配置功能表列小器具
顯示已包含混搭內的內容
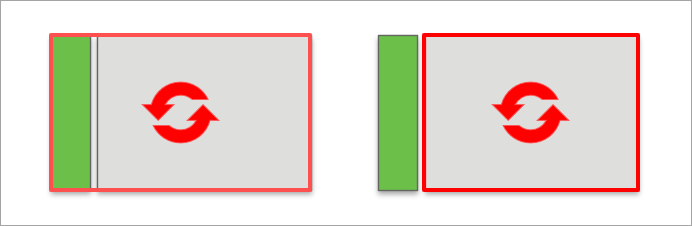
為項目建立選單配置圖及繫結資料後,您可以選擇如何顯示目標混搭。使用 MashupControl 內容配置小器具在不同混搭間切換的方式。依預設,當您導覽至功能表列中的項目時,會將完整頁面取代為混搭或網頁。您可以將配置圖配置為僅根據目前選取項取代已包含混搭:

1. 在 Mashup Builder 中,選取「功能表列」小器具,然後開啟「內容」面板。
2. 在 MashupControl 內容旁,選取「繫結至混搭參數」。
3. 將「已包含混搭」小器具新增至配置圖中的空白容器。
4. 將「功能表列」小器具的 Mashup 內容繫結至「已包含混搭」小器具的 Name 內容。
5. 將任何所需混搭參數從具有功能表列的父混搭繫結至已包含混搭。如需詳細資訊,請參閱配置混搭參數。
6. 按一下「儲存」,然後按一下「檢視混搭」。
當您在執行時間選取功能表列中的混搭項目時,會更新已包含混搭小器具。
選擇子選單類型:重疊顯示或摺疊面板
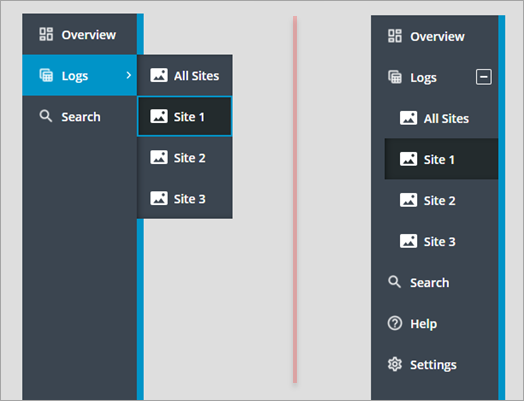
使用 SubMenuType 小器具內容來指定在功能表列中開啟項目子選單的方式。您可以使用在右側的新選單層級中開啟的重疊顯示選單,或使用垂直展開並縮排至右側的嵌套式摺疊面板來顯示子選單。下圖顯示使用相同資料並排顯示的兩個選單類型。

次要與主要部份會在摺疊面板中顯示為一個部份。下表列出兩個選單類型之間的主要差異:
重疊顯示選單 | 嵌套式摺疊面板 |
|---|---|
• 子選單會在右側開啟為新選單層級。 • 主要與次要導覽項目會分開顯示。主要項目向頂部對齊,次要項目向底部對齊。 • 頂層項目的圖示會以精簡模式顯示。 • 子選單不會影響功能表列的整體寬度或高度。 • 您可以使用 PrimaryNavMaxItems 內容限制主要導覽項目的數目。依預設,最大數目設定為 5。其他項目顯示在溢位選單中。 | • 子選單會在類似樹狀結構中開啟。 • 主要與次要導覽項目會組合成一個區域。 • 頂層項目的圖示不會以精簡模式顯示。 • 子選單會影響功能表列的整體寬度或高度。 • 會顯示所有主要導覽項目 |
選擇資料來源:資料負載或選單實體
您可以使用選單實體,或使用可讓您使用服務建立資料驅動選單的資料負載,定義功能表列中的項目。如需詳細資訊,請參閱使用資料負載定義功能表列項目。
禁用重定大小
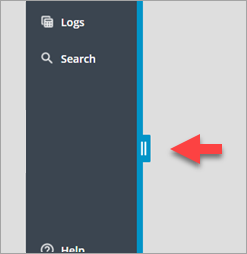
您可以在執行時間使用拖曳控點,在展開功能表列時變更功能表列的寬度。重定大小可讓您展開功能表列,以檢視截斷標籤的完整文字。您也可以最小化寬度以將焦點聚集在目前的頁面。此外,您也可以在使用嵌套式摺疊面板模式時顯示超出檢視範圍的子選單。請確定選單的大小與選單項目的預期大小相符。依預設,功能表列容器設定為 296 個像素的寬度。當您將功能表列設定為高於其容器的寬度時,會在容器中顯示水平捲軸。使用 MinWidth 與 MaxWidth 寬度內容來限制功能表列寬度。欲在執行時間禁用重定大小,請將 DisableResizing 內容設定為 True。

禁用精簡模式
依預設,功能表列會在執行時間使用小器具頂部的切換按鈕展開及摺疊。您可以在僅顯示圖示的精簡檢視與顯示每個項目之文字標籤的展開檢視之間切換。精簡檢視可讓您在螢幕上以最少的空間顯示功能表列。請確定所有選單項目的圖示都是明確的,並且精確反映出標籤。請考慮啟用 ShowAlternateIcons。欲禁用精簡檢視模式,請將 AlwaysExpanded 小器具內容設定為 True。
在精簡模式下使用嵌套式可摺疊面板子選單類型時,會隱藏主要與次要導覽部份的圖示。 |

限制主要部份中的項目數
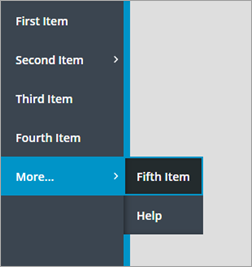
使用 PrimaryNavMaxItems 內容控制要顯示的主要導覽項目數。依預設,此內容設定為 5。其他項目會顯示在溢位選單中,您可以按一下「更多...」項目來開啟這些項目。當主要導覽項目使用可用功能表列高度的 50% 時,也會顯示溢位選單。
當子選單類型設定為嵌套式摺疊面板時,此內容不可用。 |

隱藏選單項目的替代圖示
您可以啟用 PrimaryNavIcons 與 SecondaryNavIcons 內容其中之一或兩者來在選單中顯示項目的圖示。功能表列會顯示選單實體或繫結資料負載中的圖示。當項目沒有圖示時,會自動顯示替代圖示。請確定您始終將圖示套用至所有項目或不套用至任何項目。遺失圖示可使您更難以區分功能表列項目的不同導覽層級。建議您保持啟用此內容。欲隱藏替代圖示,請啟用 HideAlternateIcons 內容。
在頁尾區域中新增商標圖示
功能表列支援在頁尾區域中設置多個商標選項。可以使用小器具 FooterIcon 內容顯示圖示,或使用 FooterLogo 內容顯示完整大小的品牌標誌。當小器具展開且有足夠空間時,標誌會取代商標圖示與文字。當小器具展開且未設定徽標時,會始終顯示圖示與文字。但是,小器具處於摺疊狀態時,只會顯示圖示。