Schaltflächen Wiedergeben und Zurücksetzen erstellen und binden
In
3D-Guided Service Instructions 101 haben Sie Illustrationssequenzen für das Modell erstellt und Teilen, die dieser Sequenz zugeordnet waren, das Attribut "illustration" hinzugefügt. Dieses Attribut wird verwendet, um
Vuforia Studio anzuweisen, welche Demontagesequenz im Modell angezeigt werden soll. Wenn einem ausgewählten Teil in diesem Erlebnis eine Illustrationssequenz zugeordnet ist, so sammelt
Vuforia Studio diesen Attributwert "illustration" und Sie haben die Möglichkeit, die Illustrationssequenz abzuspielen. Außerdem fügen wir dem Erlebnis die Schaltfläche
Reset hinzu, damit das Modell zu einem beliebigen Zeitpunkt zurückgesetzt werden kann. Diese Schaltflächen werden zur 2D-Canvas des Erlebnisses hinzugefügt.
|
|
Referenzieren Sie Appendix 6 in GitHub, wenn Sie Ihren Fortschritt mit dem vollständigen Code für diesen Abschnitt vergleichen möchten. |
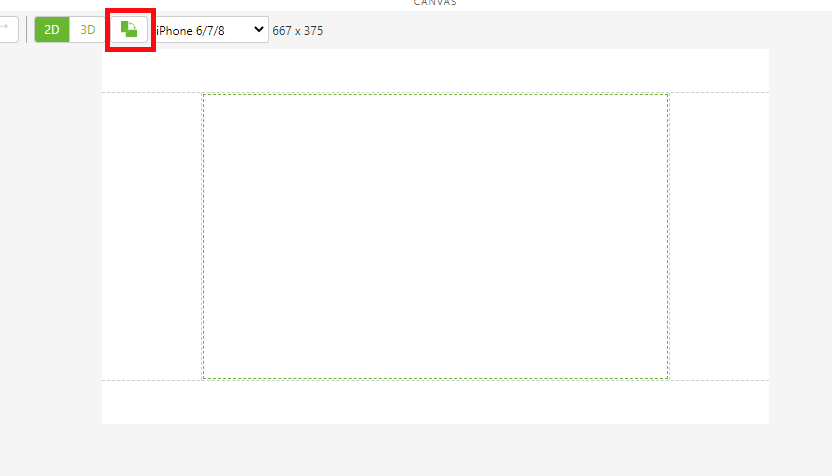
1. Navigieren Sie zur Ansicht Startseite und öffnen Sie die Canvas 2D.
2. Kehren Sie die Orientierung der 2D-Canvas um.
| Es wird empfohlen, dass der Benutzer, der das Erlebnis anzeigt, das Handy oder Mobilgerät im Querformat hält. |
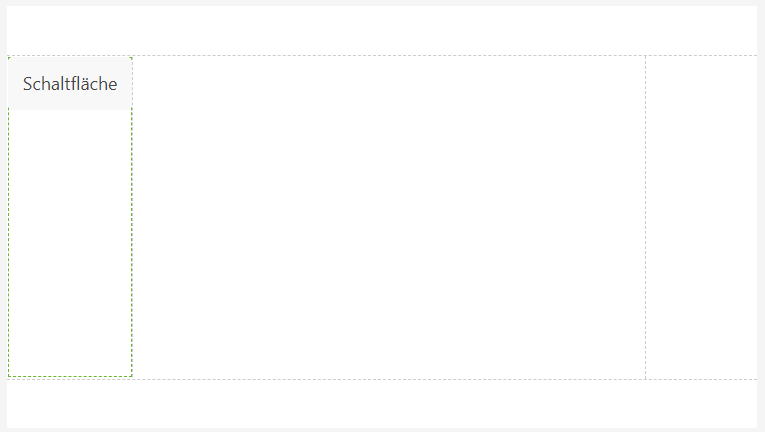
3. Fügen Sie dem linken Bereich der Canvas ein Schaltfläche-Widget hinzu.
4. Aktualisieren Sie unter EIGENSCHAFTEN für die Schaltfläche Folgendes:
◦ Text – Entfernen Sie den Text aus diesem Feld, und lassen Sie das Feld leer.
◦ Studio ID – Ändern Sie diesen Wert auf playButton.
◦ Klicken Sie auf JS neben dem Klicken-Ereignis, und geben Sie playit() ein. Dadurch wird die Schaltfläche an eine Funktion im Abschnitt Home.js gebunden, die in einem späteren Schritt erstellt wird.
