使用样式选项卡
在“样式”选项卡中,您可以修改两种类型的样式主题设置:“全局”和“元素”。默认情况下,样式设置会从“全局”级联到“元素”。
“样式”选项卡由三个组件组成:
1. 全局样式设置
2. 元素样式设置
3. 样式预览
样式
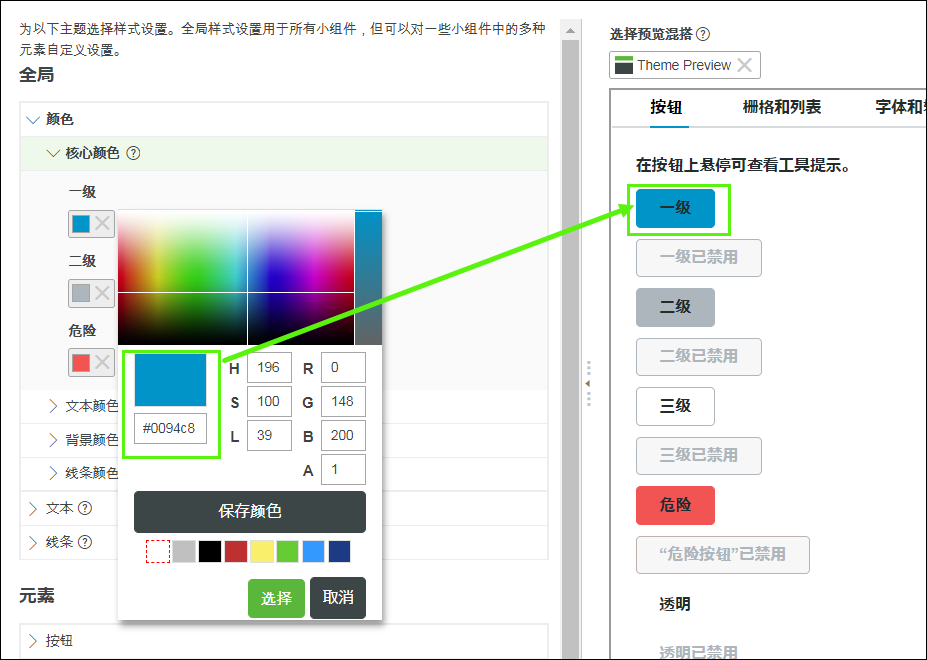
全局样式设置
下表列出了项的全局属性。
|
设置
|
说明
|
||
|---|---|---|---|
|
颜色
|
以下元素的颜色:
• “核心颜色”- 项的核心颜色值。包括“主要”、“次要”、“成功”和“危险”
• “文本颜色”- 标题、标签和正文文本
• “背景颜色”- 页面和小组件的背景颜色
• “线条颜色”- 边界、分隔线和内部线条
|
||
|
文本
|
以下文本元素的字体、粗细和大小:
• “标题”
• “标签”
• “主体”
• “链接”
|
||
|
线条
|
以下类型线条的粗细:
• “边界”- 围绕小组件边缘的线条。
• “分隔线”- 用于分割小组件中各部分的线条。
• “内部”- 出现在某些小组件中的线条。
|
||
|
“焦点”
|
焦点框线条的颜色、线型和粗细。
|
元素样式设置
使您能够自定义特定小组件元素的外观。您可以通过修改级联到小组件的特定元素覆盖全局样式属性。“覆盖启用”图标指示覆盖全局设置的元素。要将全局设置恢复为已修改的元素,请单击“恢复”。您可以修改下列元素:
|
元素
|
说明
|
||
|---|---|---|---|
|
按钮
|
以下按钮类型的背景、边界、文本、大小和边距:
• 主要按钮
• 次要按钮
• 第三位按钮
• 危险按钮
• 透明按钮
您可以修改活动、悬停、已按下和已禁用按钮状态。
|
||
|
栅格和列表
|
以下小组件类型的背景、边界、文本、大小和边距:
• “栅格”
• “列表和下拉列表 (样式)”
• “列表 (大小和边距)”
• “下拉列表 (大小和边距)”
|
||
|
输入元素
|
以下类型小组件的样式设置,例如背景、边界、文本、大小和边距:
• “文本字段和文本区域”
• “复选框”- 选定和未选定状态
• “单选按钮”- 选定和未选定状态
|
||
|
“布局”
|
混搭中布局容器的背景和边界等样式设置。
|
||
|
导航
|
以下类型小组件的样式设置,例如背景、边界和文本:
• “菜单”- 菜单元素的背景、边界、分隔线和文本
• “一级链接”- 混搭中主要链接的活动、悬停、已按下、已禁用和已访问状态
• “二级链接”- 混搭中次要链接的活动、已按下、禁用、已访问和悬停状态
|
||
|
“信息”
|
小组件工具提示的默认大小、背景、边界和文本等样式设置。
|
||
|
“图表”
|
用于为图表中的每个数据系列设置样式的颜色。这些样式会影响图表元素,例如线、突出显示区域、条形图和列等,具体取决于图表类型及其配置。
|
||
|
工具栏
|
混搭中工具栏的背景和边界颜色。还可为工具栏 (预览) 小组件的顶部、底部、左侧和右侧设置边界线宽度。
|
样式预览
“样式”选项卡会显示自动更新的混搭预览。您可以选择任何混搭来预览样式设置的更改对于混搭外观的影响。默认情况下,预览会在名为 Theme Preview 的混搭实体中显示样式。预览混搭包括一组可应用主题的小组件和元素。
要更改预览混搭,请执行以下步骤。
1. 在“选择预览混搭”下,单击  移除当前混搭。
移除当前混搭。
 移除当前混搭。
移除当前混搭。2. 单击  。可用的混搭实体的列表随即打开。
。可用的混搭实体的列表随即打开。
 。可用的混搭实体的列表随即打开。
。可用的混搭实体的列表随即打开。3. 从列表中选择混搭。

您也可以使用“样式”选项卡来预览样式主题的 CSS 规则。 |