
Para incluir un modelo 3D en una experiencia. Para obtener información sobre cómo mejorar el rendimiento del modelo al visualizar una experiencia, consulte
Directrices sobre la complejidad del modelo.
¿Hay propiedades, servicios, eventos o acciones especiales?
Para ver una lista de propiedades, servicios y eventos comunes de widgets, consulte
Propiedades, servicios y eventos comunes de widgets.
La tabla siguiente es una lista de propiedades, servicios y eventos específicos de este widget.
|
Nombre de propiedad
|
JavaScript
|
Tipo
|
Descripción
|
|
Recurso
|
src
|
resource url
|
|
|
Escala
|
scale
|
string
|
Escala del modelo.
|
|
Coordenada X
|
x
|
number
|
Ubicación del modelo en el eje X.
|
|
Coordenada Y
|
y
|
number
|
Ubicación del modelo en el eje Y.
|
|
Coordenada Z
|
z
|
number
|
Ubicación del modelo en el eje Z.
|
|
Rotación X
|
rx
|
number
|
Rotación del modelo en torno al eje X.
|
|
Rotación Y
|
ry
|
number
|
Rotación del modelo en torno al eje Y.
|
|
Rotación Z
|
rz
|
number
|
Rotación del modelo en torno al eje Z.
|
|
Oclusión
|
occlude
|
boolean
|
Si se define en true, la geometría de un widget es invisible, pero al mismo tiempo oculta cualquier otro aumento detrás de la escena 3D.
Así pues, en lugar del widget obstruido aparecen el fondo o el avance de la cámara. Esta opción puede utilizarse para realzar aumentos ocultando la geometría 3D circundante.
|
|
Siempre arriba
|
decal
|
boolean
|
Cambia el fotorrealismo del modelo para que esté siempre encima.
Si se selecciona esta casilla, el modelo nunca queda oculto por otros aumentos.
|
|
Opacidad (1 opaco - 0 transparente)
|
opacity
|
number
|
Número entre 0 y 1 que controla el nivel de transparencia del objeto. 0 = completamente transparente; 1 = completamente opaco. Si se define en semiopaco, es decir, la opacidad se define en <1, se controla si el modelo se dibuja en una cáscara transparente, que es la opción por defecto, o si es totalmente transparente.
|
|
Paso actual
|
currentStep
|
number
|
Paso actual de la secuencia activa si se ha especificado una para el modelo.
|
|
Reproducción
|
playing
|
boolean
|
Es verdadero cuando se está reproduciendo una secuencia.
|
|
Lista de secuencias
|
sequenceList
|
info table
|
Infotable que proporciona una lista de secuencias disponibles para el modelo. La infotable contiene las columnas name y filename. Si se enlaza con un widget (por ejemplo, un multiplicador, una lista o un widget de Seleccionar), la secuencia de un modelo que tiene varias secuencias se puede cambiar fácilmente.
|
|
Secuencia
|
sequence
|
resource url
|
Ruta a la secuencia de animación activa. Esta lista desplegable se rellena automáticamente con ficheros .pvi si se selecciona un fichero .pvz en la propiedad Recurso. No es conveniente ejecutar dos secuencias a la vez.
|
|
Las secuencias creadas con Creo Illustrate 8.1 o versiones anteriores son compatibles.
|
|
|
Aplicar secuencia en fase de diseño
|
showSequenceInCanvas
|
boolean
|
Afecta a la apariencia del modelo dentro de Vuforia Studio durante la fase de diseño. Cuando esta casilla está marcada y se selecciona una secuencia, el paso inicial de la secuencia se aplica directamente en la vista de diseño. Cuando esta casilla no está seleccionada, el modelo aparece en su estado por defecto.
|
|
Pasos
|
steps
|
number
|
Número total de pasos de la secuencia activa.
|
|
Nombre del servicio
|
JavaScript
|
Descripción
|
|
Adelante
|
forward
|
Avanza una secuencia un paso.
|
|
Reproducir
|
play
|
Reproduce la secuencia desde la posición actual.
|
|
Reproducir todo
|
playAll
|
Reproduce la secuencia desde la posición actual sin detenerse entre pasos.
|
|
Redefinir
|
reset
|
Restablece todos los modelos de la vista al primer paso.
|
|
Rebobinar
|
rewind
|
Retrocede una secuencia un paso.
