建立功能表列版面配置
開始之前,請先設計應用程式版面配置。建立您要包括在解決方案中的所需混搭視覺化或網頁。
「功能表列」是一個回應小器具,您可以將其配置為動態或使用切換按鈕來進行增長與收縮。欲在版面配置中正確顯示小器具,您必須在版面配置中適當配置容器。您可以使用下列兩種方式之一建立具有「功能表列」小器具的混搭版面配置:
• 透過在版面配置中新增及配置容器來手動進行。
• 使用預先定義的混搭範本。
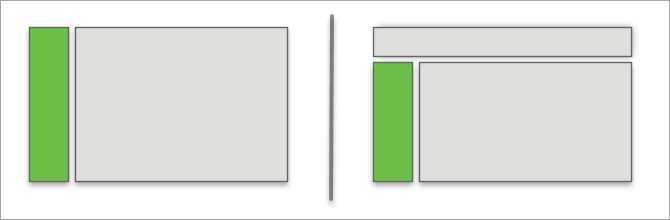
依預設,提供的範本會將混搭分割成兩個容器,以建立包含功能表列的側欄。您也可以透過在兩個容器上方新增水平拉伸的第三個容器,來自訂範本並建立您自己的版面配置。下圖左側顯示預設版面配置,右側顯示自訂版面配置的範例。

建構版面配置之後,您可以使用以下兩種方法之一來顯示容器中的內容:
• 將功能表列新增至混搭,並在包含的混搭中內嵌頁面。這可讓您建構更具擴充性的解決方案,並將解決方案的不同部份分隔成多個混搭。您可以將資料從父混搭繫結至所包含混搭的混搭參數。如需詳細資訊,請參閱顯示已包含混搭內的內容。
• 取代整個混搭頁面,包括「功能表列」小器具。這需要您將「功能表列」小器具新增至應用程式中的每個混搭。
您可以使用 MashupControl 內容為每個方法配置「功能表列」小器具。如需詳細資訊,請參閱配置功能表列小器具。
手動配置混搭版面配置
1. 在 Composer 中,按一下 「新增」,然後選擇「混搭」或「主物件」。「新混搭」視窗即會開啟。
2. 選取「回應式」,然後按一下「確定」。
3. 鍵入混搭的名稱,然後按一下「儲存」。
4. 按一下「設計」標籤以開啟 Mashup Builder 介面。具有一個容器的空白混搭會顯示在畫布上。
5. 在「版面配置」面板的「新增容器」下,按一下「左側新增」。主容器會分割成兩個容器,且版面配置會垂直分割。
6. 使用「檔案總管」面板選取主容器,然後使用「版面配置」面板進行配置。
◦ 在「容器捲動」下,選擇「捲動目前容器」。
7. 在畫布上選取左側容器,然後使用「版面配置」面板進行配置。
◦ 在「對齊與均分」下,選擇「拉伸」。
◦ 在「進階」下,將「增長比例」與「收縮比例」內容設定為 0。
或者,在「容器大小」下,選取「大小範圍」,然後將 max-width 設定為您想要顯示小器具的最大寬度。依預設,會將功能表列設定為 296 像素的最大寬度。
8. 將「功能表列」小器具從「小器具」面板拖曳至左側容器。
9. 儲存混搭。
使用預先定義的混搭範本
1. 在 Composer 中,按一下 「新增」,然後選擇「混搭」或「主物件」。「新混搭」視窗即會開啟。
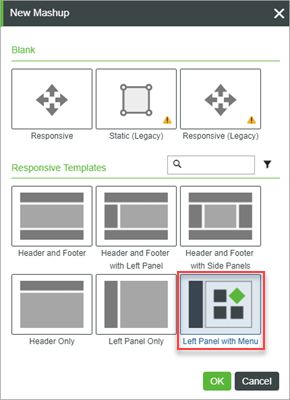
2. 選取 Left Panel with Menu 回應式範本,然後按一下「確定」。即會建立新的混搭實體。

3. 針對新實體輸入名稱並選擇專案,然後按一下「儲存」。
現在,您可以新增小器具來在「設計」標籤上建構混搭。範本包含具有「功能表列」小器具的混搭,您可以使用該混搭,而無需對版面配置中的容器執行其他組態。
將功能表列新增至混搭之後,您可以配置「功能表列」小器具,然後繫結資料來定義要顯示的項目。如需有關定義項目的詳細資訊,請參閱使用資料負載定義功能表列項目,以及使用選單實體定義功能表列項目。