使用資料負載定義工具列動作
使用 ToolbarAction 資料形式來建立資料負載,以定義要顯示在工具列上的動作。資料負載中的每一列都是工具列上的動作。您可以透過下列方式建立資料負載來配置小器具:
• 設定要顯示的動作數量與類型。
• 控制動作的順序與方位。
• 根據條件或事件控制每個動作的可見度。
• 設定每個動作的最大寬度。
下列程序概述了新增及配置「工具列」小器具的步驟。
1. 設定功能需求,然後設計要顯示在工具列上的動作。
2. 在 Composer 中,建立使用 ToolbarAction 資料形式格式化的工具列組態服務。
3. 在 Mashup Builder 中,將「工具列」小器具新增至混搭,然後使用工具列組態服務新增實體。
4. 將工具列服務的「所有資料」內容繫結至小器具 ActionsData 內容。
|
|
工具列上每個動作的「可繫結」內容都會以下列格式顯示在「內容」面板中:
• <ActionID>_<PropertyName>
|
5. 在「內容」面板中配置小器具,然後建立與其他小器具或功能的繫結。
如需有關小器具內容的詳細資訊,請參閱工具列小器具 (主題化)。
通用欄位定義
• actionID - 資料負載中動作的 ID。在 Mashup Builder 的「內容」面板中配置小器具時,此值可用來識別每個動作。
• actionMaxWidth - 用於為動作指定自訂最大寬度的欄位定義。依預設,工具列中的每個動作都會以 100 個像素的最大寬度顯示。
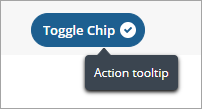
• actionTooltip - 定義工具提示訊息的內容。您也可以使用 actionTooltipIcon 內容將圖示新增至工具提示。

• actionVisible - 控制工具列中動作的可見度。
• actionDisabled - 禁用動作。您能夠以程式方式控制此值,根據混搭中的條件來啟用或禁用動作。
• actionLabel - 要針對工具列中的動作顯示的標籤。針對按鈕與切換按鈕動作,標籤會顯示在動作內。
• alignRight - 將動作與右側區域對齊。
除了通用內容以外,資料形式還包含可讓您配置「按鈕」、「切換按鈕」、「連結」與「下拉清單」動作的欄位定義。下一節透過範例列出了每個動作類型的可用內容。
按鈕
buttonIcon - 透過參考媒體實體名稱來指定要在按鈕內顯示的圖示。
在 ThingWorx 9.3 或更新版本中,您可以使用下列語法 cds:<icon_name> 來顯示 SVG 圖示庫中的 SVG 圖示
如需有關可用圖示的詳細資訊,請參閱使用 SVG 圖示。
buttonType - 指定要用於按鈕的視覺樣式。選項:primary、secondary、tertiary、danger、transparent。

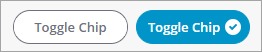
切換按鈕
toggleChipIcon - 指定是否顯示指示切換按鈕狀態的圖示。選項:true、false。

toggleLabelPosition - 控制標籤相對於圖示的位置。選項:left、right。
連結

linkTargetWindow - 指定開啟連結 URL 的方式。選項:new、same、popup。
linkType - 連結類型。
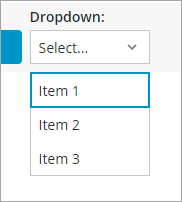
下拉清單

• dropdownData - 用來定義清單項目的資料。例如:
[{label:"Item 1", value: "value1"}, {label:"Item 2", value: "value2"}, {label:"Item 3", value: "value3"}]
• dropdownSeelctedText - 可讓您依預設使用值文字從下拉清單中選取項目。例如,依預設,使用下列運算式來選取 Item 2:
dropdownSeelctedText: "value2";
• dropdownLabelPosition - 指定下拉清單標籤的位置。選項:top、left
新增資料篩選器
您可以使用小器具內容來在工具列左側或右側新增及配置篩選器。如需詳細資訊,請參閱工具列小器具 (主題化)。
在工具列中排列動作
使用小器具資料服務資料負載來在工具列中排列動作。動作會根據其在資料負載中的順序排序。此外,您可以使用 alignRight 選項將動作對齊到工具列的右側。
ToolbarAction 資料形式
下表列出 ToolbarAction 資料形式的欄位定義。
欄位定義 | 描述 | 基礎類型 | ||
|---|---|---|---|---|
actionMaxWidth | 工具列中動作的最大寬度。 | NUMBER | ||
toggleState | 切換開關的狀態。 | BOOLEAN | ||
toggleChipIcon | 顯示或隱藏用來指示選取項的晶片圖示。 | BOOLEAN | ||
actionTooltip | 動作工具提示。 | STRING | ||
Visible | 控制動作可見度。 | BOOLEAN | ||
alignRight | 將動作對齊工具列的右側。欲將動作對齊左側,請將值設定為 false 或空白。 | BOOLEAN | ||
actionLabel | 動作標籤。 | STRING | ||
actionTooltipIcon | 顯示在動作工具提示中的圖示。 | IMAGELINK | ||
actionType | 要針對工具列動作 (按鈕、連結、下拉清單或切換按鈕) 顯示的元素類型。 | STRING | ||
linkDestination | 連結的 URL。 | STRING | ||
buttonIcon | 要在按鈕上顯示的圖示。 | IMAGELINK | ||
actionDisabled | 控制動作為互動式還是已禁用。 | BOOLEAN | ||
buttonType | 要顯示的按鈕變體。您可以選取主要 (預設)、次要、第三、危險或透明。 | STRING | ||
dropdownData | 包含每個下拉清單項目資料的 JSON 值。每個項目都由包含項目標籤、值與狀態 (選用) 的 JSON 物件表示。 | JSON | ||
actionId
| 資訊負載中每一列的唯一識別元。每個 ID 都在 Mashup Builder 的「內容」面板中,作為可繫結動作內容的前綴使用。 | STRING | ||
linkTargetWindow | 控制連結目標視窗的開啟方式。您可以在新視窗、目前視窗或彈出對話方塊(新建、相同或快顯)中開啟連結。 | STRING | ||
linkType | 連結類型。 | STRING | ||
dropdownSeelctedText | 要在下拉清單中選取之項目的字串值。 | STRING | ||
toggleLabelPosition | 控制切換按鈕標籤相對於狀態圖示的位置。選項:left、right | STRING |