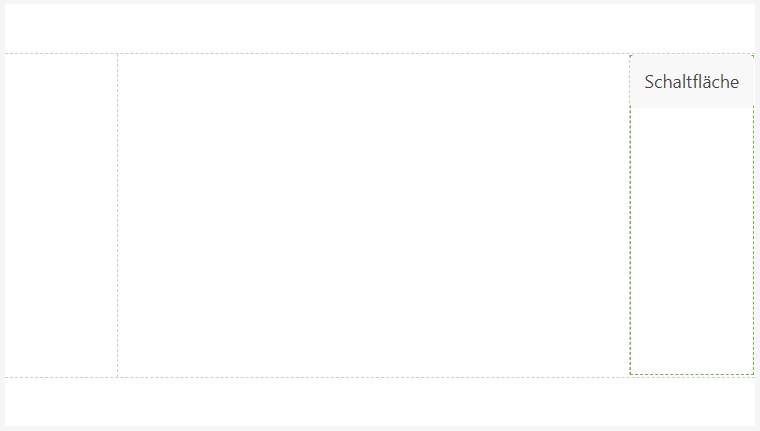
5. Fügen Sie dem rechten Bereich ein weiteres Schaltfläche-Widget hinzu.
6. Aktualisieren Sie unter EIGENSCHAFTEN für die Schaltfläche Folgendes:
◦ Text – Ändern Sie diesen Wert auf Reset.
◦ Studio ID – Ändern Sie diesen Wert auf resetButton.
◦ Klicken Sie auf JS neben dem Klicken-Ereignis, und geben Sie resetit() ein. Dadurch wird die Schaltfläche an eine Funktion im Abschnitt Home.js gebunden, die in einem späteren Schritt erstellt wird.
7. Zuvor haben Sie ein Ionic-Popup erstellt, um den Namen und die Teilenummer eines angegebenen Teils anzuzeigen. Einige Teile besitzen auch ein Attribut namens
illustration, das in
3D-Guided Service Instructions 101 hinzugefügt wurde. Das Attribut
illustration enthält den Namen einer animierten Sequenz, die in Creo Illustrate erstellt wurde. Eine Sequenz ist die Kombination von Schritten, die erforderlich sind, um ein bestimmtes Verfahren auszuführen. Die Sequenz ist in der
.pvz-Datei, die in
Vuforia Studio hochgeladen wird, enthalten. Mit den Schaltflächen
Wiedergeben und
Zurücksetzen können Sie die Wiedergabe für Sequenzen, die dem Quadcopter-Modell zugeordnet sind, starten oder zurücksetzen.
| Die Informationen in diesem Abschnitt funktionieren nur, wenn das Attribut illustration für das Modell ordnungsgemäß ausgefüllt wurde. Ein Teil, das kein Attribut illustration hat, kann keine Sequenz wiedergeben. |
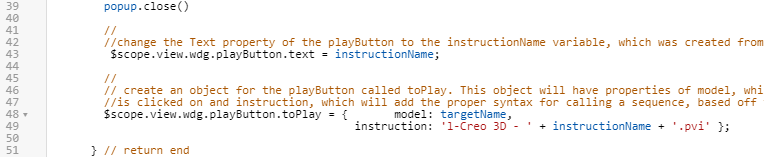
a. Nachdem das Popup ausgeblendet wurde, zeigt das playButton-Widget, falls zutreffend, den Namen der Sequenz für das ausgewählte Teils an. Fügen Sie den nachfolgenden Code in die closePopup-Funktion ein, nachdem popup.close() ausgeführt wurde, um die Eigenschaft Text für playButton zu ändern, und bearbeiten Sie ein Objekt namens toPlay, das Informationen zum Modell enthält.
Das Objekt toPlay speichert den Namen des Modells, das durch das Argument targetName und die Illustrationssequenz des Modells definiert ist. Illustrationssequenzen werden als .pvi-Dateien in .pvz-Dateien, die in Creo Illustrate erstellt werden, gespeichert und anschließend gemeinsam mit dem fertigen Modell von Creo Illustrate in Vuforia Studio importiert. Das Format dieser Dateien ist 1-Creo 3D- (Abbildungsname).pvi, es sei denn, Sie haben die Publizieroptionen geändert. In diesem Fall ist Creo 3D möglicherweise nicht die Zeichenfolge für das Dateiformat. In diesem Erlebnis enthält die Variable instructionName den Wert aus dem Attribut "illustration" für das ausgewählte Teil für die Abbildung in Creo Illustrate, welche die animierte Sequenz enthält. Der Wert instructionName wird dann in die Textzeichenfolge aufgerufen, die verwendet wird, um die Anweisungseigenschaft im toPlay-Objekt zu erstellen.
