Widget Elenco (legacy)

Il widget Elenco consente di visualizzare qualsiasi insieme di dati in una vista elenco a colonna singola. L'elenco supporta varie modalità per eseguire il rendering della colonna singola, inclusi il contesto cromatico e il rendering delle immagini in una cella. Tramite le proprietà del widget Elenco è possibile configurare un tipo di rendering di base, la colonna da visualizzare e la formattazione dello stato. È possibile configurare l'elenco affinché venga visualizzato come semplice casella di riepilogo, casella combinata, casella di riepilogo a discesa o elenco di pulsanti di opzione.
Configurazione dell'elenco
Dopo aver collegato un servizio dati all'elenco, è possibile scegliere la colonna da visualizzare nel pannello delle proprietà del widget.
Per utilizzare un renderer specifico per i dati o utilizzare la formattazione dello stato, premere il pulsante Renderer e il pulsante Stato accanto alla proprietà ListFormat. Per la colonna visualizzata è possibile eseguire le operazioni descritte di seguito.
• Scegliere il renderer per la cella (utilizzato per la gestione di un tipo di dati specifico nei dati da visualizzare).
• Scegliere lo stile (Stile fisso o Formattazione basata sullo stato).
• Se si desidera applicare uno stile fisso (non dinamico), selezionare Stile fisso e scegliere una definizione di stile determinata in precedenza. Se si desidera eseguire la formattazione dinamica (contesto cromatico e così via, in base ai dati restituiti in una riga), scegliere Formattazione basata sullo stato.
Con Formattazione basata sullo stato è possibile applicare uno stile a una riga dell'elenco in base a una colonna nella riga. Per definire un formattatore di stato, attenersi alla procedura descritta di seguito.
1. Selezionare la colonna da cui dipende la formattazione (può essere qualsiasi colonna del servizio dati restituito).
2. Selezionare la definizione di stato che si desidera utilizzare per la colonna visualizzata (deve corrispondere al tipo di dati del campo dipendente).
3. Accettare i valori di default per la definizione di stato oppure sostituirli in modo specifico per il rendering e la definizione di elenco.
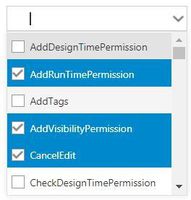
Casella combinata
La casella combinata consente di utilizzare una ricerca con completamento automatico per limitare l'elenco delle opzioni nell'elenco a discesa. La proprietà Multiselect consente di aggiungere caselle di controllo accanto a tutti gli elementi dell'elenco (un'alternativa all'utilizzo della combinazione di tasti CTRL+MAIUSC).

Con la casella combinata è possibile utilizzare le definizioni di stile descritte di seguito.
• ComboTextboxStyle
• ComboDropdownButtonStyle
Nome proprietà | Descrizione | Tipo di base | Valore di default | Associabile? (Y/N) | Localizzabile? (Y/N) | ||||
|---|---|---|---|---|---|---|---|---|---|
CustomClass | Classe CSS definita dall'utente da applicare al div superiore del widget. È possibile inserire più classi, separate da uno spazio. | STRING | n/d | Y | N | ||||
ListFormat | La proprietà ListFormat viene utilizzata per applicare un renderer specifico per i dati e/o per applicare ai dati visualizzati uno stile fisso o una formattazione basata sullo stato. | n/d | Renderer and State Value Formatting | N | N | ||||
MultiSelect | Consente di effettuare una selezione multipla degli elementi nell'elenco. Le caselle di controllo vengono aggiunte a ogni elemento dell'elenco. | BOOLEAN | False | N | N | ||||
AutoSelectFirstRow | Seleziona automaticamente la prima riga di dati al caricamento del servizio dati. | BOOLEAN | False | N | N | ||||
View | Determina il tipo di elenco (Elenco, Elenco a discesa, Casella combinata o Elenco pulsanti di opzione). La casella combinata consente di eseguire una ricerca con completamento automatico per limitare l'elenco. | STRING | Elenco | N | N | ||||
WidthOfDropdownView | Larghezza (in pixel) dell'elenco a discesa. La parte a discesa del widget può essere più larga del widget stesso. | NUMBER | 110 | N | N | ||||
NumberOfItemsInDropdownView | Numero di elementi da visualizzare nell'elenco a discesa. | NUMBER | 6 | N | N | ||||
