2D-Schaltflächen hinzufügen
Da jetzt der 3D-Anteil Ihres Erlebnisses fertig ist, lassen Sie uns einige 2D-Elemente hinzufügen.
Ressourcen hinzufügen
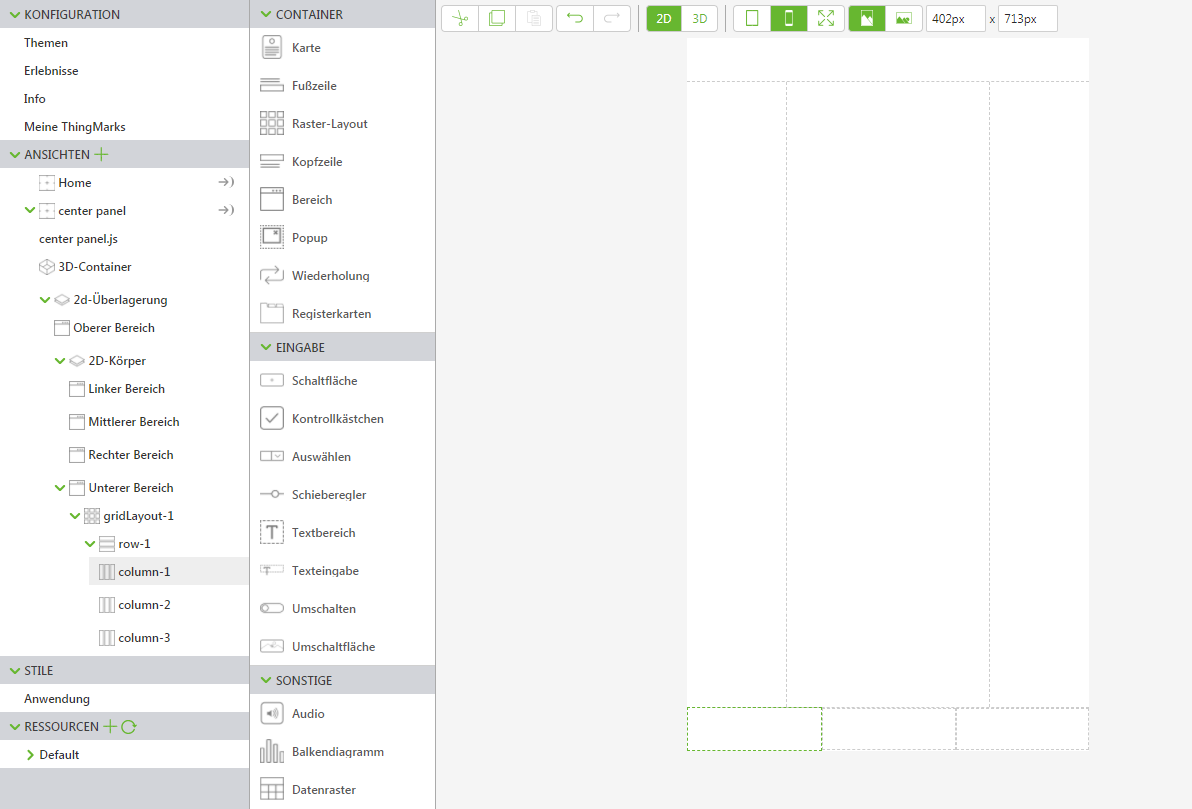
1. Klicken Sie in der Zeichenbereich-Symbolleiste auf 2D.
2. Klicken Sie im Fensterbereich PROJEKT auf das grüne +-Zeichen neben RESSOURCEN.
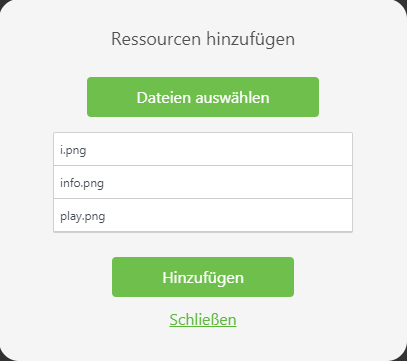
3. Das Fenster Ressource hinzufügen wird angezeigt.
4. Navigieren Sie zu dem Speicherort, an den Sie den Inhalt der Datei BluePumpKit.zip extrahiert haben.
5. Verwenden Sie die Ctrl-Taste, um die folgenden Dateien auszuwählen:
◦ play.png – das Bild, das zum Aktivieren der Animation für Demontage/erneute Montage verwendet wird
◦ info.png – das Bild, das zum Anzeigen oder Ausblenden der Karte mit den Garantieinformationen verwendet wird
◦ i.png – das Bild, das zum Anzeigen oder Ausblenden der 3D-Beschriftung verwendet wird
