移轉混搭
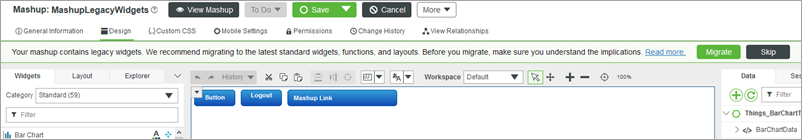
舊有混搭是 ThingWorx 目前版本中包含列為舊有小器具與版面配置的混搭。您可以使用「混搭移轉」對話方塊將舊有混搭更新為最新的主題小器具與回應式版面配置。可以略過移轉與隱藏對話方塊。但是,建議您儘快移轉舊有小器具,以充分利用最新 web 元件小器具與主題的優勢。
|
|
不會移轉自訂獨立小器具或匯入到平台中之延伸部分的小器具。
|
移轉前
1. 我們建議您先建立混搭的副本,然後再移轉。這樣,一旦發生意外,您的混搭也會得以保留。欲建立副本,請執行下列其中一個動作:
◦ 複製混搭:
a. 在混搭實體層級上,按一下 >
b. 輸入混搭副本的名稱,然後按一下「儲存」。
◦ 匯出混搭:
a. 在混搭實體層級上,按一下 >
b. 將混搭儲存到您系統中的安全位置。
2. 請確保已瞭解對混搭的全部影響與移轉效果。可以在執行時間移轉、儲存及預覽混搭。但是,無法在儲存並關閉目前工作階段之後復原移轉。欲在關閉工作階段前復原移轉,請按一下工具列上的  。
。
 。
。3. 審核套用至 Mashup Builder 中舊有小器具的樣式。下表列出了不同類型樣式的移轉支援:
舊有小器具樣式 | 移轉支援 | ||
|---|---|---|---|
預設樣式定義 | 將舊有「舊有樣式主題」套用至混搭時,會進行移轉。
| ||
自訂樣式定義實體 | 使用「混搭移轉」對話方塊作為小器具樣式內容移轉。 | ||
自訂 CSS | 不支援。當將 CSS 樣式套用至混搭中的小器具時,您必須手動更新它。 |
在 ThingWorx 9.3.8 或更新版本中移轉舊有混搭
1. 在平台中開啟混搭,然後按一下「編輯」來在 Mashup Builder 工作區中開啟混搭。「混搭移轉」對話方塊即會開啟:

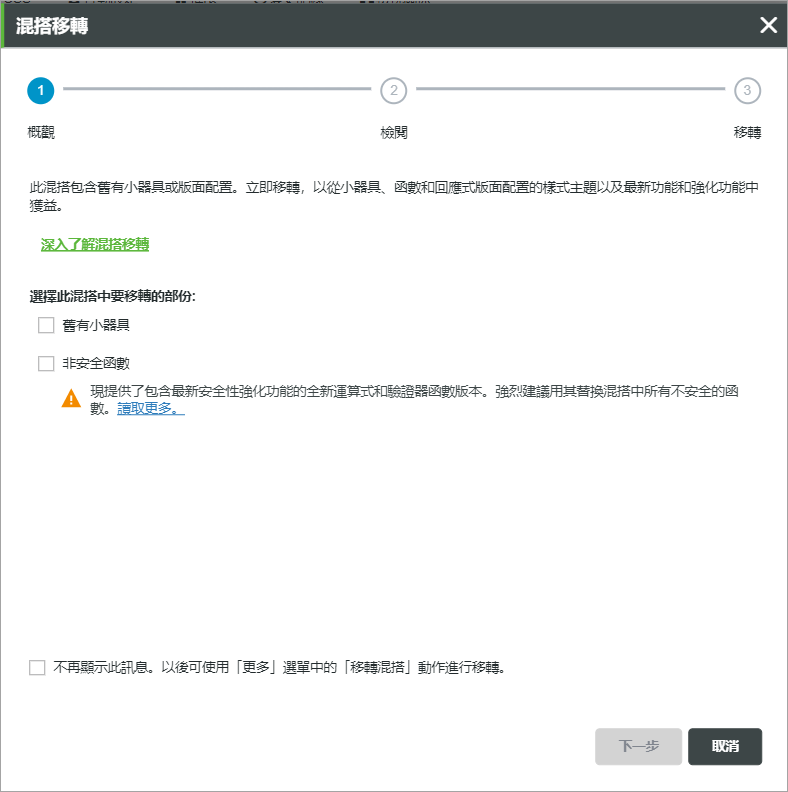
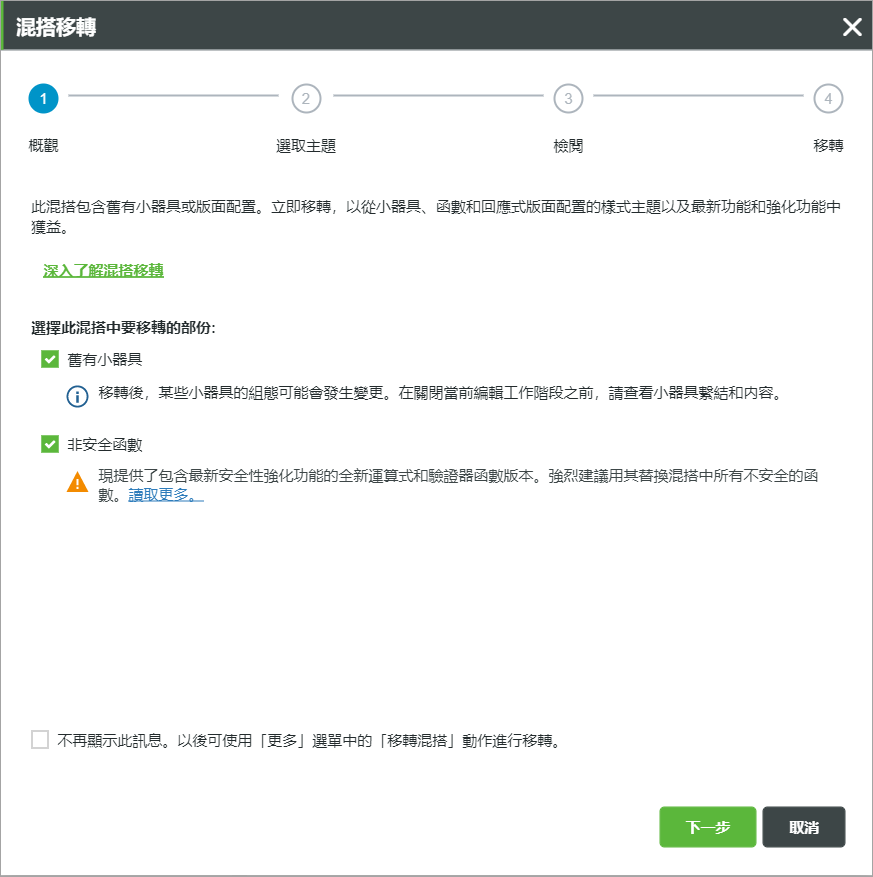
2. 在「概觀」標籤中,選取您要移轉的內容,然後按一下「下一步」。
◦ 「舊有小器具」- 將舊有小器具取代為以 web 元件為基礎的最新主題化小器具。
◦ 「非安全函數」- 取代目前混搭中的非安全函數。

