Mashup Builder
Mashup Builder 是一种低代码开发环境,可用于构建广泛的业务应用程序和数据可视化。应用程序界面位于平台中混搭实体的设计选项卡上。Mashup Builder 提供了可将 UI 元素拖放至工作区的可视化设计环境,以便于构建复杂的可视化。
可使用界面中的不同面板来定义混搭布局、配置小组件属性、将数据绑定至数据服务或绑定数据服务中的数据、设置验证以及自定义小组件样式。为了高效构建应用程序,应充分了解平台中已实现的事物模型。
有了这些功能,可快速将各类数据源收集到交互式可视化中,以获得深入了解。以下各节将介绍 Mashup Builder 基本功能:

响应式布局
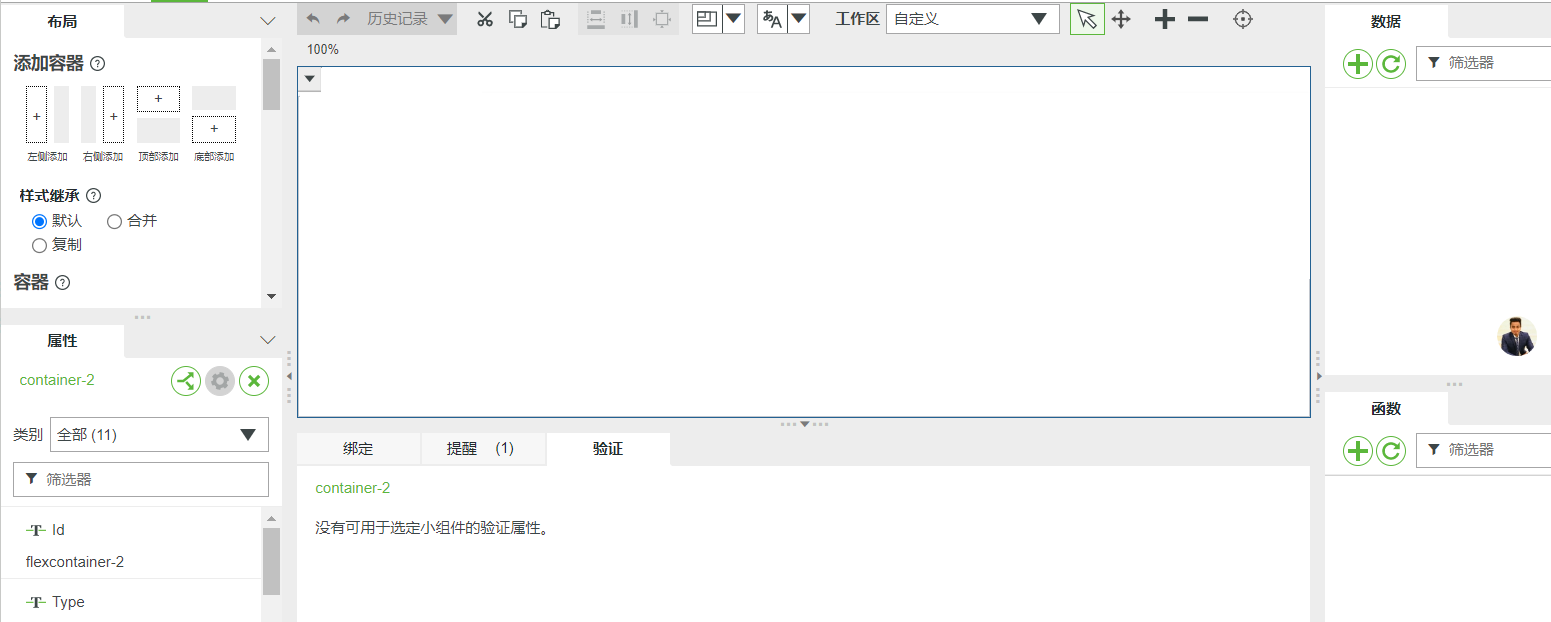
Mashup Builder 是一种可完全自定义的响应式容器,允许通过简单的拖放功能将容器布局划分为多个部分。可将布局放在其他布局的容器内,以创建更多部分。
有关响应式布局和混搭容器的详细信息,请参阅创建混搭。