6. Klicken Sie auf Öffnen.
7. Klicken Sie im Fenster Ressource hinzufügen auf Hinzufügen.
8. Klicken Sie im Fenster Ressourcen hinzufügen auf Schließen.
Schaltflächen hinzufügen
1. Wählen Sie im Fensterbereich PROJEKT die Option Unterer Bereich unter > > > aus.
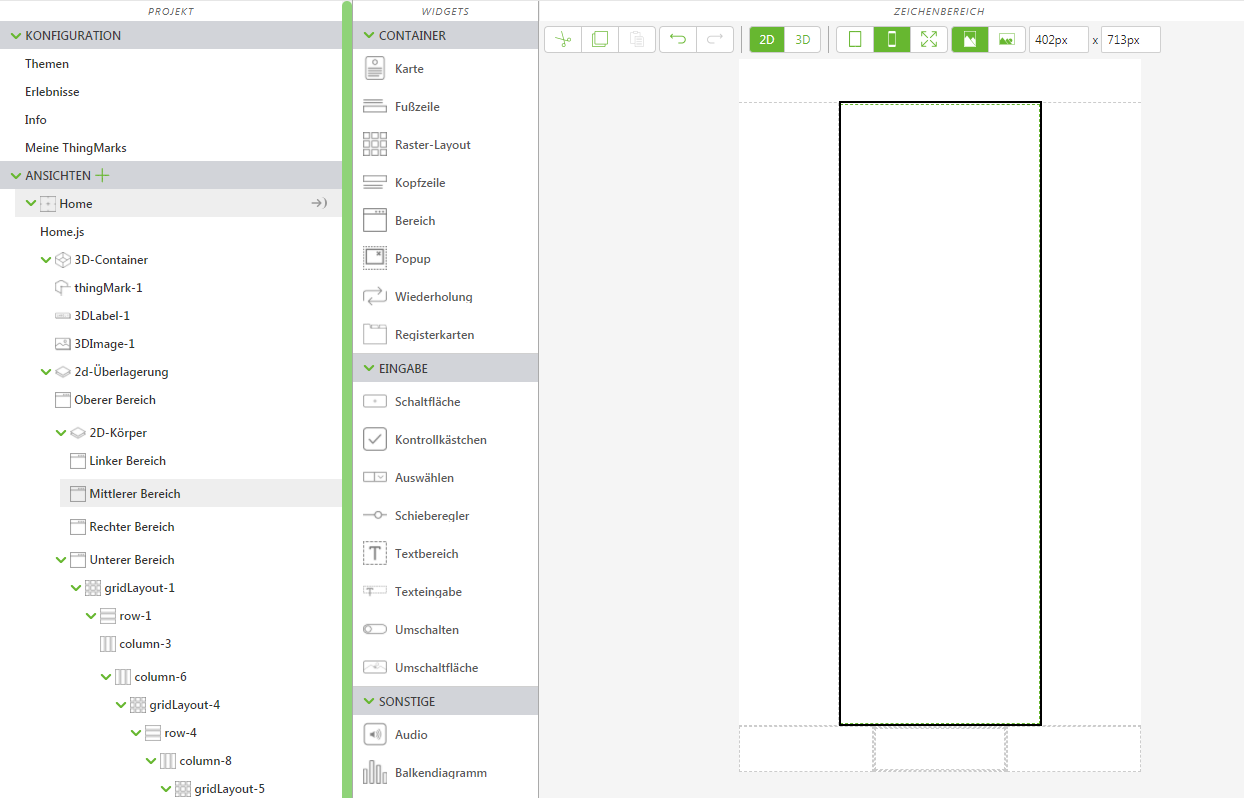
2. Ziehen Sie ein Raster-Layout-Widget auf den unteren Bereich, und legen Sie es ab.
| Führen Sie im Zeichenbereich einen Bildlauf nach unten durch, um den unteren Bereich anzuzeigen. |
3. Klicken Sie im Fensterbereich PROJEKT unter > > > > > auf den Eintrag row-1, um ihn auszuwählen.
4. Klicken Sie im Fensterbereich DETAILS zweimal auf Spalte hinzufügen. Der untere Bereich wird jetzt in drei gleiche Abschnitte geteilt.
