Référentiels de fichiers
L'éditeur CSS vous permet d'importer des règles, mais le fichier doit provenir d'un référentiel de fichiers ThingWorx ou d'un dossier d'extension.
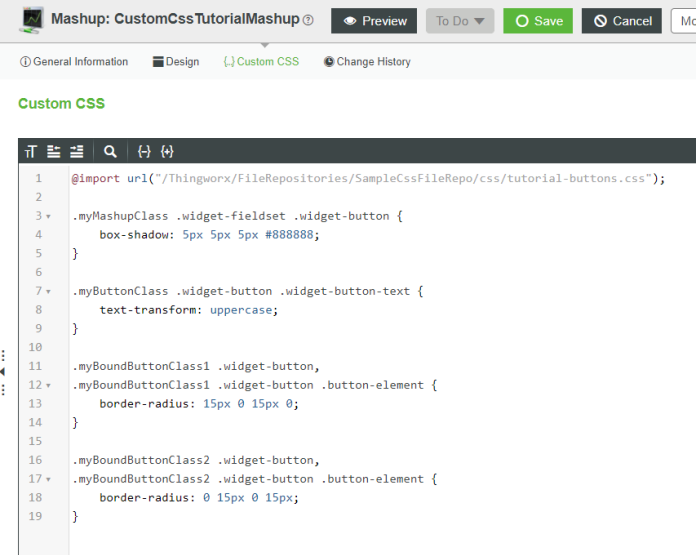
Importation du format d'URL
Pour importer le format d'une URL, procédez comme suit :
• La ligne doit commencer par une barre oblique ("/").
• Le chemin doit contenir ThingWorx/FileRepositories/[votre référentiel de fichiers].
• Le chemin d'accès au fichier CSS doit être correct.
@import url("/Thingworx/FileRepositories/SampleCssFileRepo/css/grid-styles-customclass.css");

Le format d'URL pour l'importation depuis un dossier d'extension est le suivant :
@import url("/Thingworx/extensions/extension-name/resources/css/file.css");
Assurez-vous que les règles d'importation figurent au début du code du bloc CSS personnalisé. Toute erreur dans le format de la règle d'importation pourra vous empêcher d'enregistrer la CSS personnalisée. |
Conditions requises pour l'importation d'une CSS dans une application composite
L'affichage de l'application composite avec la CSS importée ne peut se faire qu'aux conditions suivantes :
• Visibilité sur l'application composite.
• Visibilité sur le référentiel de fichiers depuis lequel le fichier est importé.
• Affectation des organisations appropriées aux autorisations de visibilité pour l'application composite et le référentiel de fichiers.
• Appartenance à un groupe qui fait partie de l'organisation.
Gestion d'un référentiel de fichiers