Teile hervorheben
Dieses Erlebnis verwendet eine dynamische Struktur für die Auswahl von Teilen im Modell. In einem Vuforia Studio Kontext bedeutet dies, dass Teile eines Modells einzeln ausgewählt werden können, ohne dass hierzu ein Modellelement erforderlich ist, um die Teile zu trennen. Die Verwendung von tml3DRenderer, ein Vuforia Studio Renderer, der auf WebGL basiert, sowie von Vorkommensdaten bietet Benutzern einen Satz von Diensten zum Ändern von 3D-Komponenten auf Grundlage ihrer Knoten-IDs. Dies ermöglicht dynamische Änderungen basierend darauf, welches Teil vom Benutzer ausgewählt wird.
Dadurch ist das Modell interaktiver, ohne dass Widgets zum Erlebnis hinzugefügt werden müssen. Bei Auswahl dieser Option sollten Teile nicht nur über ein Ionic-Popup neben zugehörigen Teileinformationen verfügen, sondern auch hervorgehoben werden. Dieser Abschnitt erklärt, wie Teile hervorgehoben werden, wobei JavaScript-Code und TML-Text-Widgets zum Erstellen von Shadern verwendet werden.
|
|
Referenzieren Sie Appendix 7 in GitHub, wenn Sie Ihren Fortschritt mit dem vollständigen Code für diesen Abschnitt vergleichen möchten. Die fertige Projektdatei für diesen Abschnitt steht auch im Ordner 3D-Guided Service Instructions 201 in GitHub zur Verfügung. |
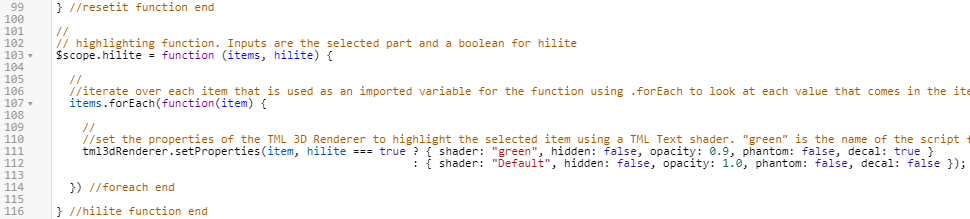
1. In Home.js muss eine neue Funktion zum Hervorheben von Teilen mit Namen hilite erstellt werden. Diese Funktion enthält Eingaben von items, d.h. von dem Teil, das ausgewählt wird, und hilite, einem booleschen Wert, der entscheidet, ob ein Teil hervorgehoben werden muss. Innerhalb der Funktion wird das tml3DRenderer-Objekt bearbeitet. Dieses Objekt entspricht dem Widget TML-Text, das im nächsten Schritt hinzugefügt wird.
Das tml3DRenderer-Objekt ruft den Dienst .setProperties auf, um die Eigenschaften des Objekts festzulegen. Dieser Dienst nimmt das Element, das hervorgehoben werden soll, auf und überprüft dann, ob der boolesche Wert hilite, der für die Funktion eingegeben wurde, wahr ist. Der bedingte Operator ? wertet aus, ob hilite wahr oder falsch ist, und gibt dann, basierend auf der Auswertung, einen Satz von Objekteigenschaften zurück. Ist hilite wahr, so werden die folgenden Eigenschaften für das Objekt festgelegt: { shader:"green", hidden:false, opacity:0.9, phantom:false, decal:true } In diesem Fall ist green der Name, der dem Widget TML-Text zugewiesen wird, das dem nächsten Schritt hinzugefügt wird, sodass diese Codezeile das Widget TML-Text aufruft, damit es aktiviert wird. Ist hilite falsch ist, so wird {shader:"", hidden:false, opacity:1.0, phantom:false, decal:false} für die Eigenschaften festgelegt, was den Teilen signalisiert, dass die Standardansichten beibehalten werden. Dieser Teil der Funktion bearbeitet die grafische Benutzeroberfläche von Vuforia Studio unter Verwendung von WebGL. Dieser Code hebt das ausgewählte Teil erst dann hervor, wenn das Widget TML-Text hinzugefügt wird.
//
// highlighting function. Inputs are the selected part and a boolean for hilite
$scope.hilite = function (items, hilite) {
//
//iterate over each item that is used as an imported variable for the function using .forEach to look at each value that comes in the items input
items.forEach(function(item) {
//
//set the properties of the TML 3D Renderer to highlight the selected item using a TML Text shader. "green" is the name of the script for the TML Text.
tml3dRenderer.setProperties(item, hilite === true ? { shader: "green", hidden: false, opacity: 0.9, phantom: false, decal: true }
: { shader: "", hidden: false, opacity: 1.0, phantom: false, decal: false });
}) //foreach end
} //hilite function end
2. Navigieren Sie im Fensterbereich PROJEKT zurück zu Startseite, um die 3D-Canvas anzuzeigen. Ziehen Sie ein TML-Text-Widget in die Canvas, und legen Sie es ab. Ändern Sie anschließend die Option Studio ID für das Widget in shaders.
