确认
|
|
在 ThingWorx 的先前版本中,确认对话框为“按钮”和“注销”小组件的一部分。此函数会将功能合并为一组可绑定到任何小组件的属性。要创建相同的功能,请将“按钮”或“注销”小组件的 Clicked 事件绑定到此函数。
|
通过确认函数,可以在混搭内显示确认对话框。可以使用确认对话框来添加以下功能:
• 将重要信息突出显示为消息。
• 验证用户是否要执行某个操作。
• 执行某个任务时,为用户提供多个选择。
要在运行时打开确认对话框,请将事件 (例如“按钮”小组件的 Clicked 事件属性) 绑定到 OpenConfirmation 服务。单击此按钮时,Clicked 事件会触发 OpenConfirmation 服务,且确认对话框会随即打开。

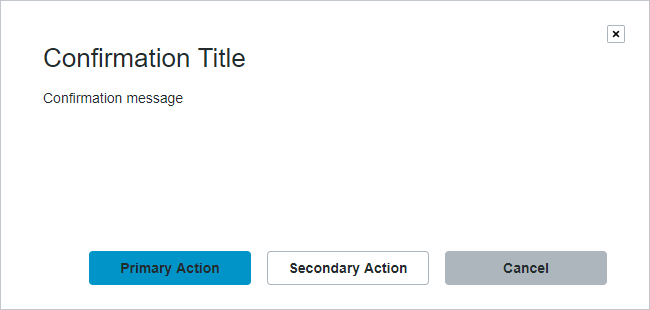
默认情况下,该对话框具有一个操作和一个取消按钮。您可添加其他操作和关闭按钮。要自定义操作和取消按钮,请指定文本标签和/或图标。下图显示的确认对话框带有包含文本和图标的按钮。
可移除默认标签并仅使用操作和取消按钮的图标。这样可以创建较小的确认对话框。在下图中,对话框按钮具有图标,而非文本标签。
通过自定义全局和元素样式主题设置,不仅可以更改对话框按钮的样式,而且还可以更改文本的类型、大小和颜色。有关样式主题设置的详细信息,请参阅使用样式选项卡。
函数选项
可通过设置以下选项来配置确认函数:
选项 | 说明 |
|---|---|
说明 | 函数说明 |
“标题文本” | 确认对话框的标题 |
“消息文本” | 要在确认对话框中显示的消息 |
“对话框宽度” | 指定对话框的固定宽度。默认情况下设置为 600 |
“对话框高度” | 指定对话框的固定高度。默认情况下设置为 260 |
“取消按钮标签” | “取消”按钮的标签 |
“取消按钮图标” | 指定取消按钮的图标。 |
“取消按钮工具提示” | “取消按钮工具提示”的文本标签 |
“取消按钮工具提示图标” | 指定取消按钮工具提示的图标 |
“操作按钮位置” | 对话框中操作按钮的位置。可以将其设置为 Left 或 Right |
“操作按钮标签” | 操作按钮的文本标签 |
“操作按钮图标” | 指定操作按钮的图标 |
“操作按钮工具提示” | “操作按钮工具提示”的文本标签 |
“操作按钮工具提示图标” | 指定操作按钮工具提示的图标 |
“操作按钮类型” | 操作按钮类型。可以将其设置为 Primary 或 Danger |
“添加第二操作按钮” | 显示第二个操作按钮 |
“第二按钮标签” | 第二个操作按钮的文本标签 |
“第二按钮图标” | 指定第二个操作按钮的图标 |
“第二按钮工具提示” | 第二操作按钮工具提示的文本标签 |
“第二按钮工具提示图标” | 指定第二操作按钮工具提示的图标 |
“关闭按钮” | 在确认对话框中显示关闭按钮 |
创建确认函数
1. 在“函数”面板中,单击  。“新建函数”对话框随即打开。
。“新建函数”对话框随即打开。
 。“新建函数”对话框随即打开。
。“新建函数”对话框随即打开。2. 从下拉列表中选择“确认”函数。
3. 输入函数名称,然后单击“下一步”。
4. 根据需要修改函数选项。
5. 单击“完成”。
确认函数即会添加到“函数”面板中。
函数属性
确认函数包含以下属性。
属性 | 说明 | 基本类型 | 默认值 | 是否可绑定? (Y/N) | 是否可本地化? (Y/N) |
|---|---|---|---|---|---|
TitleText | 设置对话框的标题。 | STRING | 不可用 | Y | Y |
MessageText | 设置对话框的文本消息。 | STRING | 不可用 | Y | Y |
DialogWidth | 设置对话框的固定宽度。 | NUMBER | 600 | Y | N |
DialogHeight | 设置对话框的固定高度。 | NUMBER | 260 | Y | N |
OpenConfirmation | 用于打开确认对话框的服务。 | 不适用 | 不适用 | Y | N |
ActionClick | 单击主操作按钮时触发的事件。 | 不适用 | 不适用 | Y | N |
SecondActionClick | 单击第二个操作按钮时触发的事件。 | 不适用 | 不适用 | Y | N |
CancelClick | 单击取消按钮时触发的事件。 | 不适用 | 不适用 | Y | N |