小组件
• 小组件是指放置在混搭上的组件。例如,可添加栅格和图表来可视化数据。也可添加基本小组件,例如文本框、按钮和导航链接。
• 数据服务会从 ThingWorx 平台服务器上的可用服务列表中添加至混搭。然后,可以将数据服务的结果绑定到小组件。可在“混搭”页面载入时基于服务状态及用户交互情况触发数据服务。
• 不同小组件具有不同的样式属性,具体取决于各自的功能和结构。例如,可对文本字段小组件的字体大小、字体颜色和背景颜色进行样式设置。
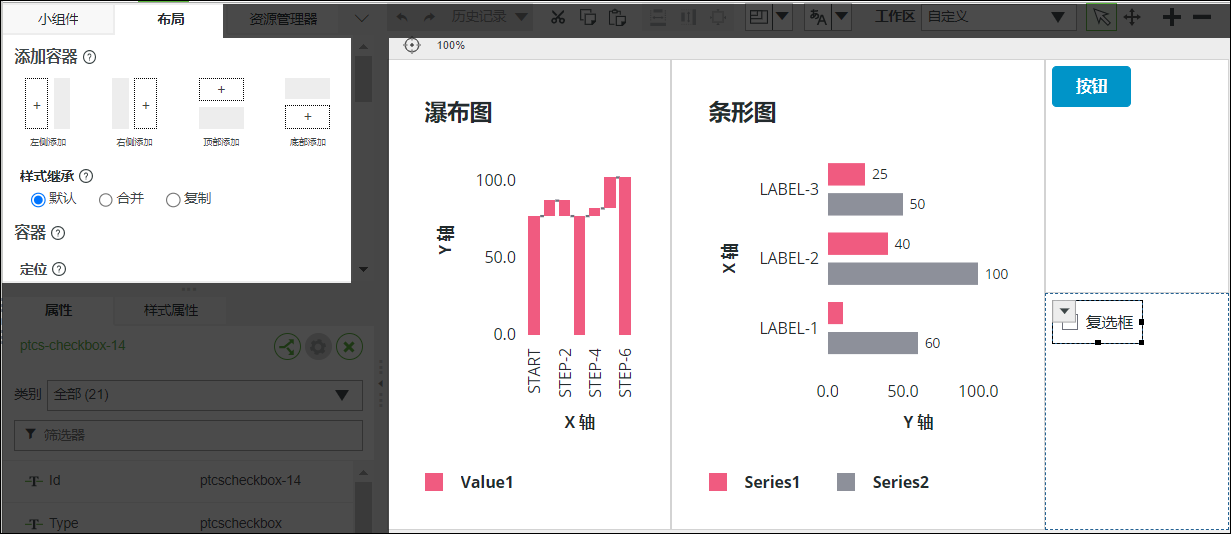
构建混搭时,可将小组件从“小组件”面板拖至工作区区域。可将不同小组件用于不同的函数,例如:
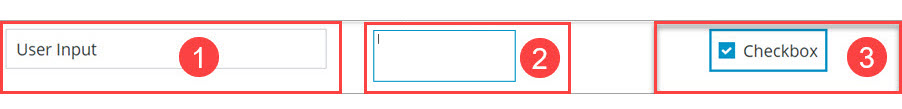
• 用户输入
这些小组件允许用户为其输入信息。