5. Wählen Sie die erste Spalte im Zeichenbereich aus, oder klicken Sie im Projektbaum auf column-1.
6. Legen Sie im Fensterbereich DETAILS die Ausrichtung auf Mitte fest.
7. Wiederholen Sie diesen Prozess für column-2 und column-3, indem Sie deren Ausrichtung ebenfalls auf Mitte festlegen.
8. Ziehen Sie ein Umschaltfläche-Widget in die erste Spalte, und legen Sie es ab.
| Es gibt sowohl das Widget "Schaltfläche" als auch das Widget "Umschaltfläche". Achten Sie darauf, dass Sie Umschaltflächeverwenden. |
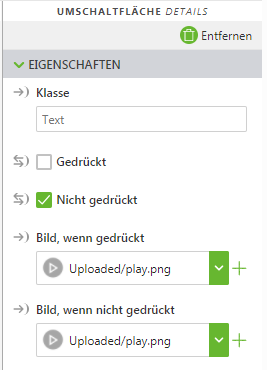
9. Ändern Sie im Fensterbereich DETAILS sowohl Bild, wenn gedrückt als auch Bild, wenn nicht gedrückt mit dem Dropdown-Menü unter den Feldern zum Bild play.png.
10. Ziehen Sie ein Umschaltfläche-Widget in die zweite Spalte, und legen Sie es ab.
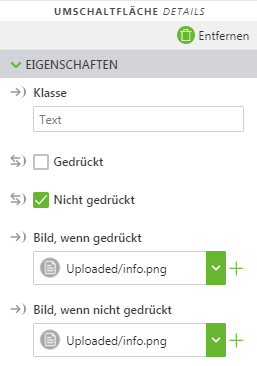
11. Ändern Sie im Fensterbereich DETAILS sowohl Bild, wenn gedrückt als auch Bild, wenn nicht gedrückt mit dem Dropdown-Menü unter den Feldern zum Bild info.png.
12. Ziehen Sie ein Umschaltfläche-Widget in die dritte Spalte, und legen Sie es ab.
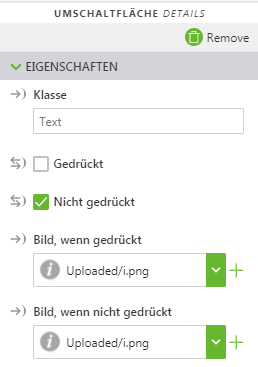
13. Ändern Sie im Fensterbereich DETAILS sowohl Bild, wenn gedrückt als auch Bild, wenn nicht gedrückt mit dem Dropdown-Menü unter den Feldern zum Bild i.png.
14. Ihr Schaltflächen-Layout sollte ähnlich aussehen wie dies:
Die Umschaltflächen binden
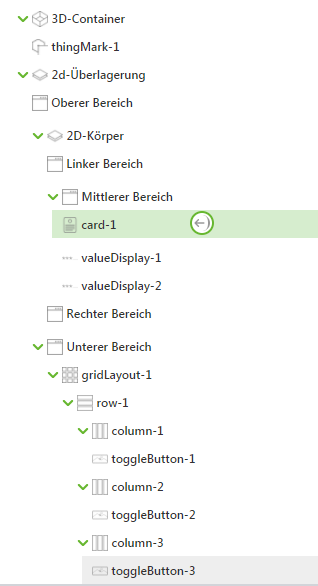
1. Wählen Sie die Umschaltfläche in der ersten Spalte aus, oder klicken Sie im Projektbaum auf toggleButton-1 (Wiedergabesymbol).
2. Führen Sie im Fensterbereich
DETAILS einen Bildlauf nach unten zum Ereignis
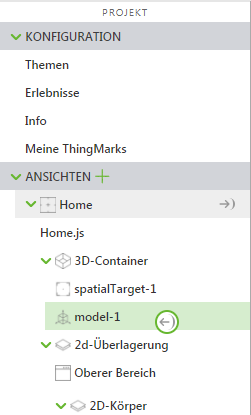
Klicken durch, ziehen Sie das Bindungssymbol

neben dem Ereignis
Klicken, und legen Sie es im Projektbaum auf
model-1 ab.
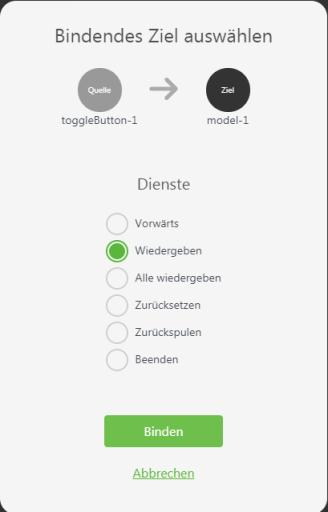
3. Wählen Sie im Fenster Bindendes Ziel auswählen die Option Wiedergeben aus.
Jetzt wird immer die Demontage-Animation der blauen Pumpe wiedergegeben, wenn die Umschaltfläche "Play" gedrückt ist. Wenn Sie die Wiedergabe-Umschaltfläche erneut drücken, wird die Pumpe wieder montiert.