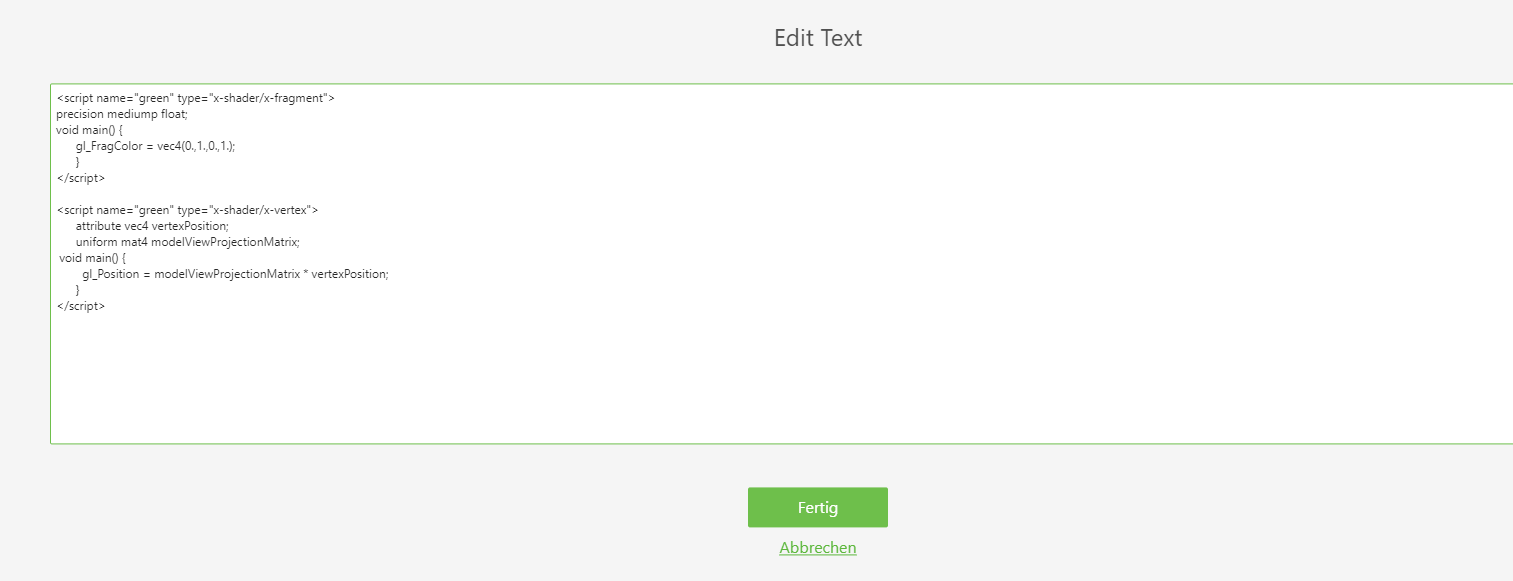
3. Klicken Sie auf das grüne Bearbeitungssymbol neben der Eigenschaft Text, um das Textfeld Text bearbeiten zu öffnen, und geben Sie NUR den nachfolgenden Code ein. Geben Sie die Anmerkungen nicht ein. Klicken Sie auf Fertig, wenn Sie fertig sind.
Mit diesem Code kann der Shader angewendet werden, wann immer die Funktion im Skript aufgerufen wird.
| Die Kommentare dienen nur dazu, den Code in diesem Kontext zu erläutern. Werden die Kommentare mit dem Code eingeschlossen, so werden Sie auf dem Bildschirm angezeigt. |
//name of the shader is green, the type is setting the color.
//
<script name="green" type="x-shader/x-fragment">
//
// setting the precision of the shader. medium is fine for this application.
precision mediump float;
//
// function to set the color of the shader. Syntax is vec4(R, G, B, A) format and the values are on a 0.0-1.0 scale
void main() {
gl_FragColor = vec4(0.,1.,0.,1.);
}
</script>
// name of the shader is green, this time the type sets the position
<script name="green" type="x-shader/x-vertex">
attribute vec4 vertexPosition;
uniform mat4 modelViewProjectionMatrix;
//
// sets the position of the vertex
void main() {
gl_Position = modelViewProjectionMatrix * vertexPosition;
}
</script>
4. Jetzt, da die Funktion eingerichtet wurde, sollten Sie sie dem Code hinzufügen, der beim Klicken auf ein Teil aufgerufen wird. Fügen Sie der Funktion userpick nach dem Popup den nachfolgenden Code hinzu.