◦ 欲跳過目前工作階段的移轉,請按一下「取消」。
◦ 欲永久隱藏移轉訊息,請選取「不要再顯示」核取方塊,然後按一下「取消」。稍後可以使用「更多」選單中提供的「移轉混搭」動作來移轉任何混搭。
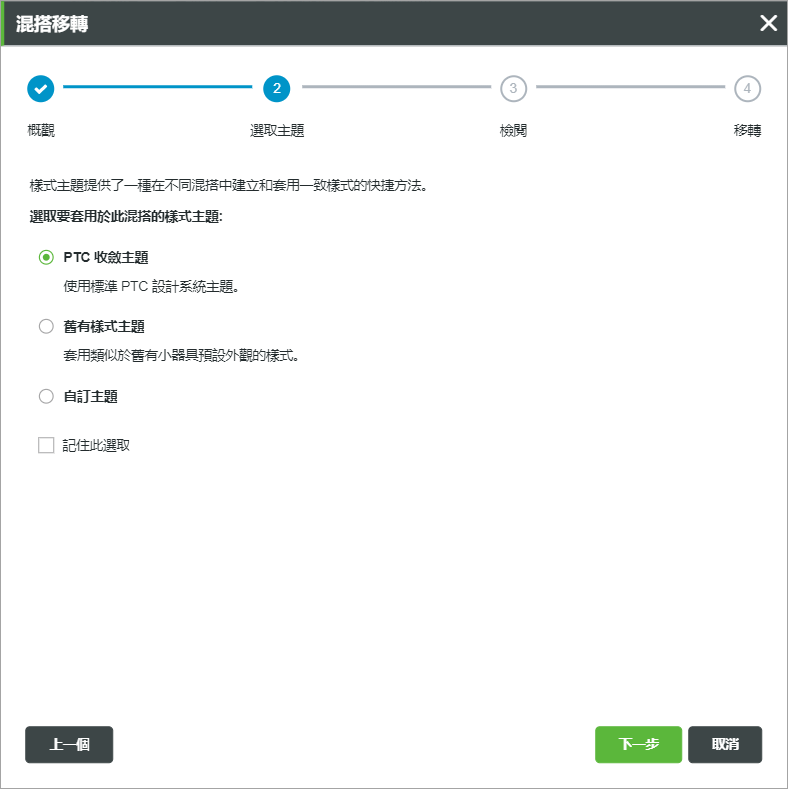
3. 在「樣式主題」標籤中,選取要在移轉後套用至混搭的樣式主題。可以使用「PTC 收斂主題」、「舊有樣式主題」或「自訂主題」來移轉混搭。