//
//change the Text property of the playButton to the instructionName variable, which was created from the JSON data of the model
$scope.view.wdg.playButton.text = instructionName;
//
// create an object for the playButton called toPlay. This object will have properties of model, which will be the name of the object that
//is clicked on and instruction, which will add the proper syntax for calling a sequence, based off the instructionName variable, into Studio
$scope.view.wdg.playButton.toPlay = { model: targetName,
instruction: 'l-Creo 3D - ' + instructionName + '.pvi' };
b. Klicken Sie auf Vorschau. Klicken Sie, sobald die Registerkarte "Vorschau" geöffnet ist, auf den vorderen linken Rotor des Quadcopters, wenn dieser angezeigt wird. Sie sollten eine Änderung für playButton feststellen können, nachdem das Popup verschwunden ist. Versuchen Sie dies mit anderen Teilen, um den Unterschied zwischen denjenigen Teilen, denen Sequenzen zugeordnet sind, und Teilen ohne Sequenzen anzuzeigen.
c. Jetzt, nachdem der Text für die Schaltfläche geändert wurde, muss eine Funktion an die Schaltfläche gebunden werden, um die Sequenz wiederzugeben. Wie Sie wissen, wurde die Funktion namens playit() als Klicken-JS-Ereignis für das Widget playButton hinzugefügt. Die playit()-Funktion setzt den Wert für die Eigenschaft sequence für das Quadcopter-Model gleich der Eigenschaft instruction des toPlay-Objekts für playButton. In diesem Fall referenziert quadcopter im nachfolgenden Code den Namen des hinzugefügten Modell-Widgets.
| Wurde die Studio ID des Widgets nicht bereits zu einem früheren Zeitpunkt im Projekt in "quadcopter" geändert, so funktioniert dieser Code nicht, und der Name des Modells im Code muss geändert werden. |
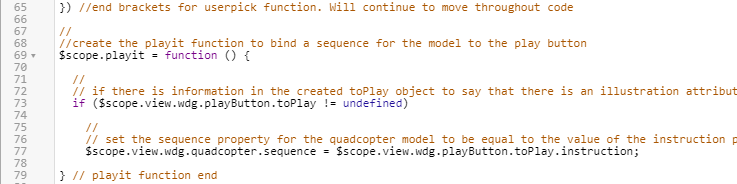
Platzieren Sie Folgendes unten im Code, da es sich um eine separate Funktion von userpick handelt.
//
//create the playit function to bind a sequence for the model to the play button
$scope.playit = function () {
//
// if there is information in the created toPlay object to say that there is an illustration attribute for the part
if ($scope.view.wdg.playButton.toPlay != undefined)
//
// set the sequence property for the quadcopter model to be equal to the value of the instruction property of the toPlay object
$scope.view.wdg.quadcopter.sequence = $scope.view.wdg.playButton.toPlay.instruction;
} // playit function end
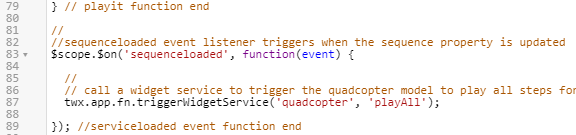
d. Nachdem die Eigenschaft sequence für das Modell festgelegt wurde, muss das playButton-Widget signalisieren, dass die Sequenz starten soll. Dies kann erreicht werden, indem ein neuer Ereignis-Listener mit dem Namen sequenceloaded sowie Widget-Dienstaufrufe verwendet werden, welche die Wiedergabe der Sequenz starten. Ebenso wie im letzten Schritt muss die Option Studio ID für das Modell-Widget auf quadcopter festgelegt werden; ansonsten muss der Code bearbeitet werden. Fügen Sie den folgenden Code direkt unter der playit-Funktion hinzu, die Sie gerade erstellt haben:
//
//sequenceloaded event listener triggers when the sequence property is updated
$scope.$on('sequenceloaded', function(event) {
//
// call a widget service to trigger the quadcopter model to play all steps for the given sequence
twx.app.fn.triggerWidgetService('quadcopter', 'playAll');
}); //serviceloaded event function end
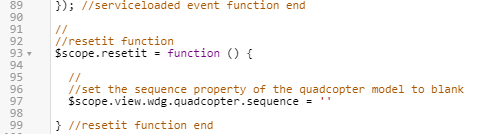
e. Ähnlich wie beim Widget playButton ist resetButton ein JS-Ereignis zugeordnet. Dieses JS-Ereignis trägt den Namen resetit(). Diese eigenständige Funktion setzt das Modell wieder auf den ursprünglichen Zustand zurück, unabhängig davon, ob es sich das Modell mitten in der Wiedergabe befindet oder ob die Sequenz abgeschlossen wurde. Hierzu wird die Eigenschaft sequence für das Modell quadcopter aktualisiert, sodass sie leer ist. Platzieren Sie den folgenden Code unter den Ereignis-Listener sequenceloaded.
//
//resetit function
$scope.resetit = function () {
//
//set the sequence property of the quadcopter model to blank
$scope.view.wdg.quadcopter.sequence = ''
} //resetit function end
f. Klicken Sie, nachdem der Code zu Home.js hinzugefügt wurde, auf Vorschau. Klicken Sie, sobald die Registerkarte "Vorschau" geöffnet ist, auf den vorderen linken Rotor. Wurde dieser Abschnitt erfolgreich abgeschlossen, so wird das Popup angezeigt, die Schaltfläche für die Wiedergabe wird mit Text gefüllt, und die Reparatursequenz wird gestartet, wenn Sie auf die Schaltfläche klicken.