
|
エレメント
|
タイプ
|
説明
|
|
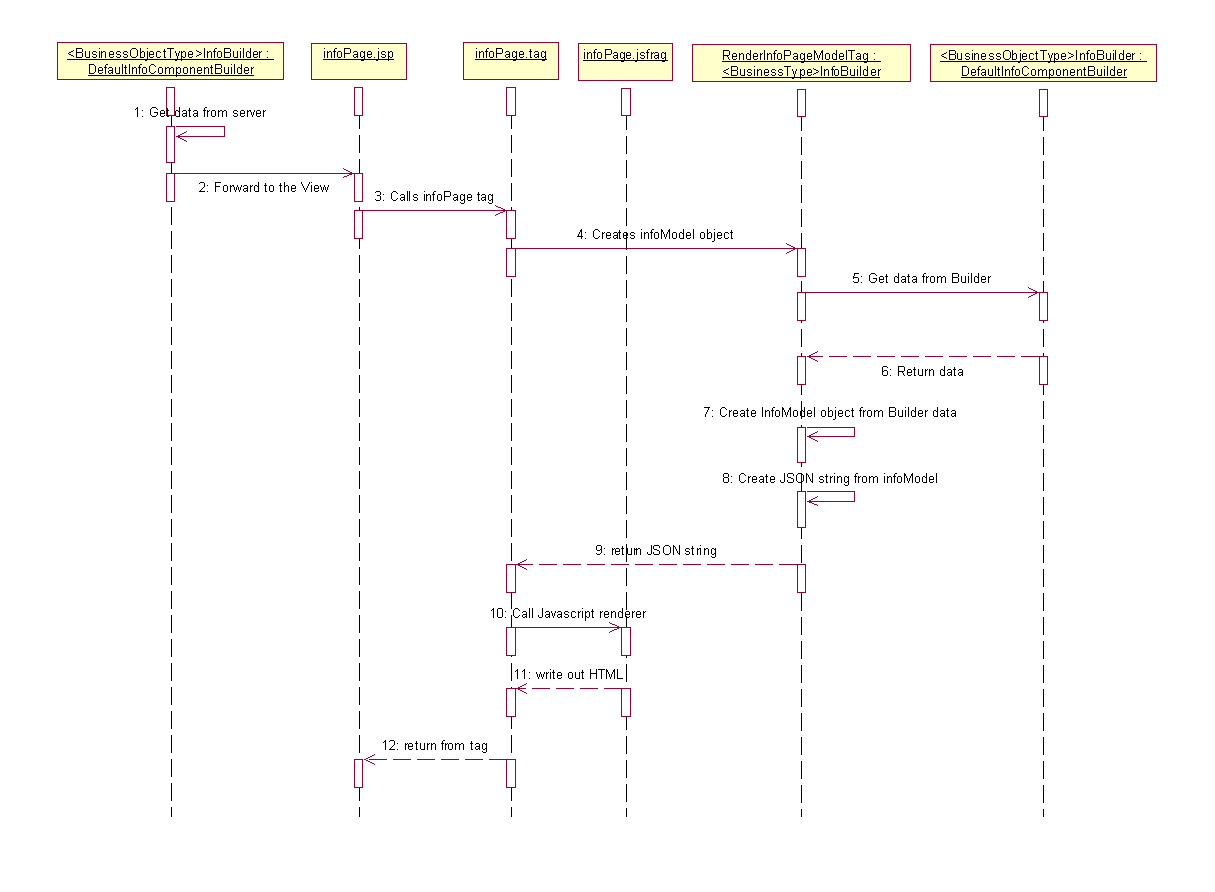
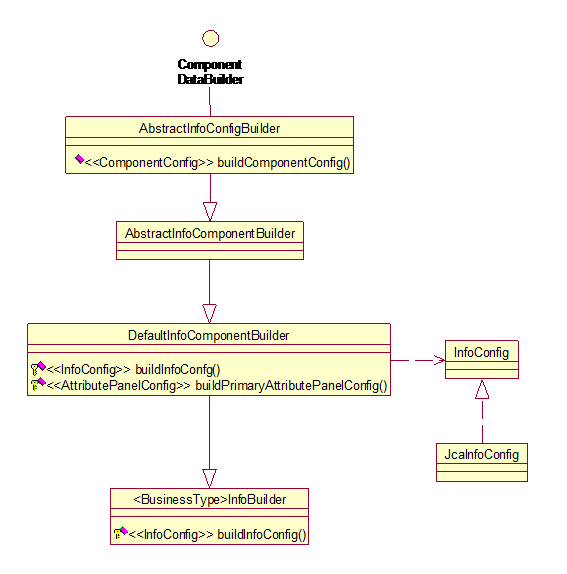
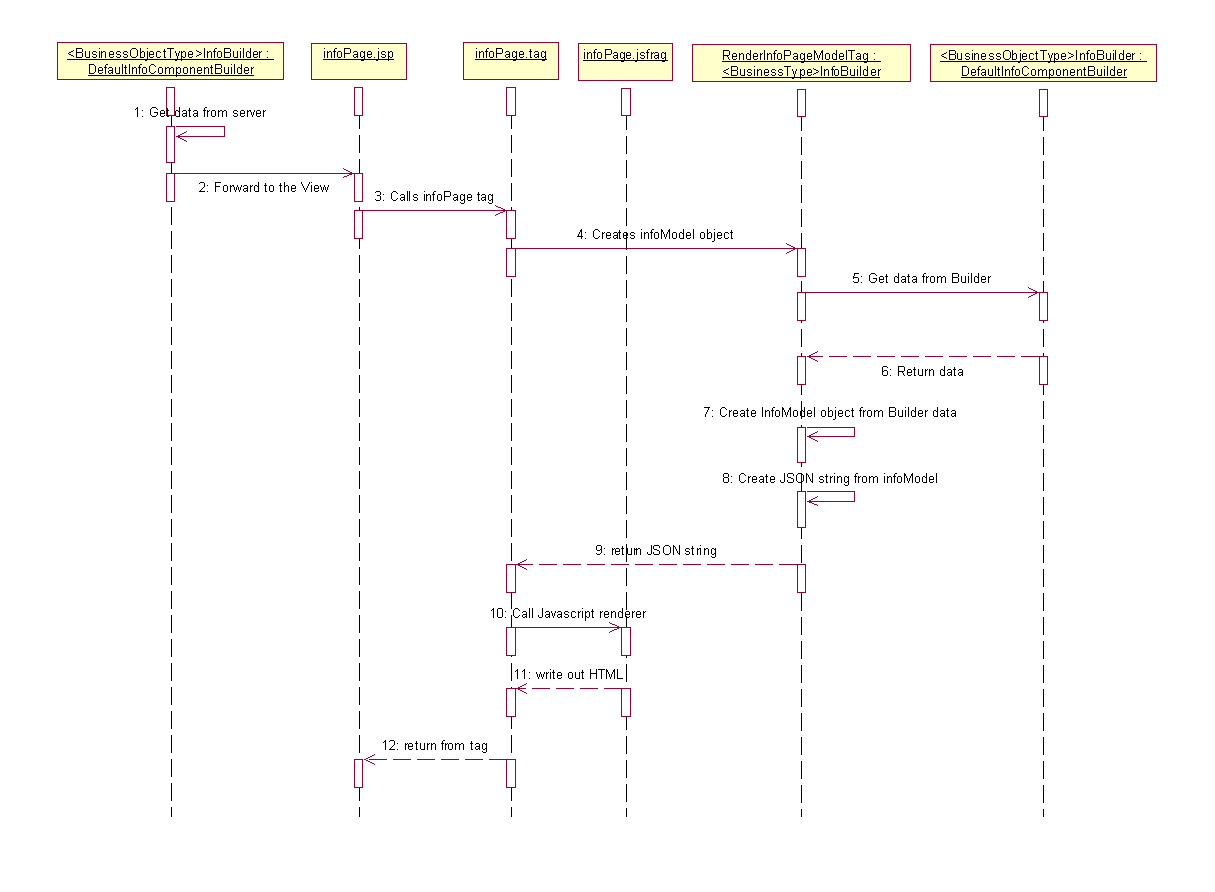
DefaultInfoComponentBuilder.java
|
Java クラス
|
その他すべての情報ページビルダーの拡張元となるデフォルトのビルダー。このビルダーは必要なデータをサーバーから集めます。
|
|
エレメント
|
タイプ
|
説明
|
|
infoPage.jsp
|
JSP
|
情報ページのすべての操作が呼び出す必要がある JSP。begin.jspf/end.jspf を呼び出して、MVC taglib 内の infoPage タグを呼び出します。
|
|
infoPage.tag
|
MVC taglib で定義されているタグ。
|
JSP コンテキストを設定し、情報ページの ComponentDefinition オブジェクトを作成します。コンポーネント taglib 内の renderInfoPageModel タグを呼び出して、JavaScript レンダラーを呼び出して情報ページの HTML を生成します。
|
|
RenderInfoPageModelTag.java
|
Java タグ。 コンポーネントの taglib で定義されます。
|
ビルダー内のデータから JSON オブジェクト (別名: InfoModel) を作成し、JSON オブジェクトを print stream に書き込みます。
|
|
infoPage.jsfrag
|
JavaScript フラグメント
|
