示例:将状态格式应用于图表
概述
可以将状态格式应用到 Mashup Builder 中的多个图表,如折线图、条形图和瀑布图小组件。默认情况下,当 NumberOfSeries 属性设置为“自动”时,会将状态格式应用到图表中的所有数据系列。要为图表中的每个数据系列定义不同的状态格式规则,请将小组件 NumberOfSeries 属性设置为特定数字,然后使用小组件 SeriesStyleN 属性来配置每个系列的状态格式规则。
折线图
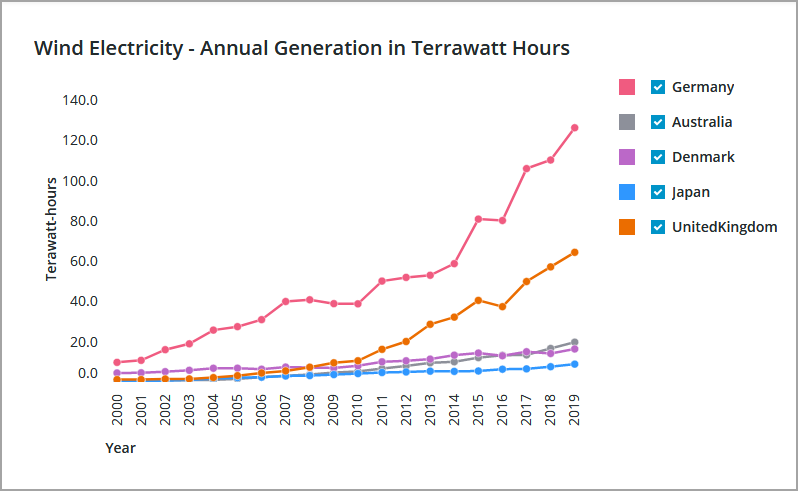
您可将状态定义应用于折线图小组件。以下示例使用状态格式突出显示了位于特定数字下的数据点。下图显示了应用状态格式前的运行时图表。

该图表显示了绑定信息表中的所有数据。每个列均以独立的数据系列形式展示。使用 PTC Convergence Theme 的默认值将颜色应用于每个系列。在本示例中,图表经修改后突出显示了特定数据系列中的数据模式。
可根据需要在应用状态格式前调整图表。在本示例中,可视化无需包含其他数据系列:
• 要限制所显示数据系列的数量,请将 NumberOfSeries 属性设置为 1。随即便会添加 DataField1 属性。
• 在 DataField1 属性中选择信息表列,其中包含要在图表中显示的数据。
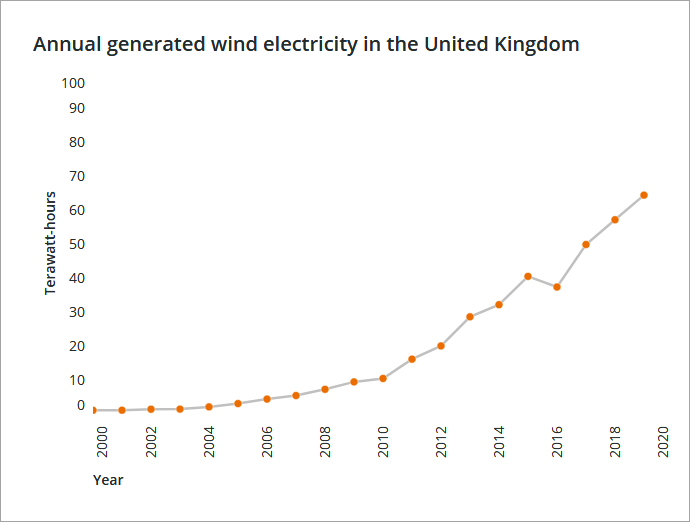
要提供更加清晰的上下文,可通过更新 Label 属性来修改图表标题。因此,不再需要图例区域。可通过启用 HideLegends 属性将其隐藏。下图为应用了更改的运行时图表:

