移轉舊有版面配置
您可以將舊有回應式或靜態版面配置移轉至基於 CSS 彈性方塊模組 (Flexbox) 的回應式版面配置。Flexbox 版面配置可讓您更輕鬆地建立進階版面配置。移轉舊有版面配置之後,混搭版面配置會分成多個容器,用來分組項目。您可以使用「版面配置」面板,以下列方式建立版面配置:
• 在混搭內新增、配置或移除容器。
• 為每個容器內的項目設定版面配置規則。您可以設定諸如項目方向、對齊與換行等選項。
• 相對於混搭內的其他容器配置容器大小。
如需有關可用選項的詳細資訊,請參閱回應式混搭。
接下來幾部份內容包含移轉舊有版面配置的不同使用案例。
移轉舊有靜態混搭
舊有靜態混搭會移轉至包含頂層容器 (其具有靜態位置與固定大小) 的回應式混搭。混搭中的小器具會移轉至新容器。會移轉版面配置中每個小器具的 Top 與 Left 位置內容。下圖顯示了移轉包含「按鈕」小器具之舊有靜態混搭之後的結構變更。

舊有「按鈕」小器具會由具有相同 Top 與 Left 內容值的標準「按鈕」所取代。您可以在「版面配置」面板中配置靜態內容與對齊項目。
移轉舊有回應式混搭
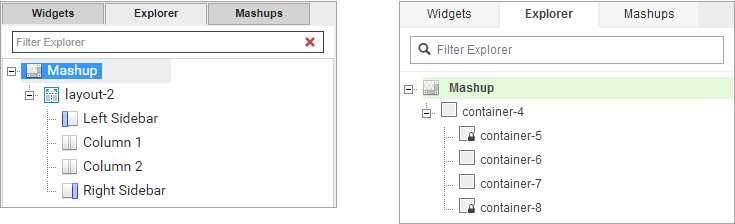
舊有回應式混搭中的版面配置小器具會由容器取代。欄或列會由回應式容器取代。頁首、頁尾及側邊欄會由具有固定寬度或高度的容器所取代。
在 ThingWorx 9.1 及較早版本中,不會移轉「版面配置」小器具中側邊欄的摺疊與展開功能。可摺疊面板會取代為標準容器。 |
固定寬度值移轉自「版面配置」小器具的 LeftSidebarWidth 與 RightSidebarWidth 內容。會將頁首與頁尾移轉至具有固定高度的容器。固定高度值移轉自「版面配置」小器具的 HeaderHeight 與 FooterHeight 內容。下圖顯示了如何將具有「版面配置」小器具的混搭移轉至容器。