「スタイル」タブの使用
「スタイル」タブで、「グローバル」と「エレメント」の 2 つのタイプのスタイルテーマ設定を修正できます。デフォルトでは、スタイル設定は「グローバル」から「エレメント」に引き継がれます。
「スタイル」タブは、以下の 3 つのコンポーネントで構成されています。
1. グローバルスタイル設定
2. エレメントスタイル設定
3. スタイルのプレビュー
スタイル
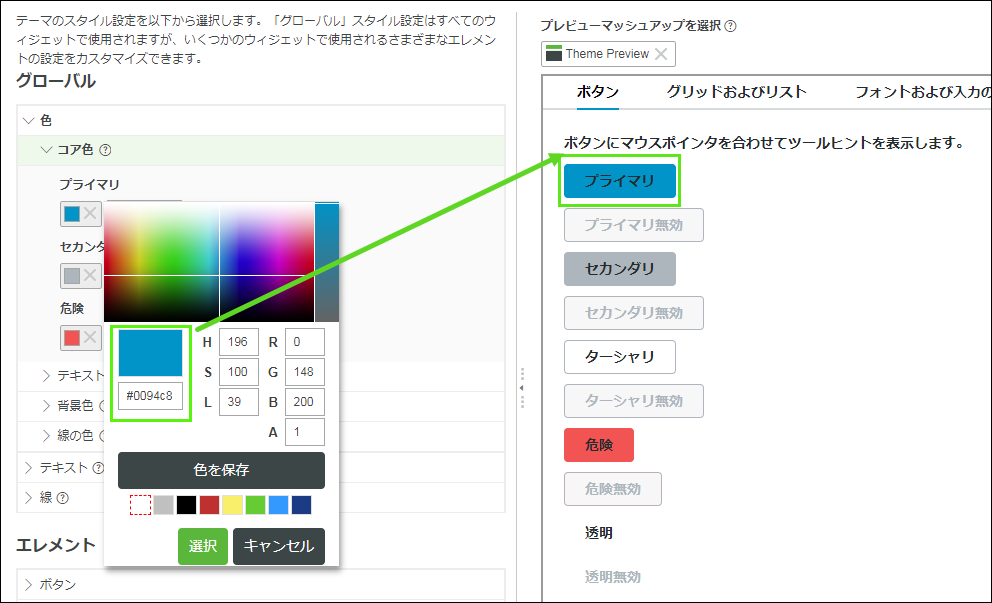
グローバルスタイル設定
次の表は、アイテムのグローバルなプロパティを示しています。
|
設定
|
説明
|
||
|---|---|---|---|
|
「色」
|
以下のエレメントの色:
• 「コア色」 - アイテムのコア色の値。「プライマリ」、「セカンダリ」、「成功」、「危険」を含む
• 「テキストの色」 - ヘッダー、ラベル、本文テキスト
• 「背景色」 - ページとウィジェットの背景色
• 「線の色」 - 境界、分割バー、内部線
|
||
|
テキスト
|
以下のテキストエレメントのフォント、太さ、サイズ:
• 「ヘッダー」
• 「ラベル」
• 「本文」
• 「リンク」
|
||
|
「線」
|
以下のタイプの線の太さ:
• 「境界」 - ウィジェットのエッジを囲む線
• 「分割バー」 - ウィジェット内のセクションを分割する線
• 「内部」 - 一部のウィジェットの内部に表示される線
|
||
|
「フォーカス」
|
フォーカスボックスの線の色、タイプ、および太さ。
|
エレメントスタイル設定
特定のウィジェットエレメントの外観をカスタマイズできます。ウィジェットに適用される特定のエレメントを修正することによって、グローバルスタイル設定をオーバーライドできます。グローバル設定をオーバーライドするエレメントには「オーバーライドアクティブ」アイコンが表示されます。修正されたエレメントに対してグローバル設定を復元するには、「復元」をクリックします。以下のエレメントを修正できます。
|
エレメント
|
説明
|
||
|---|---|---|---|
|
「ボタン」
|
以下のタイプのボタンの背景、境界、テキスト、サイズ設定、パディング:
• 「プライマリボタン」
• 「セカンダリボタン」
• 「ターシャリボタン」
• 「危険ボタン」
• 「透明ボタン」
ボタンの状態 (アクティブな状態、マウスポインタを合わせた状態、押している状態、無効な状態) を修正できます。
|
||
|
「グリッドおよびリスト」
|
以下のタイプのウィジェットの背景、境界、テキスト、サイズ設定、パディング:
• 「グリッド」
• 「リストおよびドロップダウン (スタイル)」
• 「リスト (サイズ設定およびパディング)」
• 「ドロップダウン (サイズ設定およびパディング)」
|
||
|
「入力エレメント」
|
以下のタイプのウィジェットの背景、境界、テキスト、サイズ設定、パディングなどのスタイル設定:
• 「テキストフィールド & テキスト領域」
• 「チェックボックス」 - オンの状態とオフの状態
• 「ラジオボタン」 - 選択状態と未選択状態
|
||
|
「レイアウト」
|
マッシュアップ内のレイアウトコンテナの背景や境界などのスタイル設定。
|
||
|
「ナビゲーション」
|
以下のタイプのウィジェットの背景、境界、テキストなどのスタイル設定:
• 「メニュー」 - メニューエレメントの背景、境界、分割バー、テキスト
• 「プライマリリンク」 - マッシュアップ内のプライマリリンクの状態 (アクティブな状態、マウスポインタを合わせた状態、押している状態、無効な状態、表示済み状態)
• 「セカンダリリンク」 - マッシュアップ内のセカンダリリンクの状態 (アクティブな状態、押している状態、無効な状態、表示済み状態、マウスポインタを合わせた状態)
|
||
|
「情報」
|
ウィジェットのツールヒントのデフォルトサイズ、背景、境界、テキストなどのスタイル設定。
|
||
|
「チャート」
|
チャート内の各データシリーズのスタイルに使用する色。これらのスタイルは、チャートタイプとそのコンフィギュレーションに応じて、線、ハイライトされた領域、棒、列などのチャート要素に影響します。
|
||
|
ツールバー
|
マッシュアップ内のツールバーの背景と境界の色。ツールバー (プレビュー) ウィジェットの上、下、左、右側の境界線の幅を設定することもできます。
|
スタイルのプレビュー
「スタイル」タブには、自動的に更新されるマッシュアップのプレビューが表示されます。マッシュアップを選択することで、スタイル設定の変更がマッシュアップの外観に与える影響をプレビューできます。デフォルトでは、プレビューには Theme Preview という名前のマッシュアップエンティティのスタイルが表示されます。プレビューマッシュアップには、テーマを適用できる一連のウィジェットとエレメントが含まれています。
プレビューマッシュアップを変更するには、次の手順を実行します。
1. 「プレビューマッシュアップを選択」で、 をクリックして現在のマッシュアップを除去します。
をクリックして現在のマッシュアップを除去します。
 をクリックして現在のマッシュアップを除去します。
をクリックして現在のマッシュアップを除去します。2.  をクリックします。使用可能なマッシュアップエンティティのリストが開きます。
をクリックします。使用可能なマッシュアップエンティティのリストが開きます。
 をクリックします。使用可能なマッシュアップエンティティのリストが開きます。
をクリックします。使用可能なマッシュアップエンティティのリストが開きます。3. このリストからマッシュアップを選択します。

「スタイル」タブを使用してスタイルテーマの CSS 規則をプレビューすることもできます。 |