將自訂動作新增至格點工具列
在 ThingWorx 9.4 或更新版本中,您可以定義要顯示在格點工具列中的自訂動作。
概觀
• 按鈕
• 下拉清單
• 連結
• 切換按鈕
配置格點小器具工具列的自訂動作
1. 在 Composer 中,建立資料服務以傳回具有動作定義所需資料的資料負載。如需有關所支援資料格式的詳細資訊,請參閱範例:範例工具列組態。
2. 在 Mashup Builder 中,使用「資料」面板將服務新增至混搭。
3. 將服務資料負載繫結至「格點」小器具的 ToolbarActions 內容。自訂動作的其他內容會列在「內容」面板上。
4. 在「內容」面板上,配置工具列動作。欲建立內部小器具繫結,請使用繫結組態對話方塊。
5. 按一下「儲存」,然後按一下「檢視混搭」。
自訂動作內容
下表列出您可以新增至「格點」小器具之每種類型自訂動作的內容。
|
動作類型
|
內容/事件名稱
|
描述
|
範例
|
|---|---|---|---|
|
按鈕
|
<actionId>_Clicked
|
當按一下按鈕時觸發的事件。
|
Button1_Clicked
|
|
<actionId>_Disabled
|
禁用工具列中的按鈕。
|
Button1_Disabled
|
|
|
<actionId>_Visible
|
控制工具列中按鈕的可見度。
|
Button1_Visible
|
|
|
下拉清單
|
<actionId>_Disabled
|
禁用工具列中的下拉清單。
|
Dropdown1_Disabled
|
|
<actionId>_SelectedText
|
此可繫結內容可讓您在下拉清單動作中設定及擷取所選文字的值。
|
Dropdown1_SelectedText
|
|
|
<actionId>_SelectedTextChanged
|
當下拉清單中的所選項目變更時觸發的事件。
|
Dropdown1_SelectedTextChanged
|
|
|
<actionId>_Visible
|
控制工具列中下拉清單的可見度。
|
Dropdown1_Visible
|
|
|
連結
|
<actionId>_Disabled
|
禁用工具列中的連結。
|
Link1_Disabled
|
|
<actionId>_Visible
|
控制工具列中連結動作的可見度。
|
Link1_Visible
|
|
|
切換按鈕
|
<actionId>_Disabled
|
禁用工具列中的切換按鈕。
|
Toggle1_Disabled
|
|
<actionId>_State
|
此可繫結內容可讓您設定及擷取切換按鈕動作的狀態。
|
Toggle1_State
|
|
|
<actionId>_StateChanged
|
當切換按鈕的狀態變更時觸發的事件。
|
Toggle1_StateChanged
|
|
|
<actionId>_Visible
|
控制工具列中切換按鈕動作的可見度。
|
Toggle1_Visible
|
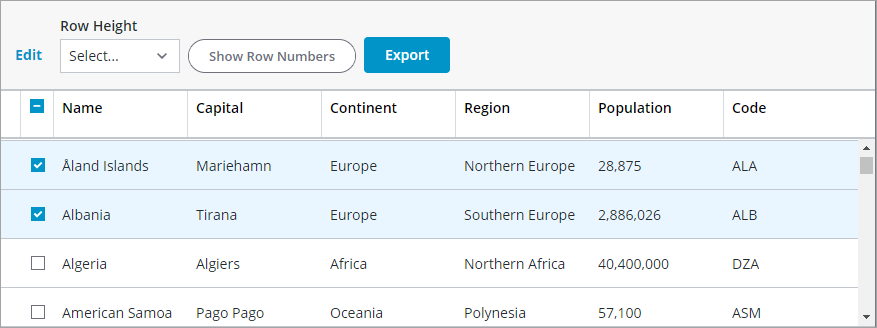
範例:建立服務以配置格點工具列的自訂動作
下列範例顯示可在格點工具列中建立下列自訂動作的服務:
• 控制列高度的下拉清單。
• 控制列編號可見度的切換按鈕。
• 匯出格點上所選列的匯出按鈕。
在 Composer 中,建立資料服務,其會傳回具有自訂動作所需資料的資料負載。如需有關所支援資料格式的詳細資訊,請參閱使用資料負載定義工具列動作。
var result = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName : "InfoTable",
dataShapeName : "ToolbarAction"
});
// Dropdown start
result.AddRow({
actionId: "DD1",
actionType: "dropdown",
actionLabel: "Row Height",
actionTooltip: "Change row height",
actionDisabled: false,
actionVisible: true,
dropdownData: [{label:"36 px", value: "36"}, {label:"48 px", value: "48"}, {label:"64 px", value: "64"}],
actionMaxWidth: 200,
dropdownHintText: "Select..."
});
// Dropdown end
// Toggle start
result.AddRow({
actionId: "T1",
actionType: "toggle",
actionLabel: "Show Row Numbers",
actionTooltip: "Adds a column that shows row numbers.",
actionDisabled: false,
actionVisible: true,
toggleChipIcon: true,
toggleState: false,
toggleLabelPosition: 'right',
actionMaxWidth: 200
});
// Toggle end
// Button start
result.AddRow({
actionId: "B1",
actionType: "button",
actionLabel: "Export",
actionTooltip: "Export the selected rows data.",
actionDisabled: false,
actionVisible: true,
buttonType: "primary",
actionMaxWidth: 100
});
// Button end
infoTableName : "InfoTable",
dataShapeName : "ToolbarAction"
});
// Dropdown start
result.AddRow({
actionId: "DD1",
actionType: "dropdown",
actionLabel: "Row Height",
actionTooltip: "Change row height",
actionDisabled: false,
actionVisible: true,
dropdownData: [{label:"36 px", value: "36"}, {label:"48 px", value: "48"}, {label:"64 px", value: "64"}],
actionMaxWidth: 200,
dropdownHintText: "Select..."
});
// Dropdown end
// Toggle start
result.AddRow({
actionId: "T1",
actionType: "toggle",
actionLabel: "Show Row Numbers",
actionTooltip: "Adds a column that shows row numbers.",
actionDisabled: false,
actionVisible: true,
toggleChipIcon: true,
toggleState: false,
toggleLabelPosition: 'right',
actionMaxWidth: 200
});
// Toggle end
// Button start
result.AddRow({
actionId: "B1",
actionType: "button",
actionLabel: "Export",
actionTooltip: "Export the selected rows data.",
actionDisabled: false,
actionVisible: true,
buttonType: "primary",
actionMaxWidth: 100
});
// Button end
在 Mashup Builder 中,建立下列繫結:
• 欲控制格點列的高度,請將 SelectedText 下拉內容繫結至將字串基礎類型轉換為數字的「運算式」函數。然後,您可以將函數的輸出繫結至 MinRowHeight 格點內容。
• 欲控制列編號的可見度,請將切換按鈕的 T1_State 內容繫結至 ShowRowNumbers 格點內容。
• 欲在選取列時顯示匯出按鈕,請將 RowsSelected 格點內容繫結至 B1_Visible 按鈕內容。

如需有關自訂動作可用組態選項的詳細資訊,請參閱範例:範例工具列組態。