JSON InfoModel オブジェクトを取り込む JavaScript レンダラー。情報ページの HTML を生成します。
|
|
myTab.jsfrag
|
JavaScript フラグメント
|
トップレベルのタブをレンダーし、タブコンテンツ領域内でアイテムを移動可能にします。
|
|
エレメント
|
タイプ
|
説明
|
|
attributePanel.jsp
|
JSP
|
属性パネルをレンダーするために呼び出す JSP。属性パネルのコンポーネントを使用して、"属性" および "Visualization と属性" ウィジェットが表示されます。属性パネルの属性のレイアウトは「タイプおよび属性の管理」ユーティリティの属性レイアウトマネージャによって制御されます。詳細については、属性パネルを参照してください。
|
|
attributePanel.tag
|
MVC taglib で定義されているタグ。
|
JSP コンテキストを設定し、属性パネルの ComponentDefinition オブジェクトを作成します。コンポーネント taglib 内の renderAttributePanel タグを呼び出して、JavaScript レンダラーを呼び出して属性パネルの HTML を生成します。
|
|
RenderAttributePanelTag.java
|
Java タグ。 コンポーネントの taglib で定義されます。
|
ビルダー内のデータから JSON オブジェクト (別名: InfoModel) を作成し、JSON オブジェクトを print stream に書き込みます。
|
|
attributePanel.jsfrag
|
JavaScript フラグメント
|
JSON InfoModel オブジェクトを取り込む JavaScript レンダラー。属性パネルの HTML を生成します。
|