配置小器具焦點
檢視混搭時,您可以使用滑鼠或鍵盤與小器具互動。當您使用 TAB 鍵導覽整個版面配置時,目前具有焦點的項目會以藍色邊框反白。在 ThingWorx 9.4 及更新版本中,只有在使用鍵盤與小器具互動時,才會套用藍色焦點框。在之前版本的 ThingWorx 中,會在使用滑鼠或鍵盤時套用邊框。下圖顯示處於聚焦狀態的「文字區域」小器具。

ThingWorx 中的所有小器具都支援焦點狀態。但是,某些小器具具有特定的焦點行為。例如,在「下拉清單」小器具中,當下拉清單開啟時,會將焦點設定在篩選器上。在「動態面板」小器具中,會將預設焦點設定在大小控點上。
以下幾部份描述混搭協助工具功能的不同方面:
• 自動焦點
• 鍵盤導覽
• 舊有焦點
自動焦點

FocusOnLoad 小器具內容適用於諸如「核取方塊」、「文字欄位」與「文字區域」的一些小器具。當在執行時間檢視混搭時,您可以使用此內容將初始焦點設定在特定小器具上。您應針對需要使用者互動的所有混搭設定自動焦點。例如,您可以將自動焦點設定在表單中的第一個文字欄位上,這樣可協助使用者識別其應更快執行的動作。如需有關自動焦點的詳細資訊,請參閱配置自動焦點。
鍵盤導覽
您可以使用常用的鍵盤快速鍵,藉由以下各鍵在項目之間進行導覽。
金鑰 | 描述 |
|---|---|
TAB SHIFT+TAB | 將焦點框移至混搭中的下一個或上一個小器具。 |
ENTER 空格鍵 | 展開或摺疊包含子選單的父項目。 開啟或關閉部份。 |
向上/向下鍵 | 聚焦在小器具內的下一個或上一個元素。 |
向右/向左鍵 | 聚焦在小器具內的下一個或上一個元素。 |
HOME | 聚焦在平行元素群組中的第一個項目。 |
END | 聚焦在平行元素群組中的最後一個項目。 |
為混搭中的小器具配置 Tab 序列
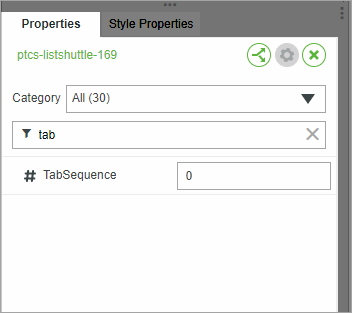
Tab 序列是您可以使用 TabSequence 內容為混搭中的每個小器具設定的編號。當使用 TAB 鍵導覽混搭時,編號的值可決定焦點順序。依預設,根據 DOM 中的小器具位置設定順序。如需有關 Tab 序列的詳細資訊,請參閱配置 Tab 序列。

啟用舊有焦點模式
在 ThingWorx 9.4 或更新版本中,只有使用鍵盤導覽混搭時,才會顯示小器具周圍的焦點框。在之前版本中,會在使用滑鼠或鍵盤時顯示焦點框。您可以使用 LegacyFocus 混搭內容控制焦點行為。依預設,當您建立新混搭時,會將此內容設定為 false。為了維持回溯相容性,會在之前版本中建立的混搭中啟用此內容。如需詳細資訊,請參閱在混搭中啟用舊有焦點。