4. Erstellen Sie als Nächstes einen Überlagerungsabschnitt, den wir selektiv ausblenden oder anzeigen können.
5. Klicken Sie im Zeichenbereich auf den mittleren Bereich, um ihn auszuwählen.
6. Ziehen Sie ein Karte-Widget in den mittleren Bereich des Zeichenbereichs, und legen Sie es ab. Dadurch wird ein statischer Bereich erstellt, in dem wir anschließend zusätzliche Widgets hinzufügen können.
7. Ziehen Sie zwei Wertanzeige-Widgets auf die Karte im mittleren Bereich, und legen Sie sie ab.
8. Klicken Sie auf die obere Wertanzeige, um sie auszuwählen, oder wählen Sie im Projektbaum valueDisplay-1 aus.
9. Geben Sie im Fensterbereich DETAILS das Wort Owner im Feld Beschriftung ein.
10. Geben Sie auf dieselbe Weise Ihren eigenen Namen im Feld Wert ein.
11. Klicken Sie auf die untere Wertanzeige, um sie auszuwählen, oder wählen Sie im Projektbaum valueDisplay-2 aus.
12. Geben Sie Warranty Status im Feld Beschriftung ein.
13. Geben Sie Active im Feld Wert ein.
14. Da wir unser Karte-Widget haben, lassen Sie uns eine Schaltfläche daran binden, mit der wir es sichtbar oder unsichtbar machen können. Wählen Sie die Umschaltfläche in der zweiten Spalte aus, oder klicken Sie im Projektbaum auf toggleButton-2.
15. Stellen Sie sicher, dass das Kontrollkästchen neben Gedrückt nicht aktiviert ist. Das bewirkt, dass die Umschaltfläche anfänglich nicht gedrückt ist, sodass Ihre Karte mit Garantieinformationen zunächst nicht sichtbar ist.
16. Ziehen Sie im Fensterbereich
DETAILS das Bindungssymbol

neben dem Ereignis
Gedrückt, und legen Sie es im Projektbaum auf
card-1 ab.
| Unter DETAILS gibt es zwei verschiedene Abschnitte für "Gedrückt". Wählen Sie für diesen Schritt den Abschnitt Gedrückt ganz oben im Fensterbereich DETAILS aus. |
17. Wählen Sie im Fenster Bindendes Ziel auswählen die Option Sichtbar aus.
Jetzt wird die von Ihnen erstellte Karte immer sichtbar oder unsichtbar, wenn in ThingWorx View die Informationen-Umschaltfläche gedrückt wird. Dies ist eine großartige Möglichkeit, mehr Informationen in Ihrem AR-Erlebnis unterzubringen, ohne damit Platz auf dem Bildschirm zu belegen.
18. Lassen Sie uns als Nächstes dafür sorgen, dass die letzte Umschaltfläche die 3D-Beschriftung ausblendet oder anzeigt. Wählen Sie die Umschaltfläche in der dritten Spalte aus, oder klicken Sie im Projektbaum auf toggleButton-3.
19. Stellen Sie sicher, dass das Kontrollkästchen neben Gedrückt aktiviert ist. Das bewirkt, dass die Umschaltfläche anfänglich gedrückt ist, sodass Ihre 3D-Beschriftung zunächst sichtbar ist.
20. Ziehen Sie im Fensterbereich
DETAILS das Bindungssymbol

neben dem Ereignis
Gedrückt, und legen Sie es im Projektbaum auf
3DLabel-1 ab.
| Unter DETAILS gibt es zwei verschiedene Abschnitte für "Gedrückt". Wählen Sie für diesen Schritt den Abschnitt Gedrückt ganz oben im Fensterbereich DETAILS aus. |
21. Wählen Sie im Fenster Bindendes Ziel auswählen die Option Sichtbar aus.
Jetzt wird die von Ihnen erstellte 3D-Beschriftung immer sichtbar oder unsichtbar, wenn in ThingWorx View die Umschaltfläche "i" gedrückt wird.
Als Nächstes werden wir
das Erlebnis benennen.
Übergeordnetes Thema









 neben dem Ereignis Klicken, und legen Sie es im Projektbaum auf model-1 ab.
neben dem Ereignis Klicken, und legen Sie es im Projektbaum auf model-1 ab.




 neben dem Ereignis Gedrückt, und legen Sie es im Projektbaum auf card-1 ab.
neben dem Ereignis Gedrückt, und legen Sie es im Projektbaum auf card-1 ab.
 neben dem Ereignis Gedrückt, und legen Sie es im Projektbaum auf 3DLabel-1 ab.
neben dem Ereignis Gedrückt, und legen Sie es im Projektbaum auf 3DLabel-1 ab.