饼图小组件 (可应用主题)
|
|
ThingWorx 9.4 或更高版本中的饼图小组件可作为 Mashup Builder 内的小组件以及可从 SDK 导入的 Web 组件。
|

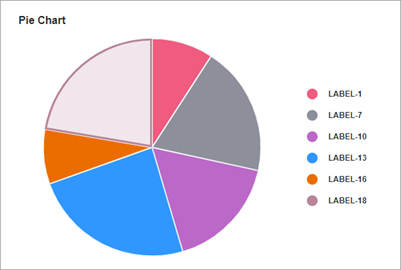
饼图小组件可在信息表中显示数据系列的值。可以为类别类型 (如数字、日期或字符串) 显示数字值。各个值彼此之间以扇区形式显示。每个扇区的大小取决于其值在图表总值中所占的比例。可通过以下方法配置饼图:
• 定义半径以显示环形图。
• 以百分比值显示数字数据。
• 设置图表的开始角度和结束角度。
• 圆角化图表扇区间的拐角并予以填充。
数据格式
要在图表上显示数据,必须创建一个信息表,其中包含表示图表数据结构的字段定义。信息表必须包括对应于图表中每个扇区的标签和值的字段定义。每个信息表行表示图表中的一个扇区及其相应值。下表列出了信息表的数据格式:
扇区标签 | 扇区值 | |
|---|---|---|
字段定义 | x: { name: 'x', baseType: 'STRING' } | value: { name: 'value', baseType: 'NUMBER' } |
作用 | 定义扇区标签。数据必须具有 STRING、NUMBER 或 DATETIME 基本类型。每一行在图表上显示为一个扇区。为此列定义的名称是应在小组件 DataField 属性中选择的选项。 | 定义类别的值和图例标签。 |
基本类型 | STRING、NUMBER 或 DATETIME | NUMBER |
行示例 | x: 'Apple'- 其中 Apple 为显示在扇区上的数据标签。 | value: 10 - 扇区值。 |
绑定数据源
要将图表绑定到数据源,请执行以下步骤:
1. 在“数据”面板上添加数据服务,使其能够为小组件返回适当数据格式的信息表。
确保服务在运行时由某个事件触发。 |
2. 将数据服务的 All Data 属性绑定到图表的 Data 属性。
3. 选择图表,然后在“属性”面板上,使用 DataField 属性选择要用于扇区标签的信息表列。
4. 单击“保存”,然后单击“查看混搭”。
也可以使用其他属性配置小组件。例如:
有关可用配置选项的详细信息,请参阅本主题中的小组件属性部分。
要在运行时自动更新图表数据,请创建一个自动刷新函数,并将其绑定至图表数据服务。有关详细信息,请参阅自动刷新。 |
最佳实践
• 避免向图表中添加过多的数据类别。扇区过小时不便读取。
• 要在较小的区域内显示图表,可隐藏值标签。
• 从高到低对数据进行排序,以便查看各扇区间的差异。
将小组件配置为环形图
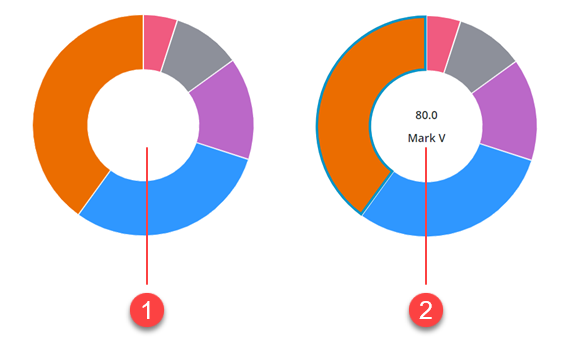
可通过在图表 DonutHoleSize 属性中指定值将小组件配置为环形图。环形图是中空的饼图。或者,可通过启用小组件 ShowDonutSliceLabel 属性利用环形图的中空部分显示有关选定数据的其他信息。选定扇区的值和标签均显示在环形图中心的空白区域,并忽略 ValuesPosition 属性。

以百分比形式显示数据值
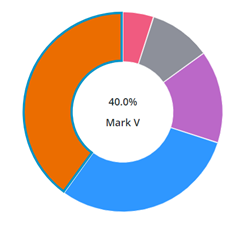
可使用 PercentileValues 属性以百分比形式显示选定扇区的值。下图显示了一个具有选定扇区的环形图,该扇区在图表总数据中的占比为 40%。

配置开始角度和结束角度
默认情况下,“饼图”小组件以完整的 360 度圆形显示数据,其中 0 位于 12 点位置。可用小组件的 StartAngle 和 EndAngle 属性设置饼图可视化的自定义开始和结束角度。
启用极坐标视图模式
极坐标视图模式以相等角度显示图表中的每个扇区。每个扇区的半径长度用于突出显示图表数据中的差异。要启用此模式,请将小组件 PolarView 属性设置为 True。
将小组件配置为环形图后,便不再支持极坐标视图模式。 |

使图表扇区拐角圆角化
要使饼图扇区拐角圆角化,请在小组件 PieSliceRadius 属性中输入一值。默认情况下,半径值会影响饼图的外拐角。但将小组件配置为环形图后,半径值将同时应用于内拐角和外拐角。

