移轉舊有小器具
下列主題包含移轉下列舊有小器具的使用案例:
• 分隔符號
• 按鈕
• 具有確認對話方塊的按鈕小器具
• 登出
• 導覽
移轉舊有分隔線小器具
舊有「分隔線」小器具會移轉至標準「分隔線」小器具。不會移轉舊有小器具的高度與寬度內容。所有舊有「分隔線」都會移轉至水平「分隔線」。依預設,標準「分隔線」小器具有水平定向。您可啟用 VerticalDivider 內容來變更小器具的定向。如需有關「分隔線」小器具的詳細資訊,請參閱分隔線小器具 (主題化)。
移轉舊有按鈕小器具
當您移轉舊有「按鈕」時,會使用混搭樣式主題設定新標準「按鈕」的樣式。預設樣式主題 (PTC Convergence Theme) 標籤的文字大小較大。舊有「按鈕」的已移轉尺寸會導致標籤在標準「按鈕」中顯示為截斷。您可以變更標準「按鈕」小器具的高度與寬度內容,或將字型大小較小的樣式主題套用至混搭,來調整小器具。取代小器具為回應式。建議您重設任何固定寬度或高度值來使用回應式大小。
下圖顯示了在您移轉並重設 Height 與 Width 內容之後 PTC Convergence Theme 的按鈕如何顯示:

移轉具有確認的舊有按鈕小器具
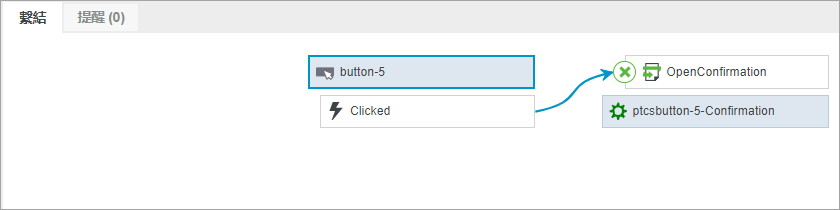
舊有「按鈕」小器具的確認對話方塊功能會取代為「確認」函數。顯示確認的舊有「按鈕」小器具會移轉至標準「按鈕」小器具與「確認」函數。舊有小器具的現有繫結與內容 (例如確認對話方塊標題、訊息與按鈕標籤) 會移轉至「確認」函數。當您移轉此小器具時,新確認函數會新增至「函數」面板,而舊有「按鈕」會由標準「按鈕」所取代。函數使用標準「按鈕」小器具的 ID 內容建立,如下所示:<WidgetID>-Confirmation。標準「按鈕」小器具的 Clicked 事件會繫結至新確認函數的 OpenConfirmation 服務。

移轉舊有登出按鈕小器具
當啟用「登出」小器具的 ConfirmationRequired 內容時,會建立「確認」函數。在「登出」與「確認」函數之間,會自動建立繫結。舊有「按鈕」小器具中確認對話方塊的內容也會移轉至「確認」函數。下圖顯示了在移轉之後,標準「按鈕」小器具與「確認」及「登出」函數之間的繫結範例。

Logout 服務由「確認」函數的 ActionClick 事件觸發。
移轉舊有導覽小器具
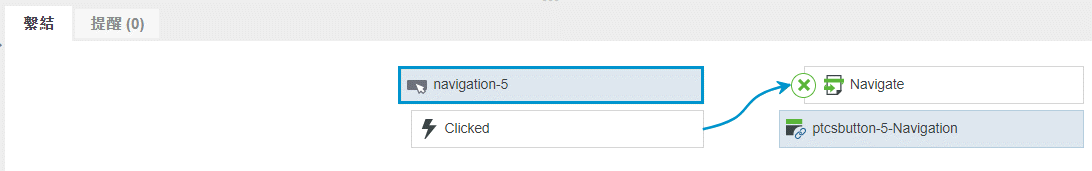
舊有「導覽」小器具會移轉至標準「按鈕」小器具與導覽函數。舊有「小器具的目標混搭或 URL 會移轉至函數。當您移轉此小器具時,會在小器具的 Clicked 事件與函數的 Navigate 服務之間建立繫結。

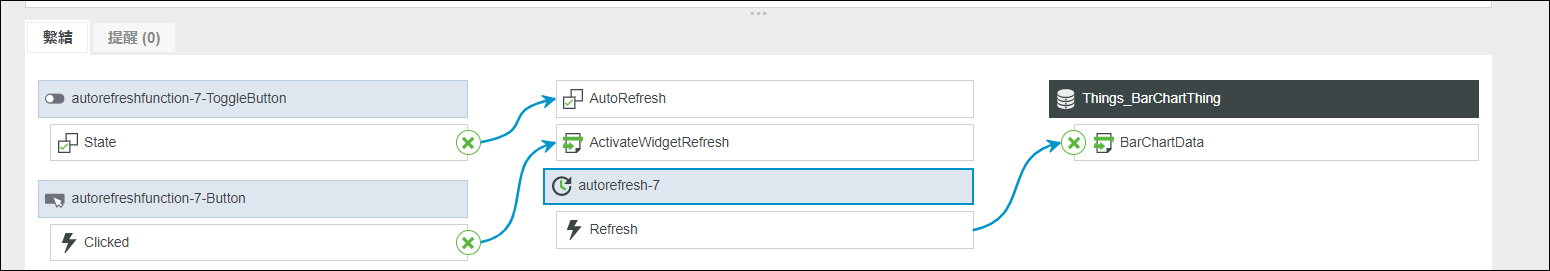
移轉舊有自動重新整理小器具
舊有「自動重新整理」小器具會移轉至標準「按鈕」、「切換按鈕」與自動重新整理功能。這兩個按鈕繫結至功能內容。當您移轉此小器具時,會在「按鈕」小器具的 Clicked 事件與功能的 ActivateWidgetRefresh 服務之間建立繫結。「切換按鈕」的 State 內容繫結至功能的 AutoRefresh 內容。