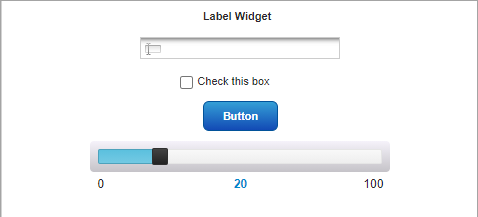
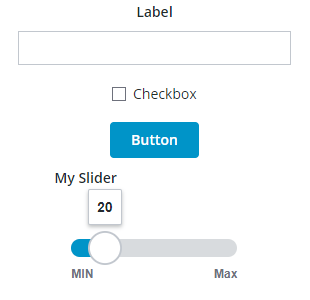
下圖顯示使用具有預設樣式定義之舊有小器具的範例混搭:

當移轉混搭時,舊有小器具與樣式定義會取代為在 Composer 中使用樣式主題實體設定樣式的 web 元件小器具。不含 web 元件取代物的標準小器具會使用樣式定義來設定樣式。
下表顯示了舊有樣式移轉的可用選項:
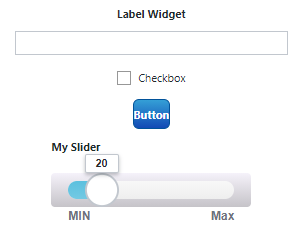
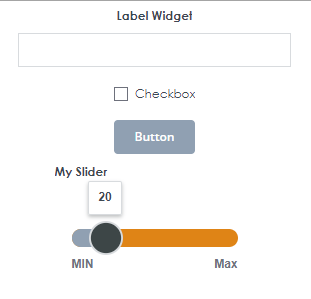
PTC 收斂主題 | 舊有樣式主題 | 自訂主題 |
|---|---|---|
 |  |  |
以主題小器具取代所有舊有小器具及其樣式。套用至舊有小器具的自訂樣式會由「PTC 收斂主題」內的新設計與更新設計取代。您可以稍後變更樣式主題。但是,無法在關閉目前編輯工作階段之後復原小器具取代。 | 以 web 元件小器具取代混搭中的所有舊有小器具,並將「舊有樣式主題」套用至混搭。此樣式主題會保留舊有小器具預設樣式定義的外觀與感受。 或者,也可以透過選中「將自訂樣式定義移轉至小器具樣式内容」旁邊的核取方塊,來移轉自訂樣式定義。套用至舊有小器具的任何自訂樣式定義實體都會在「樣式內容」面板上作為樣式內容進行移轉。 | 選擇伺服器上任何可用的自訂樣式主題實體。自訂樣式主題可用於編輯混搭中所有主題小器具的顏色、字型、線條和其他元素。欲編輯主題中的樣式,請在 Composer 中開啟樣式主題實體的「樣式」標籤。可以使用「樣式內容」面板將特定自訂套用至個別小器具。 與「舊有樣式主題」選項類似,也可以將自訂樣式定義移轉為小器具樣式內容。 |
如需有關樣式主題的詳細資訊,請參閱為移轉選擇樣式主題。
欲在伺服器上移轉其他混搭時記住您的選取,請選取「記住此選取」核取方塊。 |
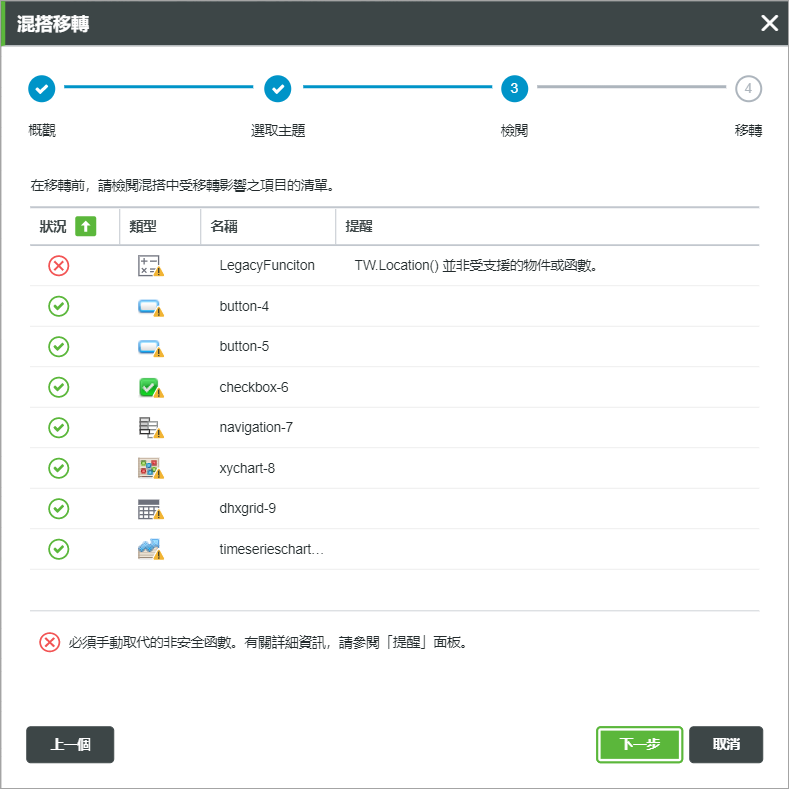
4. 在「檢閱」標籤中,檢閱將在移轉之後取代之舊有小器具與函數的清單。

針對目前混搭中的每個舊有小器具,會列出下列詳細資訊:
◦ 「狀況」- 指示項目是否包括在移轉中。不會移轉帶有  標記的小器具或函數。
標記的小器具或函數。
 標記的小器具或函數。
標記的小器具或函數。◦ 「類型」- 舊有小器具或函數圖示。
◦ 「名稱」- 小器具 DisplayName 內容的值。
◦ 「提醒」- 有關移轉狀況的其他資訊。
依預設,清單會依狀況排序。您可以按名稱、類型或描述來排序清單項目。
5. 在「移轉」標籤中,檢閱顯示的移轉組態摘要,然後按一下「移轉」。

即會移轉舊有小器具與版面配置,並將所選樣式主題套用至混搭。
欲復原移轉,請在關閉目前編輯中的工作階段之前,按一下工具列上的  。 。 |
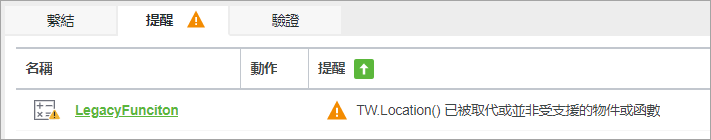
6. 如果您的混搭包含未移轉的非安全函數,請檢閱「提醒」面板或「函數」面板並手動移轉這些函數。

