配置小组件焦点
查看混搭时,您可以使用鼠标或键盘与小组件进行交互。使用 Tab 键在布局中导航时,当前设为焦点的项会以蓝色边框突出显示。在 ThingWorx 9.4 及更高版本中,仅当使用键盘与小组件进行交互时才会应用蓝色焦点边界。在 ThingWorx 的先前版本中,使用鼠标或键盘时会应用边界。下图显示了设置为焦点状态的“文本区域”小组件。

ThingWorx 中的所有小组件都支持焦点状态。但是,某些小组件具有特定的焦点行为。例如,在“下拉列表”小组件中,打开下拉列表时将在筛选器上设置焦点。在“动态面板”小组件中,默认焦点设置在大小控制滑块上。
以下各节将介绍混搭的各项辅助功能:
• 自动焦点
• 键盘导航
• 旧版焦点
自动焦点

FocusOnLoad 小组件属性适用于某些小组件,例如复选框、文本字段和文本区域。在运行时查看混搭时,可以使用此属性设置特定小组件的初始焦点。应该为所有需要用户交互的混搭设置自动焦点。例如,可以将自动焦点设置在表单中的第一个文本字段上,这有助于用户更快速地确定应执行哪些操作。有关自动焦点的详细信息,请参阅配置自动焦点。
键盘导航
您可以借助常用键盘快捷方式通过以下键在各个项之间导航。
键 | 说明 |
|---|---|
TAB SHIFT+TAB | 将焦点框移动到混搭中的下一个或上一个小组件。 |
ENTER SPACE | 展开或折叠包含子菜单的父项。 打开或关闭某一部分。 |
上/下箭头 | 将小组件中的下一个或上一个元素设置为焦点。 |
右/左箭头 | 将小组件中的下一个或上一个元素设置为焦点。 |
HOME | 将一组平行元素中的第一个项设置为焦点。 |
END | 将一组平行元素中的最后一个项设置为焦点。 |
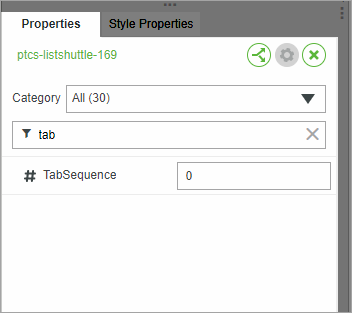
配置混搭中小组件的 Tab 键序列
Tab 键序列是可以使用 TabSequence 属性为混搭中的每个小组件进行设置的编号。编号值可决定使用 Tab 键导航混搭时的焦点顺序。默认情况下,将根据小组件在 DOM 中的位置设置顺序。有关 Tab 键序列的详细信息,请参阅配置 Tab 键序列。

启用旧版焦点模式
在 ThingWorx 9.4 或更高版本中,仅当使用键盘导航混搭时才会在小组件周围显示焦点框。在先前版本中,使用鼠标或键盘时都会显示焦点框。您可以使用 LegacyFocus 混搭属性来控制焦点行为。默认情况下,此属性在创建新混搭时设置为 false。为保持向后兼容性,将针对在先前版本中创建的混搭启用此属性。有关详细信息,请参阅在混搭中启用旧版焦点。