b. 文本区域小组件
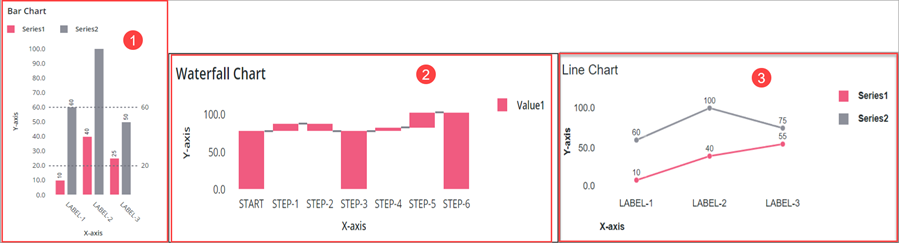
• 数据可视化
这些小组件允许用户创建数据的可视表示。

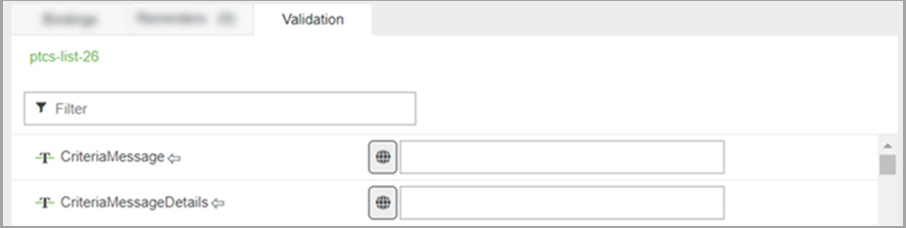
• 数据验证
验证可用于检查用户在运行时为混搭所输入的数据是否有效,并确定输入是否与小组件相对应。
“验证”面板和属性位于混搭界面的底部快捷栏中。有关验证的详细信息,请参阅将验证应用于小组件。

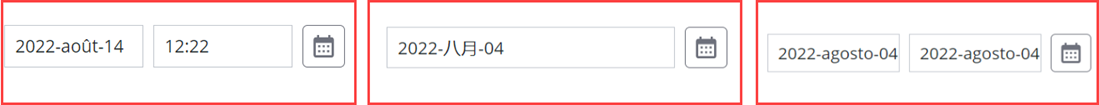
本地化
本地化可用于在运行时以不同语言和术语显示标签。
本地化还可用于为特定于区域设置的格式配置日期和数字。有关本地化的详细信息,请参阅本地化表。

函数
设计混搭时,函数作为服务,可用于处理和验证数据服务和小组件属性的输入。函数具有以下多种类型:
1. 表达式函数为非可视小组件,可用于计算 JavaScript 表达式。可编写 JavaScript 表达式来验证、计算、转换和比较混搭中的数据。
2. 导航函数为非可视小组件,可用于在应用程序的混搭间进行导航。
3. 验证器函数为非可视小组件,可用于计算 JavaScript 表达式。
主题
样式主题允许用户完全自定义、编辑和配置小组件。默认样式主题共有三种。
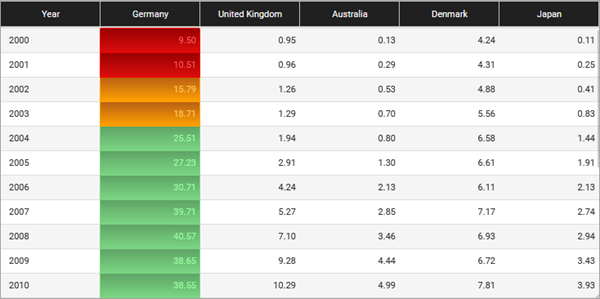
样式主题和状态格式
可使用状态格式基于所定义的规则和值来更改小组件及其元素的外观。
小组件可根据小组件的目标功能对样式和状态提供不同程度的支持。有关状态格式的详细信息,请参阅在混搭中使用状态格式

默认样式主题
有关小组件样式和样式主题的详细信息,请参阅样式主题。
迁移
借助迁移,可将 ThingWorx 更新为最新版本。引入迁移后,用户可受益于 ThingWorx 提供的从小组件到主题的最新组件。有关迁移的详细信息,请参阅迁移混搭。
数据服务和绑定
数据服务会从 ThingWorx 应用程序服务器上的可用服务列表中添加至混搭。然后,可以将数据服务的结果绑定到小组件。可根据服务状态和用户交互情况在混搭页面上使用数据服务。
以下是提供平台服务器中数据的三个面板。
• Data - 源自 ThingWorx 实体的数据。
• Session - 源自会话参数的数据。
• User - 源自用户子系统的数据。
有关数据服务的详细信息,请参阅事物服务和将数据服务添加到混搭。