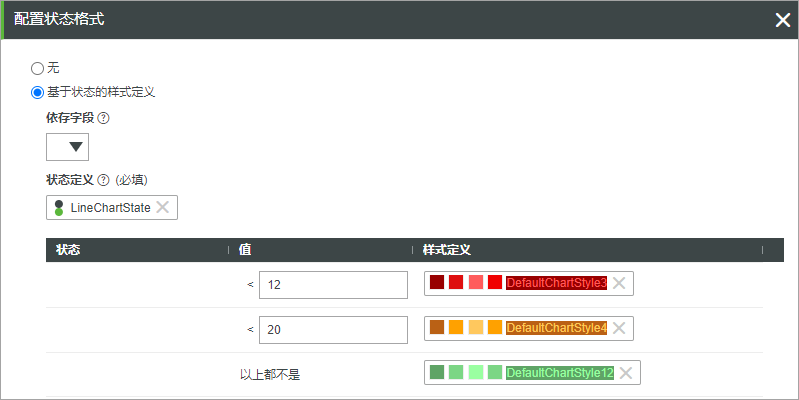
调整图表后,可创建样式定义,或选择 Composer 中的现有样式定义。下图所示的状态定义包含按如下方式定义的状态:
• < 12 - 小于 12 的值使用红色进行样式设置。
• < 20 - 小于 20 的值使用琥珀色进行样式设置。
• 默认值 - 任何大于等于 20 的值均使用绿色进行样式设置。

创建样式定义实体后,单击图表所示系列 SeriesStyleN 属性旁的“状态格式”按钮。
当将 NumberOfSeries 属性设置为 Auto 时,状态定义将应用于所有数据系列。 |
1. 在 Mashup Builder 中,选择工作区中的图表。
2. 在“属性”面板上,单击 SeriesStyle 属性旁的“状态格式”,以打开状态格式对话框。
3. 选择“基于状态的样式定义”,然后选取状态定义实体。
还可从绑定的信息表中选择一个依存字段,其中包含要在评估状态条件时使用的数据。

4. 单击“完成”以关闭对话框,然后查看混搭。
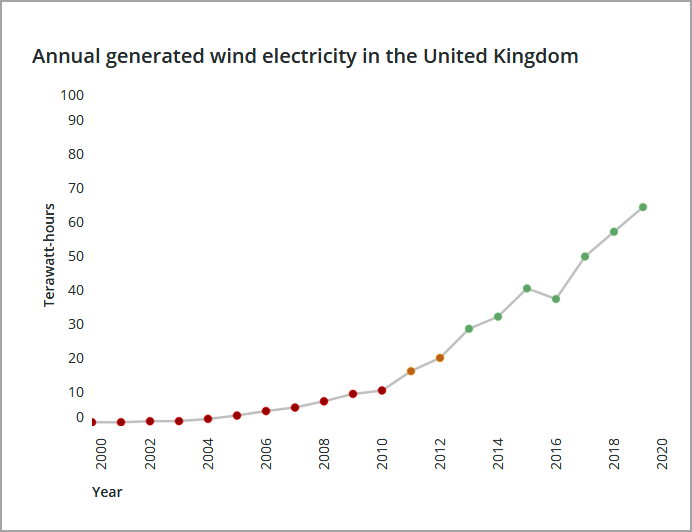
运行时,将显示图表数据,并根据状态定义实体中定义的状态对每个点进行着色。下图为应用了状态格式的折线图。

您可以自定义线条以及图表的其他组成部分,从而以更佳的效果突出显示数据点的颜色。可使用灰色连接各个线条以突出显示数据点并增加对比度。
条形图
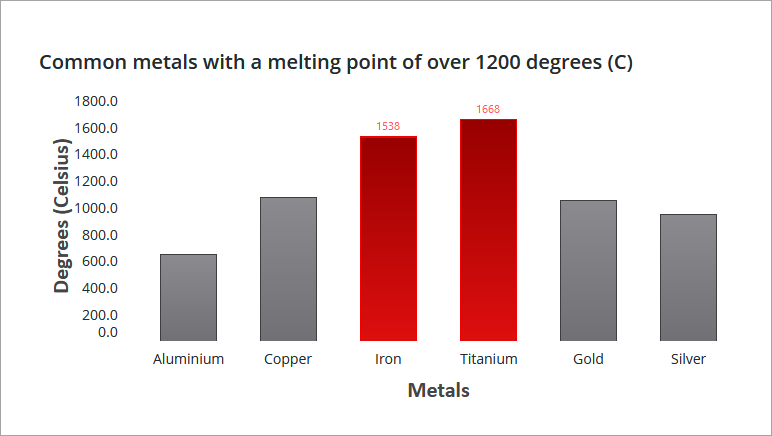
下图显示了配置为柱形图的条形图。与折线图类似,将状态格式应用于小组件。所定义的状态如下所示:
• 大于 1200 的数字值使用红色列进行样式设置。
• 任何其他值均使用灰色进行样式设置。

运行时,包含定义值的列将根据数据系列中的值进行样式设置。请注意,状态格式会覆盖所有列的默认样式主题颜色。