NumberOfItemsPerPage | Consente di impostare il numero di elementi che vengono visualizzati per pagina nella vista elenco Casella combinata. Immettere un valore ≤ 0 per disattivare l'impaginazione. | NUMBER | 500 | N | N | ||||
TabSequence | Indice del widget nella sequenza di tabulazione. | NUMBER | 0 | N | N | ||||
Alignment | Allineamento del widget (Allineamento a sinistra, Allineamento a destra o Allineamento al centro). | STRING | Allineamento a sinistra | N | N | ||||
LabelAlignment | Allineamento dell'etichetta (A sinistra, A destra o Al centro). | STRING | A sinistra | N | N | ||||
Data | Origine dei dati del widget. | INFOTABLE | n/d | Y | N | ||||
DisplayField | Campo della infotable che rappresenta i dati da visualizzare. | n/d | n/d | N | N | ||||
ValueField | Campo della infotable che rappresenta il valore. | n/d | n/d | N | N | ||||
EnableKeyboardSelections | La selezione da tastiera è attivata. | BOOLEAN | True | N | N | ||||
TextIfNoSelection | Testo da visualizzare se non è stata effettuata alcuna selezione nell'elenco. | STRING | n/d | N | Y | ||||
TextIfNoSelectionType | Imposta il testo inserito nel campo della proprietà TextIfNoSelection in modo che appaia come segnaposto o testo modificabile nel mashup. | STRING | modificabile | N | N | ||||
ClearIfNoSelection | Cancella SelectedText se non è stata effettuata alcuna selezione. | BOOLEAN | False | N | N | ||||
DisableSelectedStyle | Disattiva lo stile che si applica a qualsiasi elemento combinato selezionato. | BOOLEAN | False | N | N | ||||
SelectedText | Valore del campo della infotable attualmente selezionato.
| STRING | n/d | Y | N | ||||
SelectedItems | Valori del campo della infotable attualmente selezionati.
| INFOTABLE | n/d | Y | N | ||||
ListBackgroundStyle | Stile dello sfondo dell'elenco. | STYLEDEFINITION | n/d | N | N | ||||
ListItemStyle | Definisce lo stile degli elementi dell'elenco a discesa. | STYLEDEFINITION | n/d | N | N | ||||
ListItemAlternateStyle | Definisce lo stile delle righe alternate nell'elenco a discesa. | STYLEDEFINITION | n/d | N | N | ||||
ListItemHoverStyle | Definisce lo stile del passaggio del mouse sugli elementi nell'elenco a discesa. | STYLEDEFINITION | n/d | N | N | ||||
ListItemSelectedStyle | Definisce lo stile degli elementi selezionati nell'elenco a discesa. | STYLEDEFINITION | n/d | N | N | ||||
ListLabelStyle | Definisce lo stile del testo dell'etichetta dell'elenco a discesa, visualizzato sopra la casella combinata. | STYLEDEFINITION | n/d | N | N | ||||
ListFocusStyle | Lo stile della casella di testo quando è attiva. | STYLEDEFINITION | n/d | N | N | ||||
ToolTipStyle | Lo stile della descrizione comando quando è attivata. | STYLEDEFINITION | n/d | N | N | ||||
DropdownButtonStyle | Lo stile del pulsante dell'elenco a discesa. | STYLEDEFINITION | n/d | N | N | ||||
DropdownStyle | Lo stile del contenitore dell'elenco a discesa. | STYLEDEFINITION | n/d | N | N | ||||
DropdownSelectedStyle | Definisce lo stile del colore del testo dell'elemento selezionato. | STYLEDEFINITION | n/d | N | N | ||||
ComboTextboxStyle | Definisce lo stile della casella di testo della casella combinata. | STYLEDEFINITION | n/d | N | N | ||||
ComboDropdownButtonStyle | Definisce lo stile dell'icona dell'elenco a discesa della casella combinata. | STYLEDEFINITION | n/d | N | N | ||||
ComboItemHighlightedStyle | Lo stile evidenziato dell'elemento combinato. | STYLEDEFINITION | n/d | N | N | ||||
RowHeight | Altezza di ogni riga in fase di esecuzione. | NUMBER | 28 | N | N | ||||
TextVerticalAlignment | Attiva l'allineamento verticale del testo nella riga. Il valore di default è 30, che si applica alle dimensioni di carattere inferiori a 14 px. Per dimensioni di carattere superiori è necessario impostare un valore più grande per garantire che il testo sia completamente visibile nella riga.
| NUMBER | 30 | N | N | ||||
DoubleClicked | Evento. L'evento DoubleClicked consente di selezionare l'oggetto dati con un solo clic, ma permette di utilizzare comunque il doppio clic per un altro evento, ad esempio per aprire un link di navigazione. | n/d | n/d | Y | N | ||||
Label | Etichetta da visualizzare sul widget. | STRING | n/d | Y | Y |