Der Code verwendet die Variable currentSelection, um zu bestimmen, auf welches Teil geklickt wurde, indem der Name des ausgewählten Modells zusammen mit dem ausgewählten Teilevorkommen im Modell eingegeben wird, um den hervorgehobenen Teil zu bestimmen. Beispiel: Wird der vordere linke Rotor ausgewählt, so wird [$scope.currentSelection] zu [quadcopter + “-“ + /0/18/0/0] oder quadcopter-/0/18/0/0, wenn die Zeichenfolge ausgeschrieben wird. True legt den booleschen Wert auf "true" fest, sodass der Hervorhebungs-Shader angewendet wird.
//
//highlight the chosen item and set the shader to true
$scope.hilite([$scope.currentSelection], true);
5. Klicken Sie auf Vorschau, um sicherzustellen, dass der Shader ordnungsgemäß funktioniert. Wird ein Teil beim Anklicken grün, so wurde der Shader erfolgreich hinzugefügt.
6. Der Shader wird nicht ausgeblendet, wenn das Popup-Fenster verschwindet. Damit der Shader ausgeblendet wird, muss refitems als Eingabe für die Funktion closePopup hinzugefügt werden, um festzulegen, aus welchen Teilen der Shader entfernt wird. Die Funktion hilite wird dann in der Funktion closePopup mithilfe der booleschen Eingabe false aufgerufen, zusammen mit der Eingabe refitems, um den Shader für die ausgewählten Teilen zu deaktivieren. Dies wird auch dem Code in Home.js hinzugefügt, sodass der Shader in derselben Funktion verschwindet.
| Stellen Sie sicher, dass refitems als neue Eingabe für die Funktion closePopup hinzugefügt wird. Andernfalls funktioniert das Erlebnis nicht wie gewünscht. |
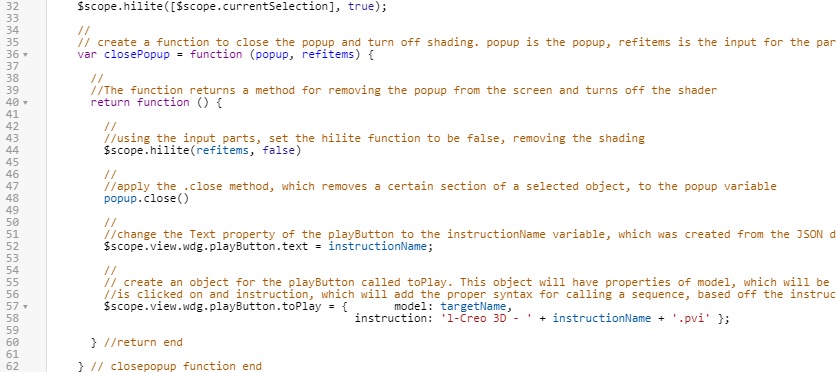
Fügen Sie den zusätzlichen Code zur vorhandenen closePopup-Funktion hinzu:
//
// create a function to close the popup and turn off shading. popup is the popup, refitems is the input for the part(s) that is being highlighted
var closePopup = function (popup, refitems) {
//
//The function returns a method for removing the popup from the screen and turns off the shader
return function () {
//
//using the input parts, set the hilite function to be false, removing the shading
$scope.hilite(refitems, false)
//
//apply the .close method, which removes a certain section of a selected object, to the popup variable
popup.close()
//
//change the Text property of the playButton to the instructionName variable, which was created from the JSON data of the model
$scope.view.wdg.playButton.text = instructionName;
//
// create an object for the playButton called toPlay. This object will have properties of model, which will be the name of the object that
//is clicked on and instruction, which will add the proper syntax for calling a sequence, based off the instructionName variable, into Studio
$scope.view.wdg.playButton.toPlay = { model: targetName,
instruction: 'l-Creo 3D - ' + instructionName + '.pvi' };
} //return end
} // closepopup function end
7. Aktualisieren Sie das Ziel der Funktion closePopup, sodass es sich um das ausgewählte Teil handelt.
$timeout(closePopup(popup, [$scope.currentSelection]), 3000);
8. Klicken Sie auf Vorschau, um das Erlebnis erneut anzuzeigen. Verschwindet der Shader sobald das Popup nicht mehr angezeigt wird, so wurde dieser Schritt erfolgreich abgeschlossen.
9. Speichern Sie das Projekt, damit es wieder verwendet werden kann, um den nachfolgenden Abschnitt "3D-Guided Service Instructions 202" abzuschließen.