7. 按一下「儲存」,儲存更新後的混搭。
在 ThingWorx 9.3.6 或更新版本中移轉舊有混搭
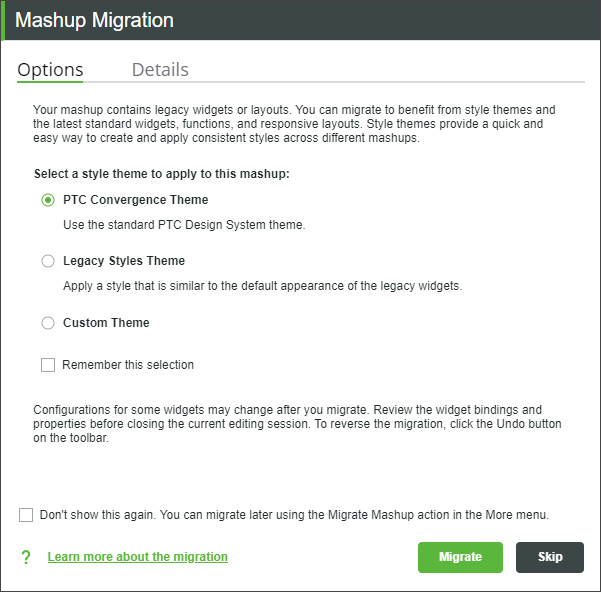
1. 在平台中開啟混搭,然後按一下「編輯」來在 Mashup Builder 工作區中開啟混搭。「混搭移轉」對話方塊即會開啟:

2. 在「選項」標籤中,選取要在移轉後套用至混搭的樣式主題。可以使用「PTC 收斂主題」、「舊有樣式主題」或「自訂主題」來移轉混搭。
當移轉混搭時,舊有小器具與樣式定義會取代為在 Composer 中使用樣式主題實體設定樣式的 web 元件小器具。不含 web 元件取代物的標準小器具會使用樣式定義來設定樣式。
如需有關樣式主題的詳細資訊,請參閱為移轉選擇樣式主題。
◦ 欲在伺服器上移轉其他混搭時記住您的選取,請選取「記住此選取」核取方塊。
◦ 欲跳過目前工作階段的移轉,請按一下「跳過」。
◦ 欲永久隱藏移轉訊息,請選中「不要再顯示」核取方塊,然後按一下「跳過」。稍後可以使用「更多」選單中提供的「移轉混搭」動作來移轉任何混搭。
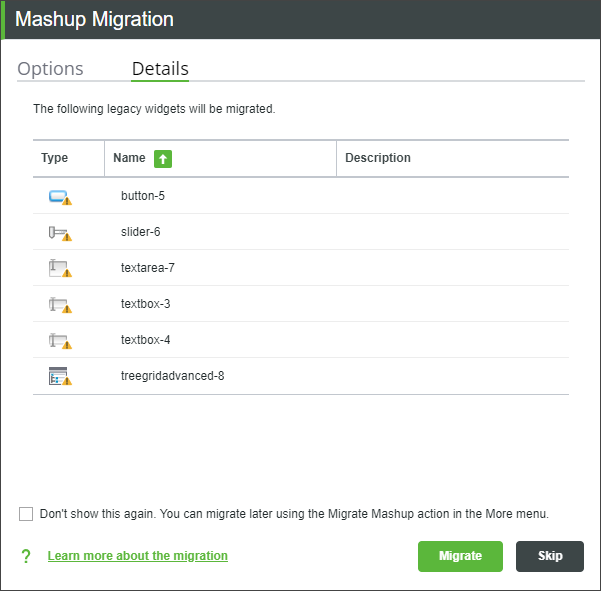
3. 在「詳細資訊」標籤中,審核將在移轉之後取代之舊有小器具的清單。

針對目前混搭中的每個舊有小器具,會列出下列詳細資訊:
◦ 「名稱」- 小器具 DisplayName 內容的值。
◦ 「類型」-「小器具」面板中的舊有小器具圖示。
◦ 「描述」- 小器具 Description 內容的值。
您可以按名稱、類型或描述來排序清單項目。
4. 按一下「移轉」。舊有小器具與版面配置即會移轉,現在混搭已使用所選樣式主題設定樣式。
欲復原移轉,請在關閉目前編輯中的工作階段之前,按一下工具列上的  。 。 |
5. 按一下「儲存」,儲存更新後的混搭。
在 ThingWorx 9.3 中移轉舊有混搭
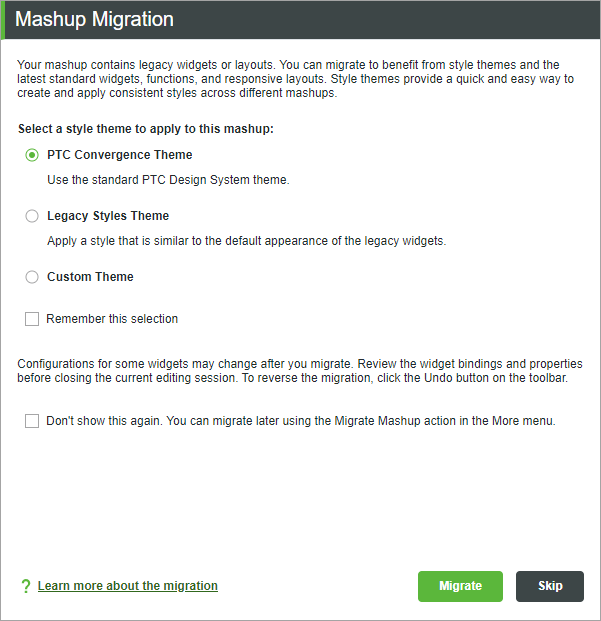
1. 在平台中開啟混搭,然後按一下「編輯」來在 Mashup Builder 工作區中開啟混搭。「混搭移轉」對話方塊即會開啟:

2. 選取要在移轉後套用至混搭的樣式主題。可以使用「PTC 收斂主題」、「舊有樣式主題」或「自訂主題」來移轉混搭。
3. 按一下「移轉」。舊有小器具與版面配置即會移轉,現在混搭已使用所選樣式主題設定樣式。
• 欲復原移轉,請在關閉目前編輯中的工作階段之前,按一下工具列上的  。 。 |
4. 按一下「儲存」,儲存更新後的混搭。
在 ThingWorx 9.1 與 9.2 中移轉舊有混搭
1. 在平台中開啟混搭,然後按一下「編輯」來在 Mashup Builder 工作區中開啟混搭。會出現以下訊息:

2. 按一下「移轉」。即會移轉舊有小器具與版面配置。
◦ 欲隱藏目前工作階段的移轉訊息,請按一下「跳過」。
在 ThingWorx 9.0 中移轉舊有混搭
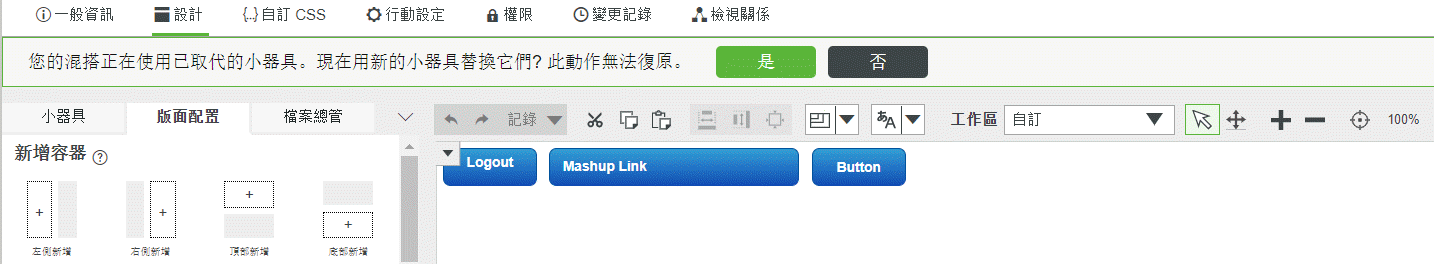
1. 在平台中開啟混搭,然後按一下「編輯」來在 Mashup Builder 工作區中開啟混搭。會出現以下訊息:

2. 按一下「是」。即會移轉舊有小器具與版面配置。
按一下「否」可隱藏目前工作階段的訊息。 |
3. 按一下「儲存」以儲存變更。
檢閱混搭
移轉混搭後,請完成下列步驟:
• 檢視混搭並檢閱容器的版面配置。
◦ 選取每個容器,並在必要時,配置「版面配置」面板中的對齊、位置以及換行選項。
◦ 視需要調整項目的大小與邊界內容。您可在「內容」面板中設定每個小器具的大小內容。
如需有關配置容器的詳細資訊,請參閱配置容器內容。
• 在螢幕大小不同的多個裝置上檢查混搭,並調整版面配置。您也可以在「行動設定」標籤中配置行動裝置檢視設定。
• 更新混搭實體「自訂 CSS」標籤上的任何自訂 CSS 樣式。舊有小器具的 CSS 規則可能與取代小器具不相容。
不會移轉舊有小器具的自訂 CSS 樣式規則。 |
• 審核在「函數」面板上建立的函數,並在必要時修改其選項與繫結。
如需有關移轉後最佳作法的詳細資訊,請參閱移轉後的最佳作法。