在图表扇区间进行填充
使用 SlicePadding 属性指定图表扇区间的间距。

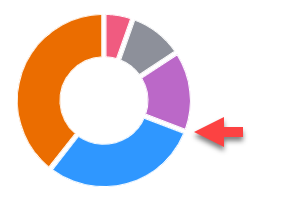
配置数据选择
饼图小组件支持使用 SelectionMode 属性进行单项和多项选择。可使用小组件 SelectedData 信息表属性将所选数据绑定到其他小组件或数据服务。
小组件属性
名称 | 说明 | 基本类型 | 默认值 | 是否可绑定? |
|---|---|---|---|---|
CustomClass | 用户定义的 CSS 类,应用于小组件顶层 div。 可以输入多个类,以空格分隔。 | STRING | 不适用 | Y |
Data | 包含图表数据的信息表。 | INFOTABLE | 不适用 | Y |
DataField | 指定要在图表中显示的数据标签所在的信息表列。 | 字段名称 | 不适用 | N |
DataFieldType | 控制数据标签的格式。 | STRING | String | N |
DataStyle | 将状态格式应用于图表。 | 状态定义 | 不适用 | N |
Disabled | 禁用混搭中的小组件。 小组件会在混搭中显示,但无法单击小组件或将其选中。 | BOOLEAN | False | Y |
DonutHoleSize | 设置饼图中心孔的大小。该属性可用于显示环形图。所支持的值介于 40 和 99 之间。 | NUMBER | 0 | Y |
DonutSelectionlabelType | 此标签类型可用于在环形图中显示选定扇区的值。 | STRING | “大标题” | N |
EndAngle | 设置饼图的结束角度。 | NUMBER | 360 | Y |
StartAngle | 设置图表的开始角度。 | NUMBER | 0 | Y |
HideLegend | 隐藏图表的图例区域。 | BOOLEAN | False | Y |
HideNotes | 隐藏图表的注解区域。 | BOOLEAN | False | Y |
HighlightSelection | 突出显示图表的选定扇区。 | BOOLEAN | False | N |
Label | 用于指定:饼图的文本标签。 | STRING | “饼图” | Y |
LabelAlignment | 将饼图小组件的标签“靠左”、“居中”或“靠右”对齐。 | STRING | 左 | N |
LabelPosition | 将标签的位置设置为“上”或“下”。 | STRING | 上 | N |
LabelType | 控制饼图所使用的标签类型。 | STRING | “子页眉” | Y |
Margin | 用于设置混搭布局中小组件周围的间距。 | NUMBER | 5 | N |
Notes | 指定要在图表注解区域中显示的文本。您可以输入字符串,也可以选择一个本地化标记。 | STRING | 不适用 | Y |
NotesAlignment | 将注解文本在注解区域内“左”、“右”或“居中”对齐。 | STRING | 左 | N |
NotesPosition | 将注解区域的位置设置为“上”或“下”。 | STRING | 下 | N |
PercentileValues | 将数据值转换并显示为百分比。 | BOOLEAN | False | N |
PieSlicePadding | 设置饼图扇区间的填充大小。 | NUMBER | 0 | N |
PieSliceRadius | 指定图表扇区的拐角半径。 | NUMBER | 0 | N |
PolarView | 通过半径显示各个值之间的差异。每个类别均以相等角度显示。 | BOOLEAN | False | N |
ResetToDefaultValue | 可绑定服务,用于在运行时将小组件重置为其默认值 | 服务 | 不适用 | Y |
SelectedData | 信息表,其中包含图表选定扇区的数据。启用多项选择后将包含多个行。 | INFOTABLE | 不适用 | Y |
SelectionMode | 用于将选择模式设置为单项选择或多项选择。 | STRING | “单一” | Y |
SeriesClicked | 单击小组件上的数据时触发的事件。 | 事件 | 不适用 | Y |
ShowDataLoading | 在加载小组件数据时显示加载图标。 | BOOLEAN | True | N |
ShowDonutSliceLabel | 显示环形图扇区的标签。 | BOOLEAN | False | N |
ShowHideLegend | 显示用于在运行时显示或隐藏图例区域的切换按钮。 | BOOLEAN | False | N |
ShowValues | 显示图表扇区值。在小视区中打开小组件时,请确保显示有限数量的扇区。 | BOOLEAN | False | Y |
ValuesPosition | 控制图表值标签在图表上的位置。选项: • “扇区上” • “扇区外” • “扇区外连线” | STRING | “扇区上” | N |
SparkView | 显示图表的精简可视化。 | BOOLEAN | False | Y |
TabSequence | 按 TAB 键时显示的小组件序列号。 | NUMBER | 0 | N |
ValueField | 信息表列,其中包含图表中每个标签的数据值。 | 字段名称 | 不适用 | N |
ValueFormat | 格式化图表中显示的数据值。可自定义格式,以使图表适合较小视区中的标签。 | STRING | 0000.0 | Y |
ValuesTooltip | 用于配置图表工具提示的格式和内容。有关详细信息,请参阅创建自定义图表工具提示。 | STRING | PieChartDefaultTooltip | Y |
Visible | 控制小组件在运行时的可见性。 | BOOLEAN | True | Y |