|
|
Detener
|
stop
|
Detiene la secuencia en su posición actual.
|
|
Evento
|
JavaScript
|
Descripción
|
|
Reproducción iniciada
|
playstarted
|
Se activa cuando empieza a reproducirse un paso de la secuencia.
|
|
Reproducción detenida
|
playstopped
|
Se activa al finalizar la reproducción de un paso de la secuencia. Pasa un parámetro de objeto de datos que proporciona información sobre el paso.
|
|
Modelo cargado
|
modelLoaded
|
Se activa al cargarse un modelo completamente.
|
|
Confirmación solicitada
|
acknowledgeRequested
|
Se activa cuando se solicita una confirmación durante una secuencia.
|
|
Utilice el cuadro de expresión de JS a fin de crear interacciones personalizadas para la confirmación.
|
|
|
|
Para sustituir otras opciones de visibilidad y ocultar el modelo y todos los elementos relacionados, enlace una de las propiedades de widget siguientes al modelo y seleccione Forzar ocultación en la ventana Seleccionar destino de enlace:
|
Widget 2D
|
Propiedad
|
|
Casilla
|
Valor
|
|
Alternar
|
Valor
|
|
Botón para alternar
|
• Pulsado
• Sin pulsar
|
También sustituye cualquier visibilidad según la definición de la secuencia seleccionada.
|
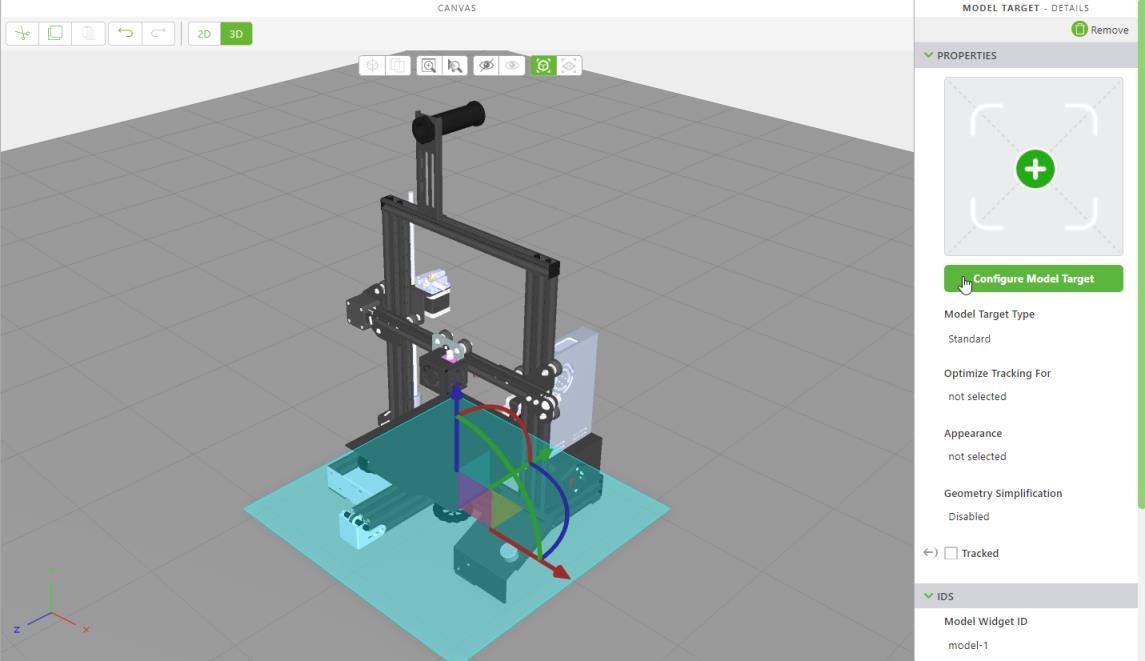
Widget en acción
A continuación se ofrece un ejemplo del aspecto que puede tener el widget.
|
Pasos mínimos para utilizarlo
|
Aspecto
|
|
1. Arrastre un widget de Modelo y suéltelo en el lienzo.
2. En el campo Recurso, seleccione un fichero CAD, añada uno nuevo o especifique el URL del fichero que desea mostrar.
3. Coloque el modelo en el lienzo según corresponda.
|
|